Дизайн помогает нам лучше понимать мир, а его тренды позволяют идти в ногу со временем. Являетесь Вы дизайнером или работаете с ним – нужно следовать трендам.
Дизайн помогает нам лучше понимать мир, а его тренды позволяют идти в ногу со временем. Являетесь Вы дизайнером или работаете с ним – нужно всегда быть в курсе последних трендов. Один неверный шаг в стилизации своего проекта и его признают скучным, как и создателя.
Понимание сути изменения стилей помогает сохранить Вашу работу на высоком уровне и получать положительные отклики. Я постарался рассмотреть не только шаблоны, но и отдельные элементы графического дизайна. И вот главная изюминка ближайшего будущего: допустить ошибку практически невозможно, поскольку грядут противоречащие тренды.
Цветная тема оформления
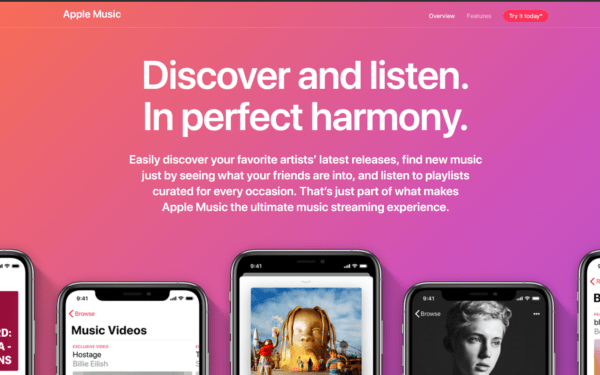
Первое, что я смог выделить: пользователям наскучили однотонные веб-страницы, мобильные приложения и постеры. Это поняли и мировые бренды, вроде Apple, Samsung, Hublot, а также топовые мессенджеры вроде Telegram.
Потому в графическом дизайне все чаще можно увидеть яркие и красочные элементы. Давно не секрет, что цвета играют большую роль в создании впечатления о каком-то проекте. Но именно сейчас этот факт начинают использовать на полную.

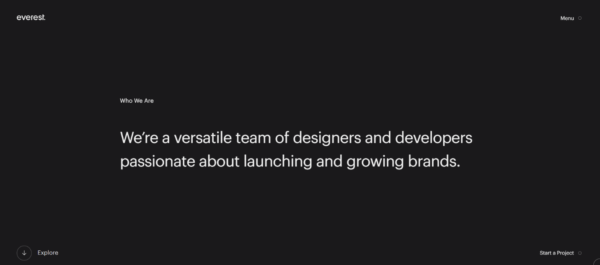
Вот первое противоречие: темный также в моде. Однако речь идет больше о черных оттенках, нежели синих или темно-зеленых. Элегантный черный тон в сочетании с минимализмом привлекает очень большое количество пользователей.

Сайт сообщества дизайнеров Everest – яркий тому пример. В январе 2019 он получил звание «Лучший дизайн месяца» согласно рейтингу Awwwards. Telegram X, Messenger, Skype примеры мессенджеров, добавивших темную тему оформления.
Однако с трендом «Darkness», как его многие назвали, стоит быть осторожным. Во-первых, он придирчив к ярким оттенкам. Можно добавлять теплые цвета, вроде красного или желтого, но:
- они должны быть матовыми;
- цветные элементы должны быть маленькими и в ограниченном количестве.
Интерактивные разработки
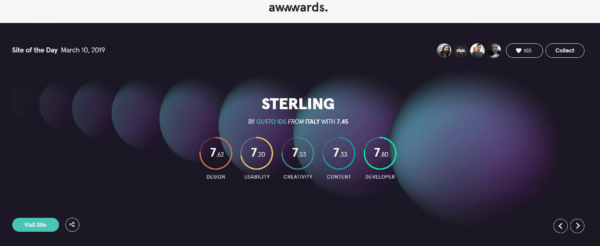
Следующий, продолжающий несколько лет тренд – анимированные элементы. Прямолинейные переходы между страницами и открытие рабочих окон остались в далеком прошлом. Слайды, смена резкости, повороты и многое другое делает проекты и сайты более интерактивными, что затягивает пользователя.

Хороший пример – Sterling, также попавший в рейтинги Awwwards. Можно долго описывать возможности этого сайта, однако лучше зайдите сами и попробуйте.
Одна из задач дизайна – привлечь внимание пользователя. Покажите хотя бы одну интерактивную возможность сайта или постера, и он захочет изучить все остальные. Это возбудит куда больший интерес к продукту. Потому, интерактивность – неизменный и развивающийся тренд графического дизайна.
Визуальная деформация
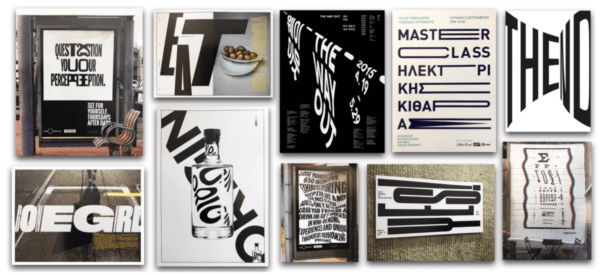
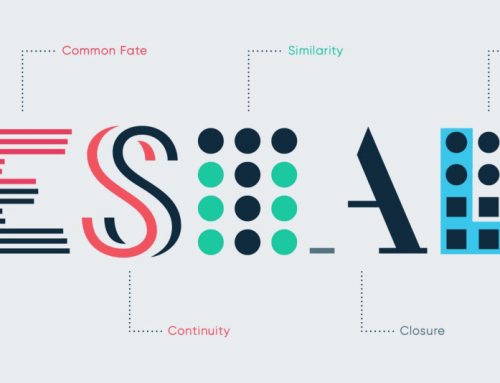
Еще раз: хороший дизайн привлекает внимание и не позволяет спустить взгляд. Как этого добиться? Заставить аудиторию рассматривать все элементы, дабы понять суть картинки. Иными словами, можно поиграть с оптическим восприятием человека.
Дело в том, что наш мозг во многом построен на шаблонах. Один из них – симметричные, прямые картинки. Но если эти правила нарушены, мозг не будет проходить мимо, а захочет разобраться и понять посыл. Так, он посылает нам сигналы, через которые, в 90% случаев мы останавливаем взгляд на деформированных картинках.

Особенность такого дизайна в том, что он создает ощущение динамичности картинки, когда она на самом деле статична. Неким образом это добавляет игривости и тянет пользователя рассматривать изображение, даже когда она стала понятной.
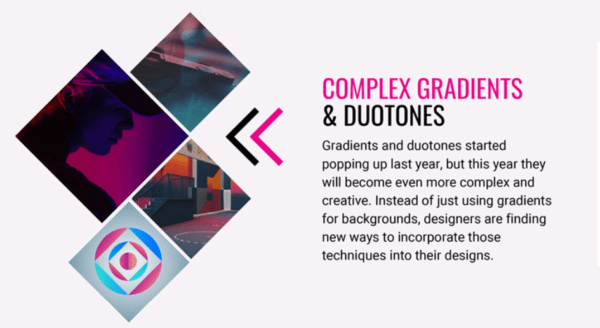
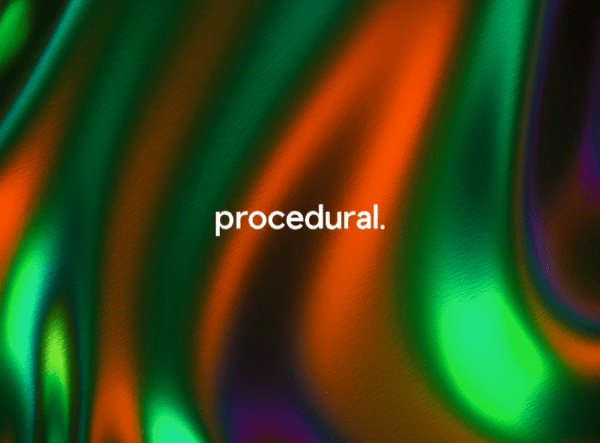
Градиенты
В начале я говорил, что людям надоели скучные дизайны. Один из таких – монотонность. Потому, последние несколько лет все активнее развиваются градиенты, или же «цветовые переходы», как их называют сегодня.

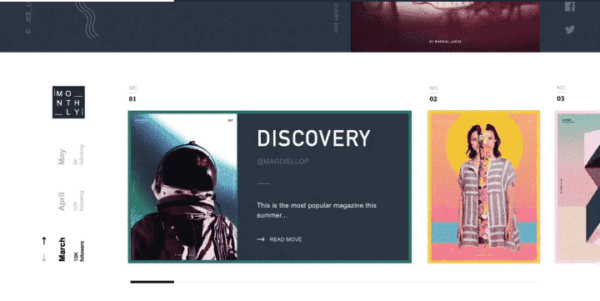
Поскольку это достаточно новый тренд, он проходит экспериментальную стадию. Потому сейчас мы можем лицезреть множество путей его воплощения. Это может быть простое разделение картинки на несколько цветов, или же плавный переход одного цвета в другой.

И сейчас неважно, будете Вы использовать ожидаемые сочетания (белый с черным/ красный с оранжевым/ синий с фиолетовым) или несовместимые на первый взгляд цвета. Градиенты – это один из ключевых трендов графического дизайна. Потому сегодня его можно использовать практически в любом виде.
Футуристические шаблоны
Все же помнят «Назад в будущее 2»? Он достаточно старый и тогда фантазии могли быть самыми невообразимыми. Тем не менее, это культовый фильм, создавший футуристические образы во многих головах.
Сегодня у нас есть большинство устройств, которые показали в том фильме, включая ховерборды и кроссовки Nike с функцией автоматической шнуровки. Значит, самое время использовать футуристические образы в графическом дизайне.

Это могут быть одиночные графические элементы, или целое изображение. Так или иначе, будущие несколько лет это поможет брендам создавать по истине уникальный контент. Более того, даже крупные корпорации смогут наконец обновиться и идти в ногу со временем. К примеру, вот так выглядит дизайн BBC Two после относительно недавнего ребрендинга.

А вот так он выглядел раньше:

Очевидно, что новый вариант выглядит куда красочнее и действительно соответствует современным тенденциям.Главная изюминка этого тренда в том, что мы никогда не узнаем, каким будет будущее. Потому в этом направлении можно дать полную волю фантазии. Чем она будет шире, тем уникальнее будет дизайн. Если Вы все еще не можете определиться, как оформить свой проект, выбирайте футуристику. Здесь практически невозможно ошибиться.
3D
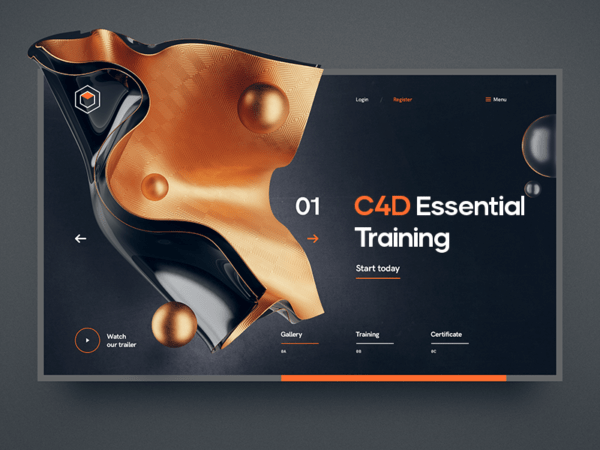
Трехмерные композиции, прежде всего, гора работы для дизайнера. Но в результате мы получаем изысканную картинку, в которую хочется окунуться с головой. При этом, 3D проекты все больше заполняют наш мир. Фильмы, рисунки на асфальте, логотипы и многое другое все больше обретают объемную форму.

Что примечательно, он идеально сочетается с большинством других трендов. Футуристическая 3D коробка? Пожалуйста. Трехмерная анимация с градиентом – верх мастерства. Это отличная площадка для воплощения самых безумных людей. Людям все-равно понравится.

Ассиметричные макеты
Очень популярный тренд 21 века в любой сфере – стирание границ и удаление шаблонов. К примеру, посмотрите, как изящно сегодня проектируют небоскребы или музеи. Завороты и витки, округлости – все это было невообразимым в прошлом веке. Сейчас это тренд. Чем сильнее изощренная идея, тем красочнее результат.

Согласитесь, Вы не так часто видите подобный дизайн на большинстве посещаемых страниц? Потому что львиную долю Ваших посещений составляют новостные сайты, онлайн-магазины или социальные сети. Как правило, они были созданы 5 и более лет назад.
Сейчас же подобный деструктивный внешний вид выглядит уникальным. Квадратные сетки уже теряют свою актуальность, поскольку становятся скучными. А подобное недопустимо в сфере графического дизайна.
Ассиметричные макеты требуют больше внимания. Пользователи могут испытывать чрезвычайное любопытство относительно того, где будет расположена новая картинка или текст, каким образом выглядит графика ниже по странице. От этого создается ощущение интереса и удивления.
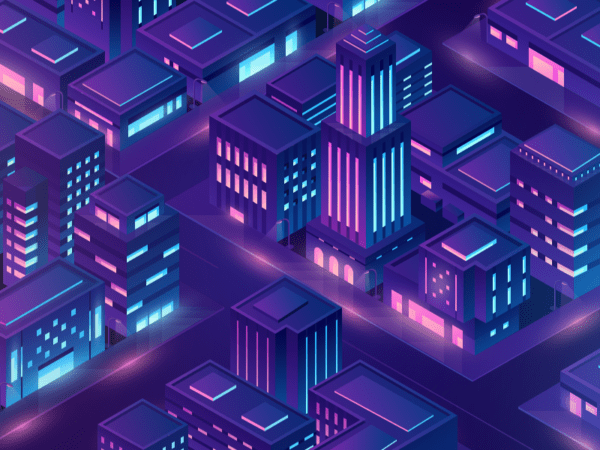
Изометрия
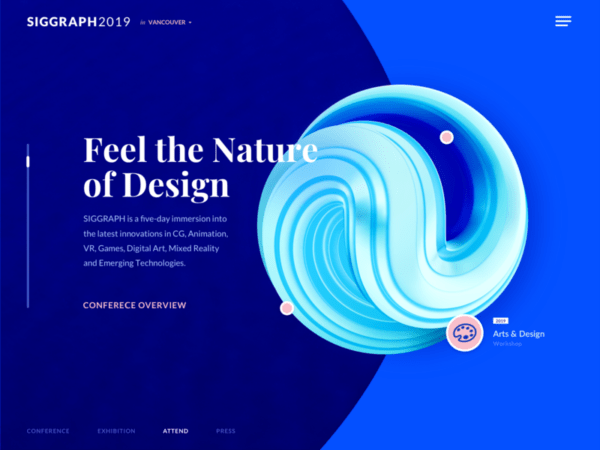
Рисование трехмерного объекта в двухмерном измерении – еще один тренд, который начал развиваться в этом году. Таким образом появляется возможность создать целую вселенную в крошечном пространстве. Нужно больше времени, чтобы изучить вселенную, не так ли?

Картинка кажется довольно простой и чистой, не требует много времени для изучения. Но она имеет глубину, с которой плоский дизайн не сможет конкурировать. С помощью изометрии можно более наглядно продемонстрировать действие какой-нибудь программы или общий вид местности.Опять-таки, изометрический дизайн отлично сочетается с большинством трендов. На картинке выше видно довольно простой градиент синего и фиолетового цветов. Но к ней можно добавить немного футуристики, к примеру, изменив внешний вид зданий. Такая картинка сильно привлекает взгляд.
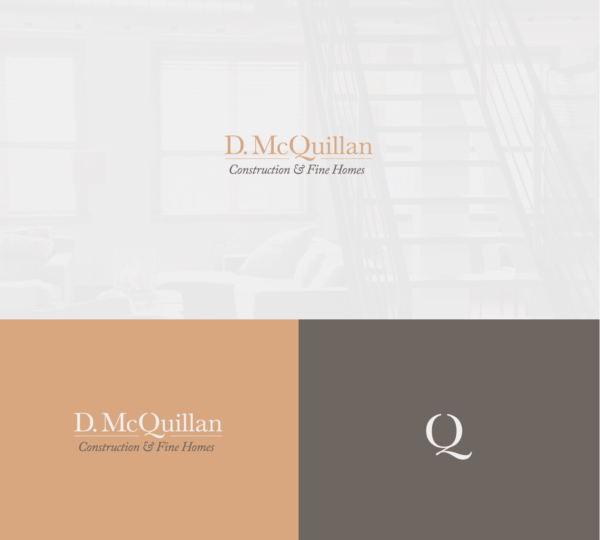
Креативные засечки на шрифте
Хочу обратить внимание на мельчайший элемент графического дизайна, о котором мы порой не задумываемся. Вспомните, как Вы писали в начальной школе и как выглядит Ваш почерк сейчас. Где-нигде появляются интересные завитушки и шрифт становится намного приятнее.
Вернемся к истории величайших изобретателей 21 века Стива Джобса. Как-то он работал со своей командой над простым текстовым редактором для Macintosh. Огромное внимание он захотел уделить именно разнообразию шрифтов. Ведь внимание пользователя часто сконцентрировано на тексте. А значит его нужно развлечь даже во время чтения.

В простом тексте мы не обращаем внимания на этот элемент. Но если речь идет о слогане или названии компании, то каждая частичка будет оценена. Представьте себе, что буквы в логотипе на картинке выше написаны обычным Times New Roman. Никакой креативности и ноль в копилку бренда.Но подобный вид даже одной буквы «Q» сразу же создает легко запоминающийся ассоциативный ряд. Если дать визитку с таким логотипом, то человек однозначно рассмотрит ее несколько секунд, прежде чем найти номер телефона и адрес.
Таким образом, создание более изощренных шрифтов и засечек – еще один тренд 2020 года. Он поможет создавать репутацию брендов и привлекать больше аудитории.
Анимация
В 2020 году сохраниться тренд на анимацию логотипов. Это ярко, красиво и элегантно. Некоторые компании внедряют анимацию при первой загрузке страницы, после чего логотип становится статическим. На мой взгляд, это умный ход и показыват свою эффективность для персональных сайтов компаний. Но все должно иметь меру, как правило, легкая анимация позволяеет подчеркнуть особенности бренда и его уникальность. Предлагаю рассмотреть несколько красочных примеров:


Минимализм
Этот тренд не утихает уже много лет. Но к графическому дизайну, а в особенности – оформлению веб-страниц, он пришел относительно недавно. Теперь это главный тренд большинства разработок.

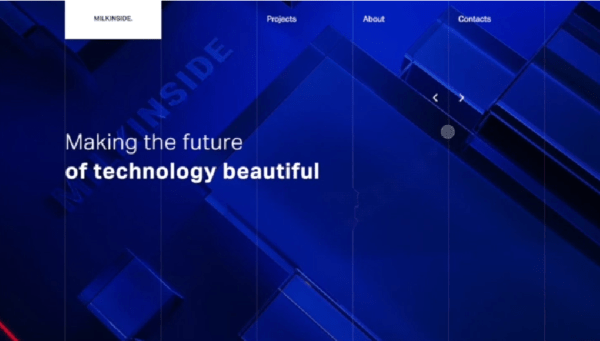
Один из принципов дизайна – на привлечение внимания есть 8 секунд. Минимализм направлен на реализацию этого принципа. Внимание концентрируется только на основных элементах, которые дают ключевой посыл пользователю.Однако, есть еще одно противоречие, непосредственно в этом тренде. Стереотипно, часть минимализма – это ограниченное количество цветов, а именно – черный и белый. Но сегодня наоборот все чаще добавляют несколько других оттенков. Более того, Milkside – один из множества примеров, когда цветовая гамма может быть совершенно другой.
Таким образом, развивается так званный «подвид минимализма», который расширяет возможности создателей, нежели ограничивает их в узком направлении.
Что выйдет из моды
В конце хочу заострить внимание на элементах, которые теряют свою популярность.
Чрезмерное разнообразие
Некоторое время сайты или постеры очень часто наполняли массой разных шрифтов, оттенков и геометрических фигур. Сейчас эта громоздкость отталкивает. Изображение выглядит неуклюже, как будто для него наворовали всего понемногу. Нет ощущения оригинальности. Потому лепить все подряд «на авось» более никто не будет.
Сложные, пышные композиции
Выше я писал, что стоит уделять внимание деталям. Но всему есть грань. Слишком разукрашенные картинки уже ничего не стоят. Пользователя нужно затянуть в свой проект, но нельзя ничего навязывать. Ему необходим быстрый результат. По сути, вся пышность заменяется минимализмом.

Приглушенные оттенки
Они останутся популярными в некоторых стилях фотографии, но точно не в графическом дизайне. Как уже было сказано – главный тренд 2020 года – яркие и красочные цвета или же элегантный черный. Никакого выцветания. Оно создает ощущение прошлого, что несопоставимо с понятием «тренд».







Оставить комментарий