Психологи утверждают, что первое впечатление о человеке складывается за 5-7 секунд.
Это означает, что ещё до того, как вы произнесёте первое слово, собеседник решит для себя, нравитесь вы ему или нет; хороший вы человек или так себе; приятно будет с вами общаться или лучше отделаться общих фраз.
То же происходит с сайтом.
Прежде чем пользователь прочтет текст и поймет смысл оффера, он уже будет подсознательно настроен на его принятие или отторжение.
Проблема в том, что реальный собеседник в процессе общения может изменить мнение о вас в в лучшую сторону.
Потенциальный клиент не даст вам такого шанса.
Есть множество факторов, от которых зависит доверие к сайту. Одним из них является типографика.
Типографика — оформление текста с помощью шрифтов и расположения контента на странице.

Часто предприниматели, которые делают landing page своими силами, игнорируют элементарные правила типографики.
Как будто к ним приходит Дух Дизайнера Конкурентов и настойчиво шепчет:
— Выбирай шрифт позаковыристей! Помельче сделай! И черный фон не забудь…
Что же это за «вредные советы» и как не надо оформлять текст?
Об этом и поговорим.
Вредный совет №1: простые шрифты — для слабаков
Шрифт на продающей странице нужен не для того, чтобы подчеркнуть индивидуальность ее разработчика:) Его цель — помочь потенциальным клиентам усвоить маркетинговую информацию, которую вы стремитесь донести до них.
Поэтому выбирайте шрифт в соответствии с поставленной задачей.
На практике
Не нужно приносить читабельность в жертву креативности! Оригинальный шрифт сложно читать. Легче всего читаются простые шрифты, к которым мы привыкли. Говоря словами знаменитого дизайнера шрифтов Зузаны Личко (Zuzana Licko):«Каждый лучше читает то, что читает чаще».
Сравните:

Несмотря на то, что Arial проигрывает эффектному DearJoe, последний читается плохо и не подходит для объемного текста.
Что делать
Для основного текста используйте простые шрифты — Arial, Tahoma, Futura, Helvetica Neue, Trebuchet. Пусть лучше текст будет скучным, чем нечитабельным.
Примечание
Cчитается, что шрифты семейства serif (c засечками) лучше подходят для печатного текста — они помогают глазам сразу ухватить внешние очертания буквы или слова.
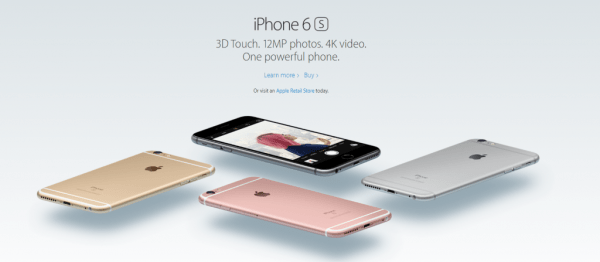
Шрифты семейства sans serif (без засечек) оптимальны для чтения с экрана. Хотя у каждого дизайнера есть свое мнение на этот счет, обратите внимание — большинство крупных компаний (Amazon, Optimizely, Apple, Asus и т.д.) на своих сайтах отдают предпочтение шрифтам без засечек.

Apple использует на своих страницах Helvetica Neue
Вредный совет №2: чем больше шрифтов, тем красивее
Профессиональная комбинация 3+ шрифтов выглядит высокохудожественно, однако больше подходит для вывесок ресторанов, листовок и книг.
На практике
Использование нескольких шрифтов на продающей странице, как правило, сбивает посетителя с толку и мешает сосредоточиться на маркетинговом послании.
Сравните:

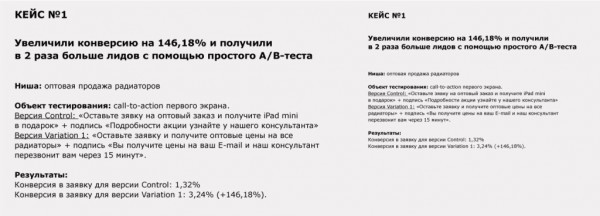
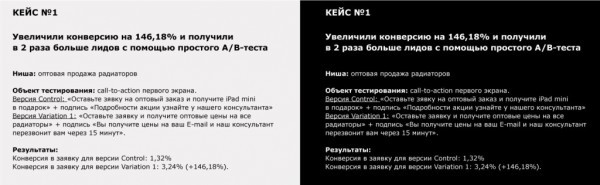
Справа — пример не очень удачного сочетания 5 шрифтов.
Что делать
Избегайте использования более 2 шрифтов на странице. Особенно, если вы не профессиональный дизайнер:)
ВАЖНО! Шрифты должны быть контрастны. Использование двух похожих гарнитур создаст у пользователя ощущение, что вы просто опечатались.
Примечание
Шрифты с засечками и без засечек отлично сочетаются! Попробуйте заголовок serif + основной текст sans serif. Можно взять устоявшиеся пары шрифтов — Baskerville и Gill Sans, Garamond и Verdana, Futura и Bodoni.

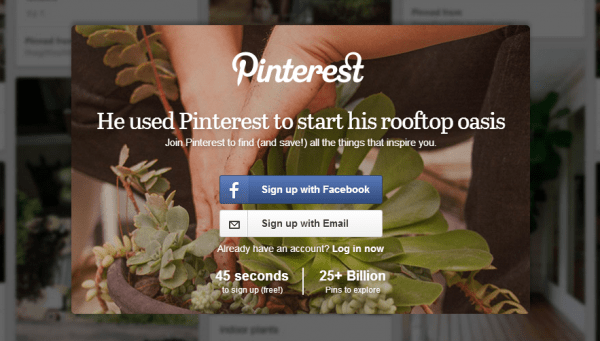
Пример удачного сочетания шрифтов с засечками и без засечек на сайте pinterest.com.
Вредный совет №3: сделайте шрифт помельче
На практике
«Желаемое должно быть труднодоступным!». Вероятно, таким девизом руководствуются разработчики, которые делают текст 10 и даже 8px:) В результате приходится либо утыкаться носом в монитор, либо увеличивать масштаб. Не всем это по вкусу.
Сравните:

Чтобы прочесть текст справа, пользователям со слабым зрением придется попотеть…
Что делать
Оптимальный размер текста в вебе — 14-16px. Не заставляйте пользователя напрягать зрение!
Примечание
Чтобы размер шрифта легко масштабировался под экран с любым разрешением, размер можно (и нужно) задавать в относительных единицах измерения — em или rem. Используйте 1,6 rem для основного текста и 3,2 rem для заголовков + размер в пикселях в качестве запасного решения (IE8 и ниже не поддерживают rem).
Вредный совет №4: пишите «вывороткой» — это оригинально!
О пользе классической подачи текста — темным шрифтом на белом фоне — лучше всего сказал Дэвид Огилви в книге «О рекламе».
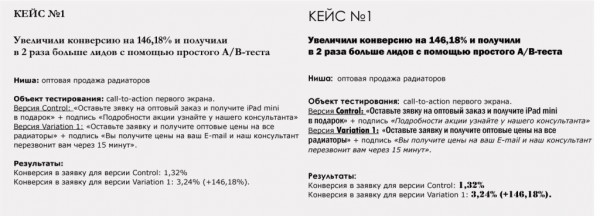
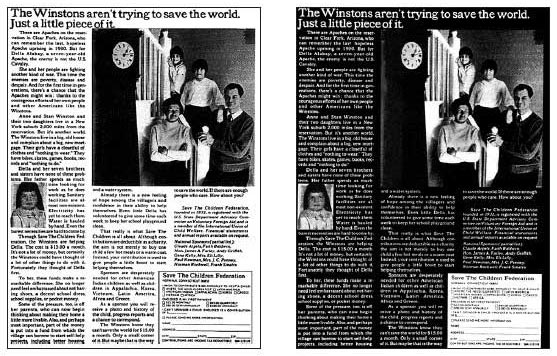
«Благотворительный фонд пытался просить об оказании финансовой помощи для голодающих детей с помощью этой рекламы, напечатанной «наизнанку» — белым шрифтом по черному фону. После того как я в разговоре с ними предложил попробовать стандартный вариант — черным по белому, они вскоре сумели собрать вдвое больше денег, чем в первый раз».

Конверсия текста слева в 2 раза выше!
На практике
За редким исключением, это правило «темный текст — светлый фон» работает и сейчас. Не нужно его нарушать, если сомневаетесь в коммерческом успехе вашего предприятия.
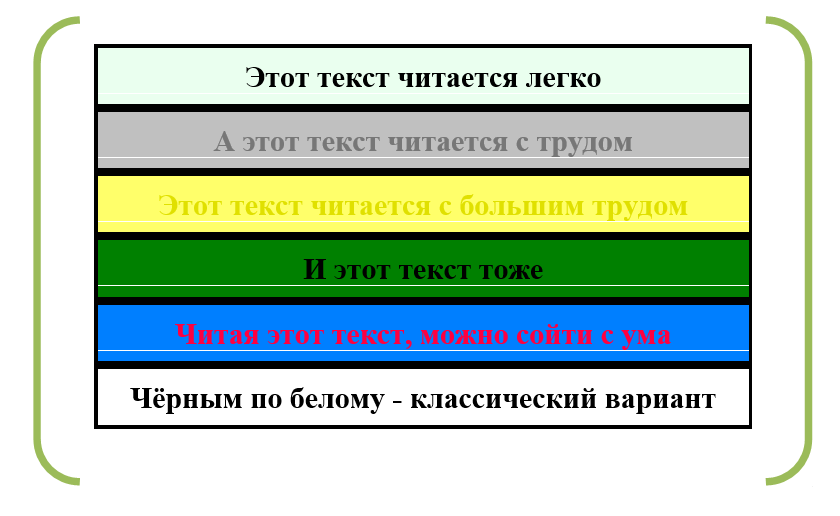
Сравните:

Несмотря на то, что светлый шрифт на черном смотрится стильно, читать такой текст намного труднее.
Что делать
Придерживайтесь классики «темный текст — светлый фон».
ВАЖНО! Не забывайте о контрасте. Розовые буквы на голубом фоне вряд ли вызовут у ваших пользователей безудержное желание прочитать текст до конца.

А вот так просто никогда не делайте. Пожалуйста!
Вредный совет №5: экономьте место между строками
На практике
Строки со слишком маленьким пространством между ними замедляют процесс чтения, поскольку глазу трудно «ухватить» начало следующей строки.

Интерлиньяж меньше размера шрифта затрудняет чтение.
Что делать
Чтобы достичь баланса между текстом и «воздухом», делайте межстрочное расстояние (интерлиньяж) примерно в 1,25–1,5 раза больше высоты строчных букв.
Вредный совет №6: выделяйте всё, что попадется вам на глаза
Выделить важную мысль можно разными способами — подчеркиванием, цветом, жирным шрифтом или курсивом. Не переусердствуйте с этим!
На практике
Не стоит выделять 3 предложения жирным шрифтом и набирать Caps Lock целый абзац — это путает пользователя и не дает ему сосредоточиться.
Сравните:

Прочесть без напряжения выделенный жирным шрифтом или набранный заглавными буквами текст — очень сложно.
Что делать
Выделяйте только главное. Избегайте выделения более чем 1 предложения в тексте. Лучше, если это будет 2-4 слова.
Вредный совет №7: равнение на середину!
«В те времена, когда я был еще мальчиком, все тексты поголовно выравнивались по ширине. Сегодня известно, что выравнивание по левому краю действует на читателя много эффективнее»
Дэвид Огилви «О рекламе»
На практике
Часто на страницах можно встретить целую «простыню», выровненную по центру. Читать такой текст тяжело, потому при переходе на новую строку взгляд на долю секунды как будто «повисает» в пространстве.
В неровном правом крае нет ничего плохого! Выключенный влево текст легче читать, так как глаз видит чёткое визуальное начало каждой строки.
Сравните:

Объемный текст, выровненный по центру, затрудняет чтение.
Что делать
Не бойтесь выравнивать по левому краю.
Вместо заключения
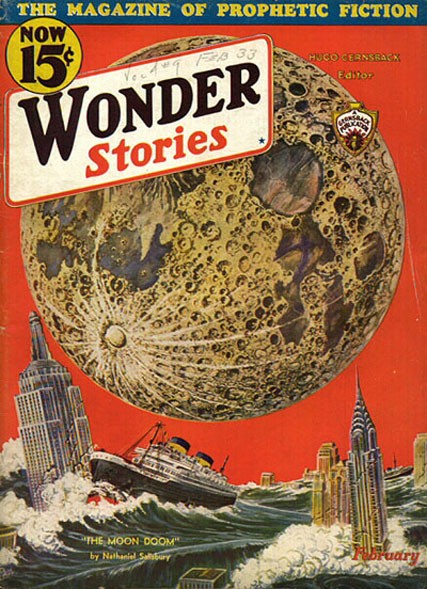
В 2012 году Эррол Моррис (Errol Morris), известный американский режиссер-кинодокументалист, в сотрудничестве с изданием The New York Times провел любопытный эксперимент.
Он опросил около 45 000 читателей на тему, верят ли они, что в ближайшее время на опасном расстоянии от Земли пролетит гигантский астероид, и чувствуют ли они себя в безопасности.

Провокационная статья Морриса.
На самом деле это был фейк.

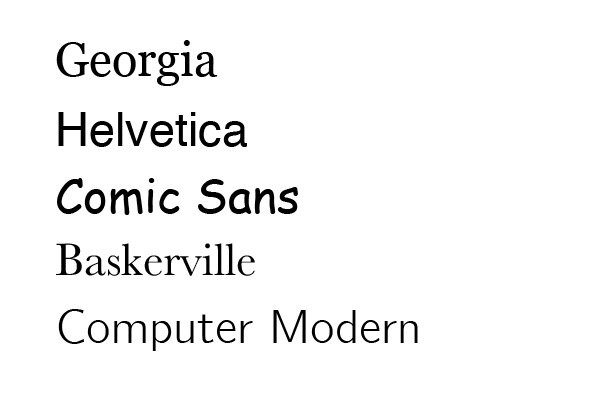
Использовалось 5 шрифтов: Georgia, Helvetica, Trebuchet, Comic Sans, Baskerville:
Наибольшее недоверие вызывал текст, набранный шрифтом Comic Sans.
А вот классический Baskerville вызвал у опрошенных прирост спокойствия и оптимизма: на 1,5% больше респондентов, читавших текст, набранный Baskerville, согласились с утверждением, что «мы живем в эпоху беспрецедентной безопасности».
Эта история наглядно демонстрирует, что шрифт — нечто большее, чем просто набор палочек и черточек. Шрифт способен влиять на читательское восприятие и оценку текста, написанного этим шрифтом.
Используйте возможности типографики, чтобы расположить к себе потенциального клиента!
Респектабельных вам посадочных страниц и высоких продаж!







Оставить комментарий