Веб-дизайн — это вид графического дизайна, который подразумевает проектирование структуры веб-ресурса и обеспечение удобства пользования ресурсом для пользователей. spark.ru
От авторов сайта: на него также существует мода, как на одежду или автомобили. И мы размещает эту статью для того, чтобы показать, как менялся дизайн, чтобы научить видеть устаревшие сайты. Дополнительно с этой же целью можно воспользоваться подборкой публикаций по трендам сайтостроения.
Веб-дизайнер либо разрабатывает идею и концепцию дизайна сайта полностью самостоятельно, учитывая требования заказчика (цвет, стиль и тому подобное). Либо может предложить дизайн-решение на основе шаблонов, включая, как лично разработанные дизайнером темы, так и использование тем WordPress, Joomla, Drupal или конструкторов сайтов из разряда Wix или Gator. Современные технологии помогают грамотно разработать дизайн сайта, при этом экономя время, деньги и другие ресурсы.
Неважно, используете ли вы для построения дизайна собственные наработки или адаптивный шаблон WordPress — при наличии большого количества инструментов можно удариться в творчество, поэкспериментировать со цветами и эффектами в элементах дизайна.
Разумеется такие возможности для построения дизайна сайта были не всегда. Сегодня мы узнаем, как менялся веб-дизайн последние 20 лет: от первых текстовых сайтов 2000х годов, до появления на них фотографии, сложных коллажей, иллюстраций, текстовых слоев, уникальных иконок, визуальных эффектов, анимаций в 2020 году.
и подход к их оформлению
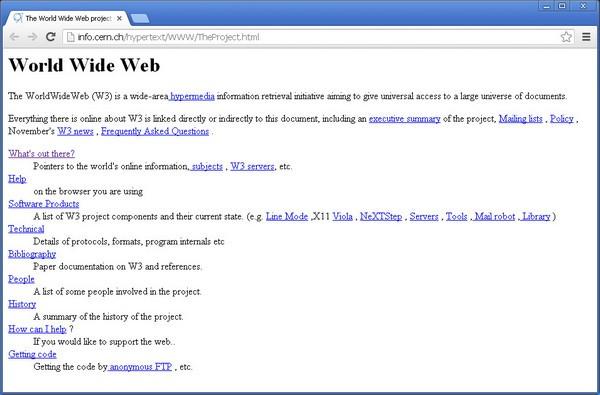
Первый сайт был запущен еще в 1991 году Тимом Бернерс-Ли. Этот первый ресурс — был исключительно текстовый, созданный в HTML. Более поздние версии HTML позволяли осуществлять небольшие манипуляции и применять некоторые дизайнерские приемы:
- тегами можно было определять величину, цвет и местоположение заголовков;
- а также абзацев текста и ссылок;
- такого понятия как «дизайн страницы» еще не существовало;
- функции ранних сайтов сводились к представлению только текстовой информации.

Позже для оформления сайтов начали использоваться:
- онлайн-конструкторы сайтов и табличные верстки;
- графические элементы: счетчики посещений страниц, анимированные тексты и различные GIF-элементы;
- текст уже делился на столбцы, строки, параграфы, навигационные элементы;
- Flash-элементы навигации, меняющие цвет и размер, когда пользователь на них нажимал.
CSS, Javascript и семантическая вёрстка

Ранние 2000-е принесли с собой распространение CSS — технологии каскадных таблиц стилей, которая позволила разделить контент и дизайн, как отдельные составляющие веб-страницы. К слову, Microsoft Internet Explorer 5 стал первым браузером, который на 99% поддерживал CSS1. Внедрение CSS характерно такими особенностями:
- Цвет фона и размер текста, указывались в таблице стилей, а не в HTML разметке. Это облегчило контроль над единым внешним видом сайтов, независимо от их содержания;
- зародились практики интуитивного понятного размещения контента (параграфы, списки, буллеты), визуального выделения ссылки:
- как можно более простая навигация;
- выросли требования к размещению и типографике текстового контента.

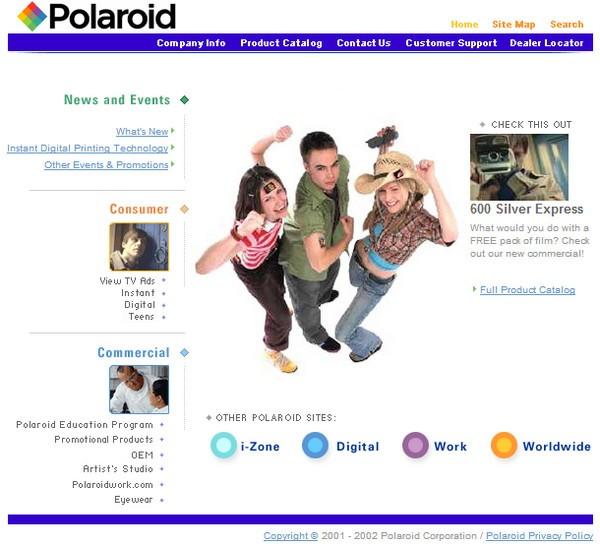
Также этот период характерен появлением Javascript, альтернативы таблицам для создания макетов. Используя Javascript, дизайнеры могли анимировать меню без Flash, вычислять данные. В 2002 году почти все сайты использовали Javascript. Характерные элементы дизайна:
- элементы навигации начали сдвигаться на верх страницы;
- популярным вариантом для навигации стало выпадающее меню;
- появились формы для заполнения;
- на первый план вышел контент от пользователей( возможность создавать собственных профилей, дневников и фото-коллекций);
- в моде скругленные углы, блестящие кнопки и градиенты.

В середине 2000-х появилась семантическая вёрстка — создание веб-страниц таким образом, чтобы сайт воспринимался поисковыми машинами так же, как человеком:
- способ научить машины понимать человеческие запросы;
- выполнять трудоемкие и времязатратные функции без усилий со стороны пользователя;
Несмотря на то, что разработчики не добились запланированных результатов, было разработано много технологий, чтобы усовершенствовать семантическую сеть. К примеру: RDF, XML, OWL, N-triples, Turtle, N3.
Интерактивный контент и веб-приложения
2004-2006 год характерны началом эпохи Web 2.0:
- стали отдавать предпочтение глянцевости иконок и кнопок, тени и мягким цветам интерфейсов;
- важный упор на читаемый и функциональный контент и интеграция в ресурсы анимационного контента;
- интерактивный контент, который меняется без обновления страницы;
- появились мощные приложения для обработки фото, видео и других типов контента;
- сфокусировались на публикации контента (статьи, графика и т.д.);
- HTML5 становится главной альтернативой Flash и другим средствам разработки.

Мобильный веб, длинные макеты сайтов и зарождение скевоморфизма
В 2008 году появляется развитие мобильных веб-приложений и первые мобильные веб-сайты:
- начала прослеживаться тенденция развития такого явления, как «адаптивность»;
- веб-сайты имеют скорее вертикальный, чем горизонтальный формат;
- навигация минималистична и представляет основные части сайта;
- стимулировалось развитие мобильного интернета.

Наряду с этим, появляются первые социальные сети и, как следствие, одним из важных элементов дизайна является размещение их иконок на сайтах. Набирают популярность длинные макеты сайтов. Широкое распространение получает такое явление, как скевоморфизм:
- трехмерные элементы;
- приглушенная, натуралистичная цветовая схема;
- элементы, выглядящие как кожа, ткань или другой физический материал, с реалистичными швами и текстурой;
- «тисненые» буквы;
- «занавесочки», ленточки, печати.

Считается, что компания Apple стала законодателем моды на скевоморфизм и элементы веб 2.0, которые впервые были замечены на их их сайтах и приложениях.
Что было еще характерно для этого периода:
- интересная, разнообразная типографика;
- большие фотографии на фон;
- следование законам печатного дизайна в оформлении текста;
- развитие браузерных технологий;
- облегчение труда верстальщика;
- началось восприятие веб-дизайнера как отдельной профессии.

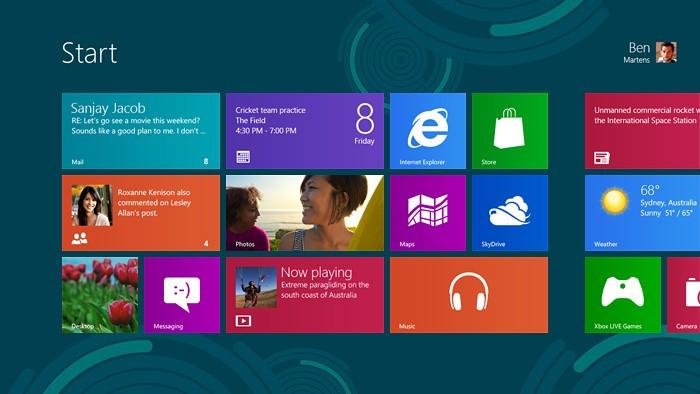
Плоский дизайн, минимализм и появление Bootstrap
В 2010 году Microsoft представил свой новый дизайн, который радикально отличался от прошлого. Основной упор делался «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Так же как и Apple тоже начали вводить элементы минимализма, что быстро подхватили все и это переросло в тренд.

Для 2011 года характерно проявление реализма, это отобразилось на таких трендах:
- использование натуралистичных текстур (дерево, кожа, трава, ткань);
- приглушенная цветовая гамма;
- трехмерность, тисненная типографика, ленточки, цветочки, графские печатки;
- прорисовка каждой иконки, каждого объекта, чтобы добиться максимального сходства с объектами действительности.
Вышедший в августе 2011 года Bootstrap поначалу планировался для облегчения жизни программистам фронт-энда, а по сути стал одним из самых незаменимых наборов инструментов для веб-дизайнеров. Основные инструменты Bootstrap:
- сетки — заранее заданные размеры колонок;
- медиа — предоставляет некоторое управление изображениями и видео;
- шаблоны — фиксированный или резиновый шаблон документа.
- типографика;
- таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки;
- оформление диалоговых окон, формы ;
- навигация.

Другие особенности периода:
- борьба между скевоморфным и плоским дизайнами достигла своего апогея и стала самой обсуждаемой темой среди дизайнеров в 2013 году. Аргентинское агентство In tacto даже выпустило на эту тему игру;
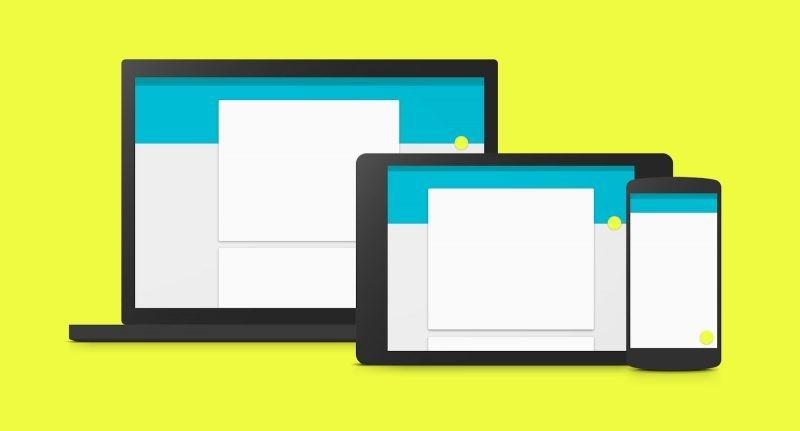
- 2014 год — Google Material Design — слайдгайд от Гугл, который благодаря этому стал законодателем мод в дизайне приложений, для которых предназначался стайлгайд: все в интерфейсе выглядит и ведет себя, как бумага, отбрасвающая тень, когда один лист располагается над другим;
- большие видео на фоне сайтов;
- много иконок (в целом плоские, но с тенями, складками и «глубиной»);
- интересная типографика и ориентация на печатный дизайн.
Новые возможности для веб-дизайнеров
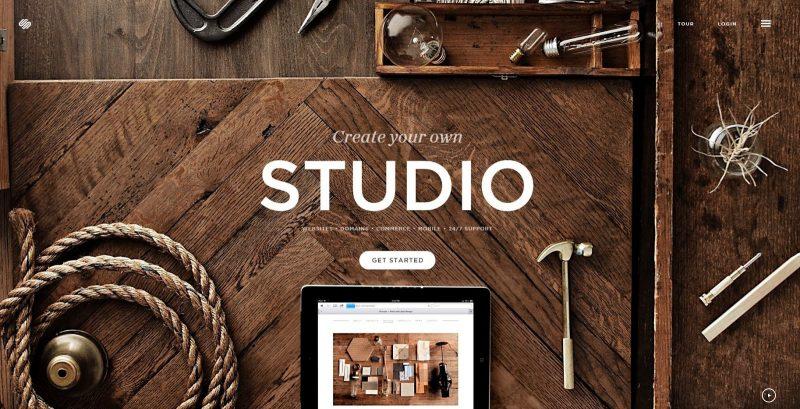
Период ознаменовался выбором материального дизайна, высокого разрешения графики на страницах, а также внедрением интерактивности. Особую популярность набрали скроллджекинг и видеоконтент. Специалисты делают упор на уникальную графику и индивидуальность.
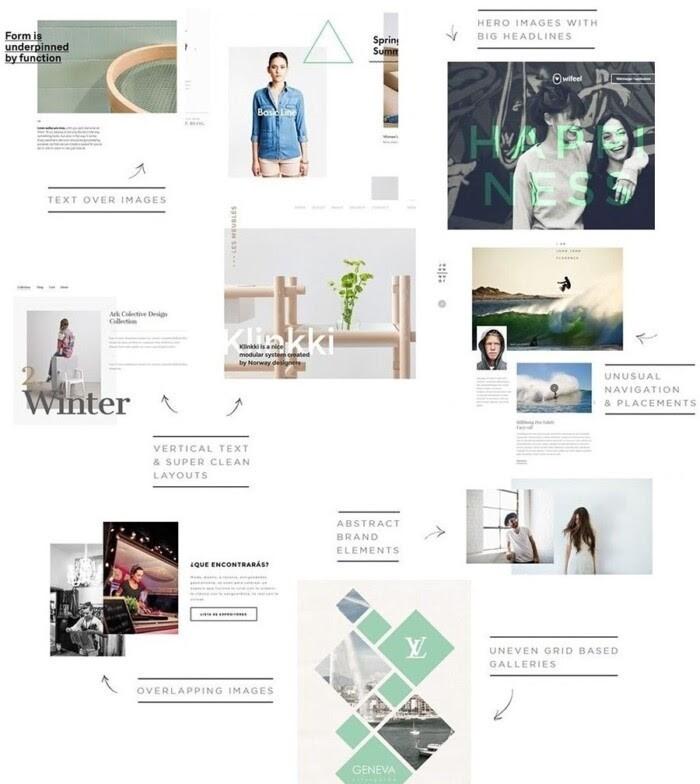
Период с 2015 по 2019 года имел такие тенденции:
- текст поверх изображения;
- изображения, которые перекрываются;
- несимметричные модульные сетки в галереях
- вертикальный текст и минималистичные макеты;
- изображения с большими заголовками;
- абстрактные брендированные элементы;
- соответствие оформления существующей или создаваемой дизайн-системе (типографика, паттерны, иконки, цвета, графики, звуки, контент);
- полигональные формы и геометрические фигуры, толстые, контрастные линии для привлечения дополнительного внимания; отсутствие границ, многослойность, интерактивность (или тактильность);
- UX-контент, который сливается с созданным пользовательским сценарием в заглавиях, блоках, формах кнопках;
- картинки с большой детализацией, анимация и полный моушн;
- появление semi-flat, UX/UI и большой типографики.

Заключение
Веб- дизайн развивался в связи с запросами пользователей Интернета. На данный момент, самый актуальный дизайн — воздушный, с яркой типографикой, минимальным наполнением, но при этом сохраняющий реалистичность благодаря анимациям, динамичным картинкам, объемным теням. Будущее за креативом, минимализмом, и продуманным дизайном.









Оставить комментарий