Из каких частей можно собрать продающий лендинг и какими возможностями обладает каждый блок? spark.ru систематизировал знания о внутренней архитектуре посадочной страницы.
Если вы хоть раз пытались создать посадочную страницу, то рано или поздно упирались в вопрос ее структуры. При огромном выборе конструкторов кажется, что создать лендинг проще простого. Нужно просто заменить предустановленные картинки и тексты своими и вуаля — все готово.
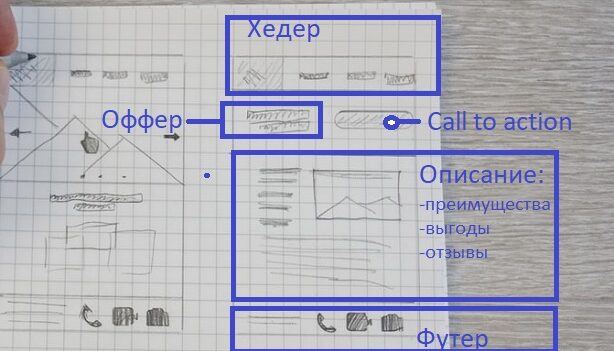
Эта мнимая легкость. Прежде, чем сверстать лендинг самостоятельно или взять готовый шаблон на сайте, изучите этот список доступных вам вариантов блоков.
Мы описали блоки по функциональным возможностям, а не по контенту. В других обзорах вы можете встретить деление блоков на “отзывы”, “снятие возражений”, “УТП”. Давайте условимся, что нужно разделять содержимое (контент) и форму, в которую его можно упаковать. Мы говорим именно о форме.
Использовать непременно все эти блоки в одном лендинге нужно далеко не всегда. Порядок размещения блоков должен определяться не вашими эстетическими или иными пристрастиями, а ходом мысли вашего персонажа. Об этом — в следующих публикациях, а пока внимание на блоки.
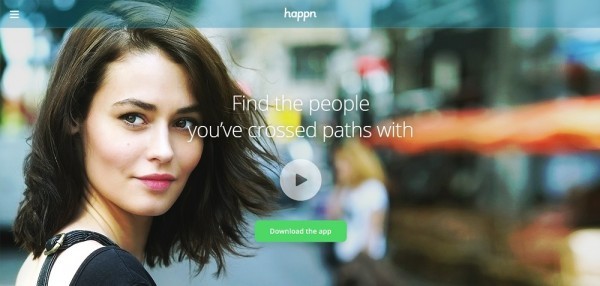
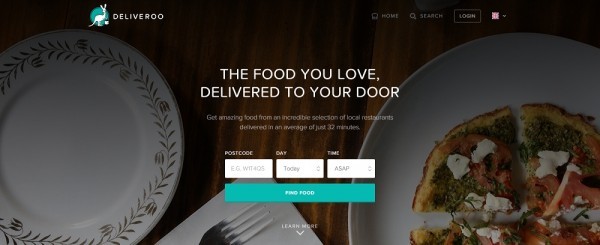
Шапка лендинга. Блок первой зоны
Как правило здесь находятся логотип, заголовок и подзаголовок, которые кратко и емко передают самую суть и выгоду вашего предложения.

Лендинг https://www.happn.com/

Лендинг https://deliveroo.co.uk/
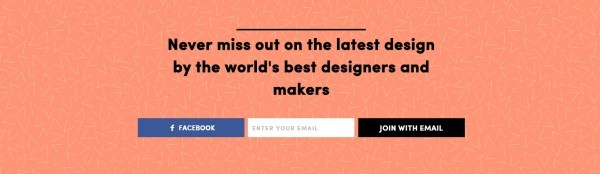
CTA-блок полной ширины (растяжка)
Call-to-Action — призыв к действию может появляться на странице несколько раз, а может быть выделен в отдельный полноценный блок, как в данных случаях:

Лендинг https://www.crowdyhouse.com/

Лендинг https://www.treatwell.com/
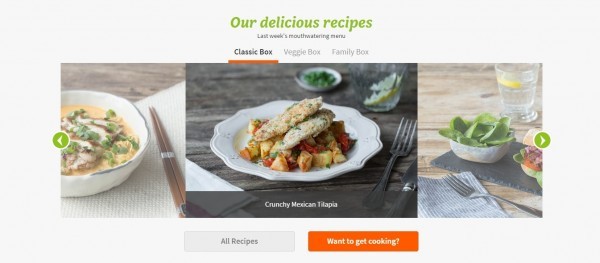
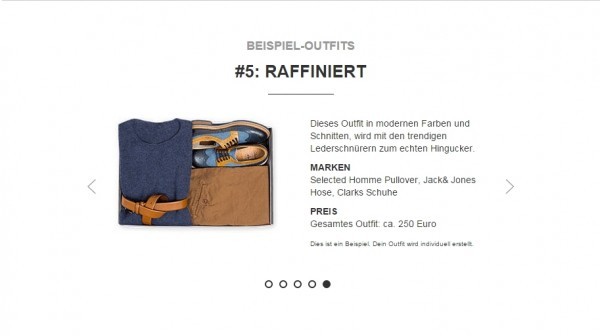
Карусель
Блок представляет возможность закольцевать любой визуальный или текстовый контент: от изображений товара до отзывов.

Лендинг https://www.hellofresh.co.uk/

Лендинг https://www.outfittery.de/
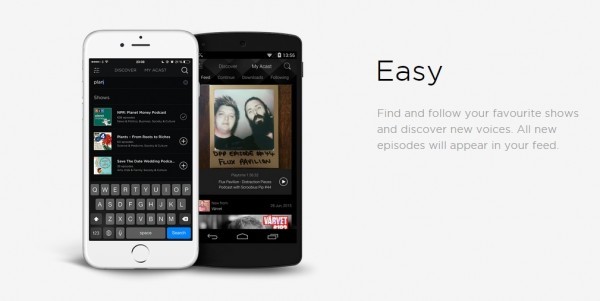
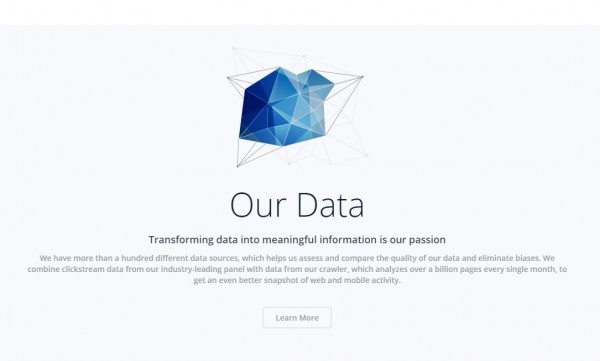
Текстовый блок
Блок для разного типа контента: от функционала вашего предложения до отзывов. Текст может быть в колонках и сопровождаться картинкой.

Лендинг http://www.acast.com/

Лендинг https://developer.similarweb.com/
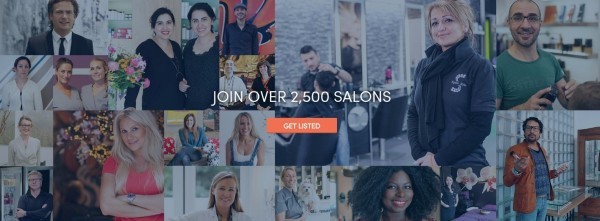
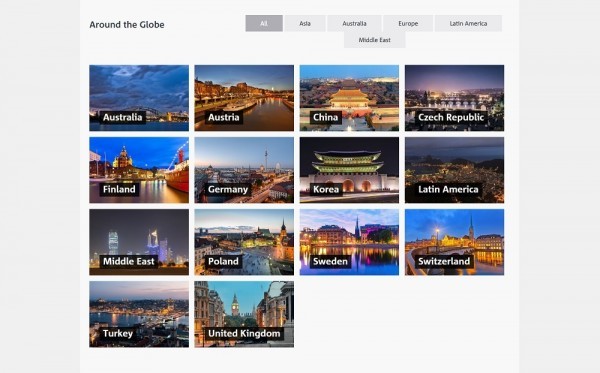
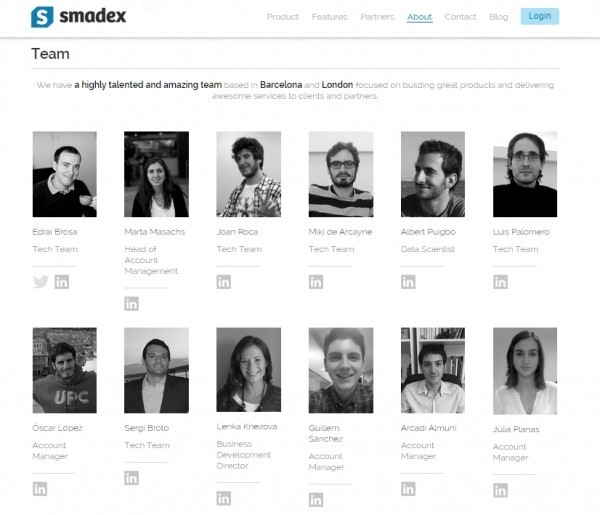
Галерея
Коллекция фотографий: места, где можно найти ваш продукт, фотографии разработчиков или пользователей.

Лендинг http://www.deliveryhero.com/

Лендинг http://www.smadex.com/
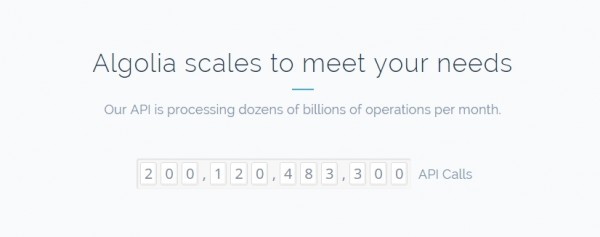
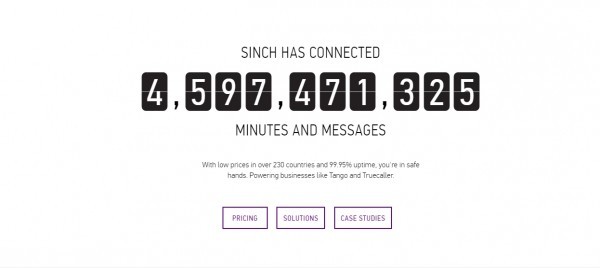
Таймер
Можно отсчитывать не только секунды до окончания скидки, но и число благодарных пользователей или достигнутых показателей.

Лендинг https://www.algolia.com/

Лендинг https://www.sinch.com/
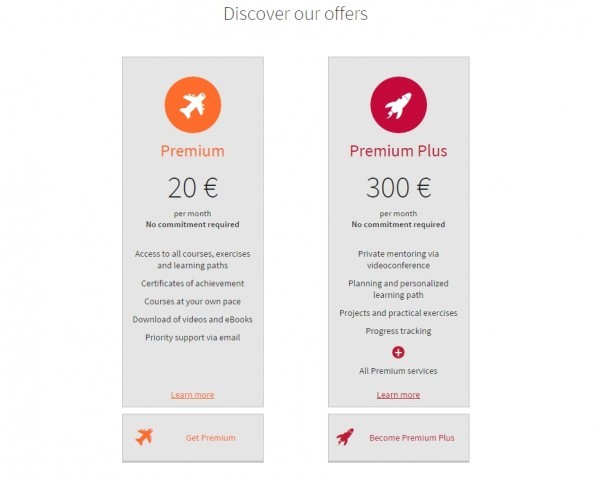
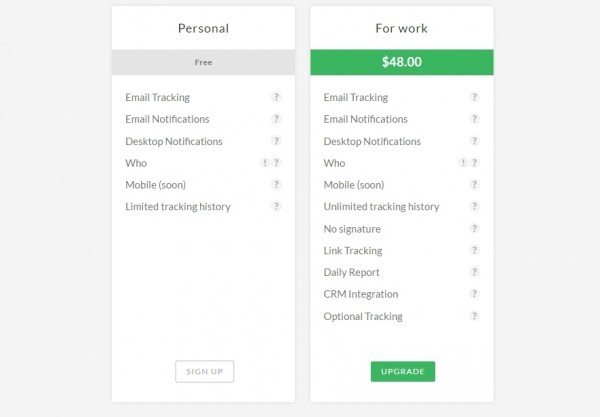
Тарифы
Возможность сравнить разные версии продукта и показать преимущества разной цены.

Лендинг https://openclassrooms.com/

Лендинг http://mailtrack.io/
Список с буллитами
В качестве буллитов как правило выступают схематичные картинки. Способ быстро и кратко подать информацию и подчеркнуть детали.

Лендинг https://www.marfeel.com/

Лендинг http://8fit.com/
Цифры
Отличный блок для наглядного представления любой информации, которую можно сравнить и измерить количественно.

Лендинг http://www.bboxx.co.uk/
Видео
Может занимать всю ширину страницы или только ее часть.

Лендинг http://www.quiver.net/

Лендинг http://kantox.com/
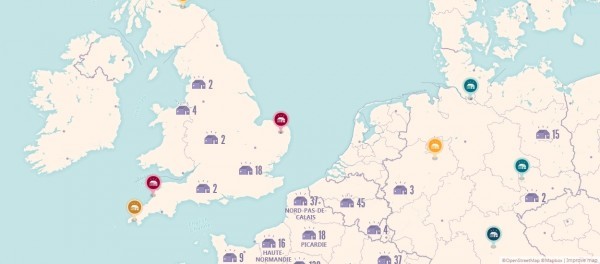
Карта
Это не просто указание на карте тех мест, где продается ваш продукт или находится ваш офис. Это способ показать картину вашего мира.

Лендинг https://maptia.com/

Лендинг https://www.3dhubs.com/

Лендинг https://laruchequiditoui.fr
Футер
Важный функциональный элемент, без которого лендинг не завершен. Место для Last-Minute-Chance CTA.
В него часто помещают ссылки на страницы сайта, профили в соцсетях и другую контактную информацию. Мы настоятельно не рекомендуем этого делать (CTA должен быть один).
Можно использовать для размещения логотипов партнеров и спонсоров. Это повышает доверие, про которое вся третья часть лендинга.

Лендинг http://goocreate.com/

Лендинг https://www.volumental.com/







Оставить комментарий