Хороший пользовательский интерфейс дает больше конверсий. Он полезен как для бизнеса, так и для людей. На goodui.org дизайнеры собирают полезные советы по созданию хорошего интерфейса. Всего на сайте сейчас доступны 78 советов, «Нетология» перевела 21 из них.
Блог Нетологии. Советы и обзоры для новых высот в карьере, бизнесе и жизни. 16.09.2015
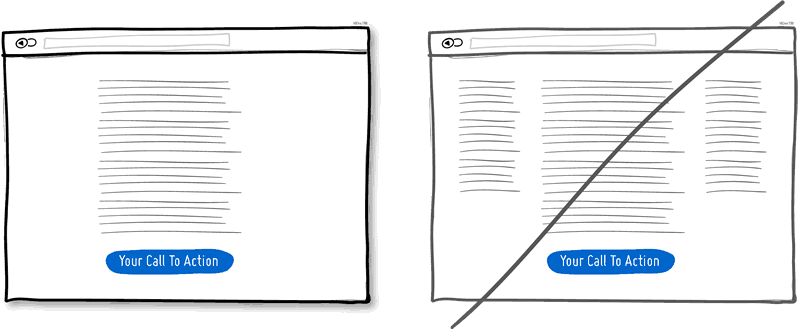
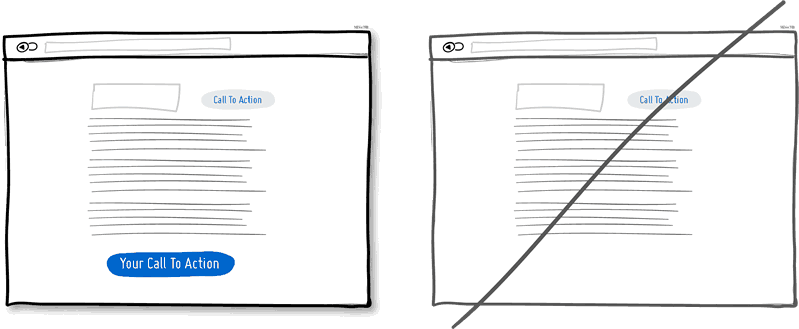
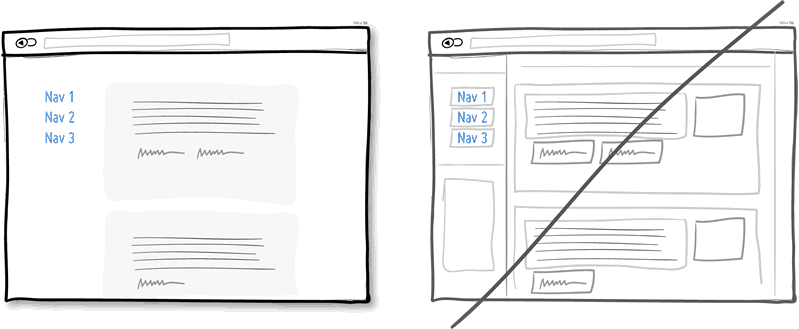
1. Попробуйте макет с одной колонкой

Макет с одной колонкой дает больше контроля за шириной основного поля. Читатель должен понимать весь свой путь с самого верха до низа. Мультиколоночный интерфейс увеличивает риск отвлечь пользователя от главного содержания. Оставьте человеку историю и заметный call to action (CAT) в конце.
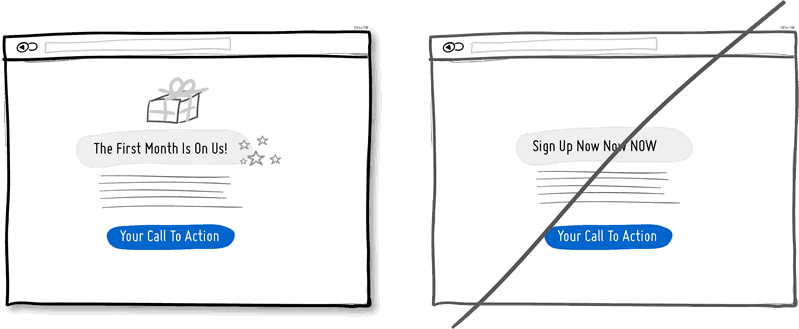
2. Дарите подарок, а не продавайте немедленно

Дать клиенту подарок — это теплый дружеский жест. Помните о правиле взаимности: люди охотнее отреагируют на ваше предложение, если уже получили подарок. Как бы глупо это ни звучало, небольшой добрый жест вернется к вам в будущем.
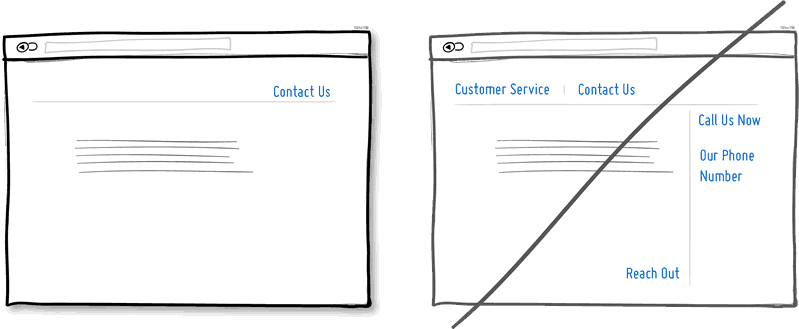
3. Объедините похожие функции

Со временем интерфейс обрастает множеством секций, элементов и возможностей, которые выполняют одинаковые функции. Следите за элементами, которые дублируют функции и путают ваших клиентов. Чем больше фрагментирован интерфейс, тем сложнее в нем ориентироваться. Объедините в один похожие функционально элементы.
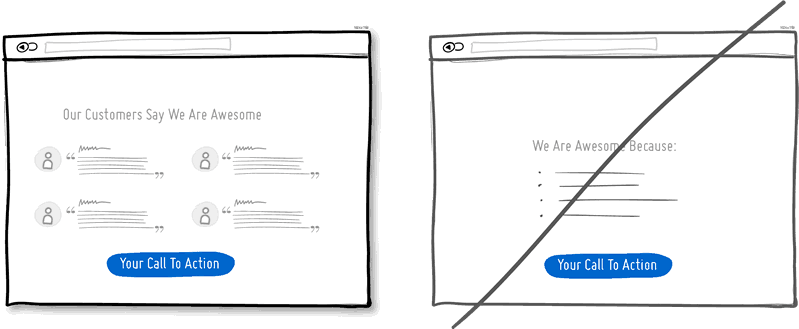
4. Пусть советуют другие

Прием, который поможет здорово увеличить количество конверсий. Вместо того чтобы рассказывать об особенностях продукта самому, используйте советы других людей. Следите за тем, как пользователи обсуждают ваше предложение, используйте их отзывы при создании CTA. Эмоции и общественное одобрение продают лучше, чем очередной «продающий» текст.
5. Повторяйте посыл

Повторение CTA подойдет для длинных страниц или в случае, если текст поделен на несколько подстраниц. Конечно, не нужно на одном экране показывать людям предложение по десять раз. Но ведь длинные страницы стали нормой, поэтому один CTA в начале и еще один в конце не поранят ничье сердце. Когда люди доходят до конца страницы, то всегда задумываются — что же делать дальше? Одна небольшая кнопка подскажет правильное решение.
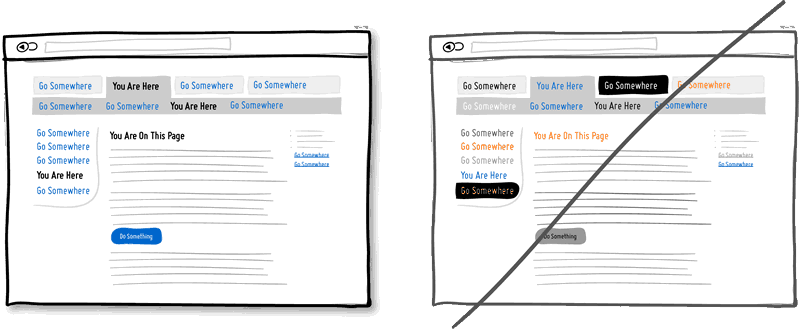
6. Используйте контрастные стили вместо размытых

Используйте цвет и контраст как подсказки, чтобы людям было проще понять принцип работы интерфейса. Внешний вид кликабельных элементов, текста и выбранной вкладки должны отличаться друг от друга. Но сам стиль должен повторяться везде: если на одной странице кликабельный элемент красный, то он везде должен быть красным.
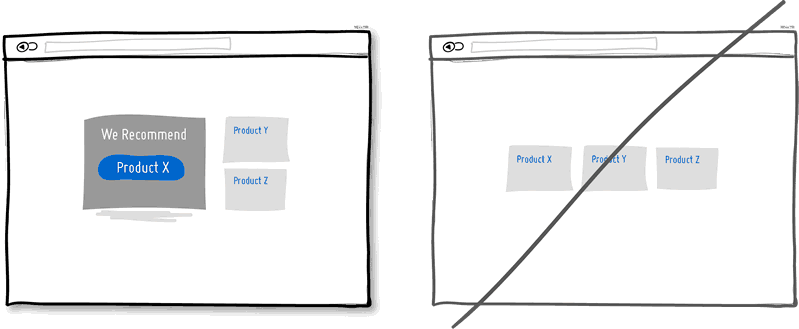
7. Рекомендуйте, а не показывайте равнозначные варианты

Чем больше выбор, тем сложнее принять решение. Подскажите человеку, что ему подойдет, и выделите нужный вариант, чтобы он смотрелся выгоднее на фоне остальных.
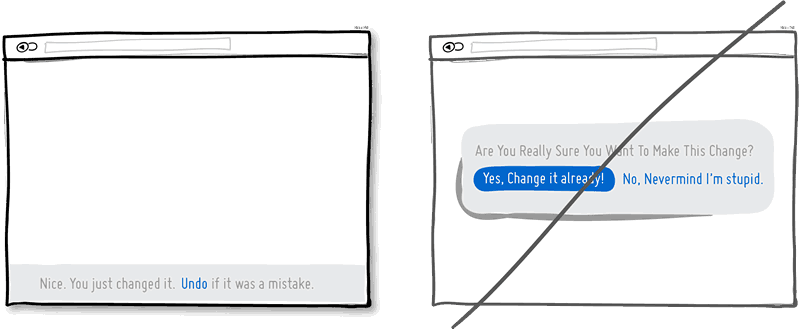
8. Предлагайте отменить, а не просите подтвердить

Представьте, что вы нажали кнопку или ссылку. Кнопка отмены означает, что вы доверяете пользователю. Если же он каждый раз видит окошко с подтверждением, то возникнет ощущение, будто он сам не знает, что делает. Особенно подтверждения бесят при повторяющихся действиях. Кнопка отмены же подразумевает, что пользователь контролирует ситуацию.
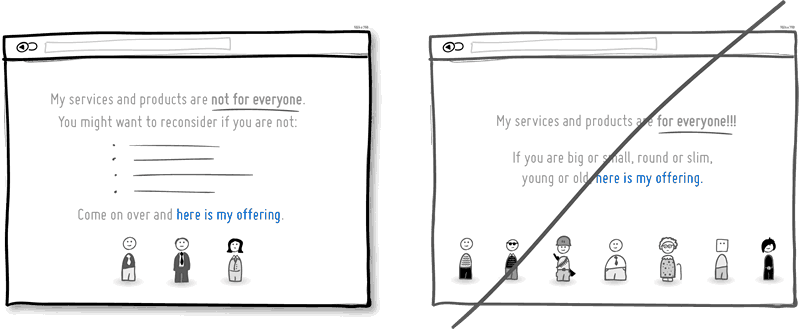
9. Расскажите, для кого продукт, а не предлагайте его всем подряд

Предлагаете продукт всем подряд или предпочитаете именно свою аудиторию? Чтобы увеличить количество конверсий, четко объясняйте, кому пригодится ваше предложение. Так появляется намек на эксклюзивность. Хотя и есть риск потерять часть потенциальных клиентов.
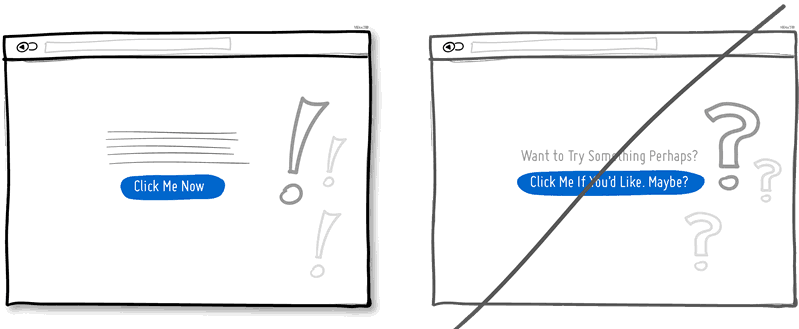
10. Говорите прямо

Вы можете составить посыл с намеками, а можете сказать прямо. Если предложение заканчивается вопросительным знаком или словами «возможно», «наверное», «интересно?» или «хотите?», пользователи видят нерешительность. Добавьте уверенности и всегда говорите прямо.
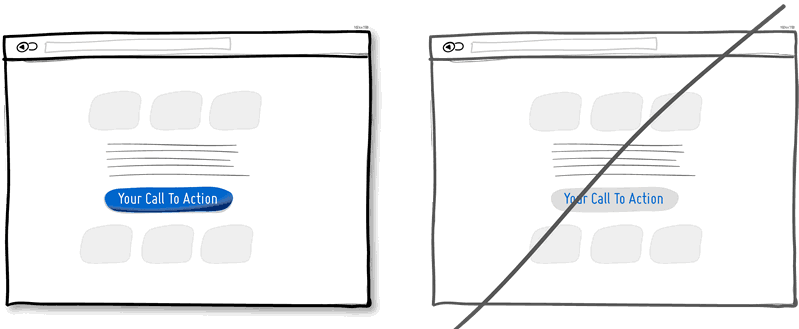
11. Играйте на контрасте

Увеличьте контраст главного CTA, чтобы выделить его по отношению к остальному содержанию страницы. С помощью настройки глубины можно сделать объект ближе или дальше, с помощью оттенков светлее или темнее. А еще кнопку можно покрасить ярким цветом. Разница между CTA и содержимым остальной страницы должна быть заметной.
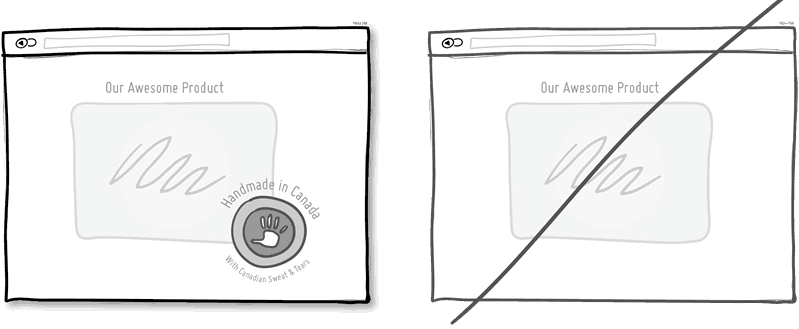
12. Расскажите о происхождении продукта

Чтобы сделать свой посыл более личным, расскажите о месте происхождения продукта. Упомяните страну, регион или город — так пользователи будут воспринимать вас более дружелюбно. А еще упоминание города часто повышает в глазах людей ценность и качество продукта.
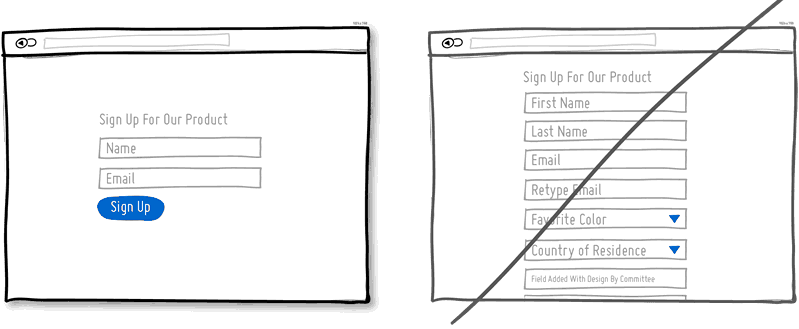
13. Меньше полей для ввода

Чем больше полей вы просите заполнить при регистрации или заказе, тем выше риск, что пользователь плюнет на это дело. Не все печатают с одинаковой скоростью, и для кого-то заполнение 10 полей ввода — настоящее испытание. А если человек еще и зашел с мобильного? Удостоверьтесь, что вам действительно необходимы все эти формы для ввода текста, и уберите все лишние.
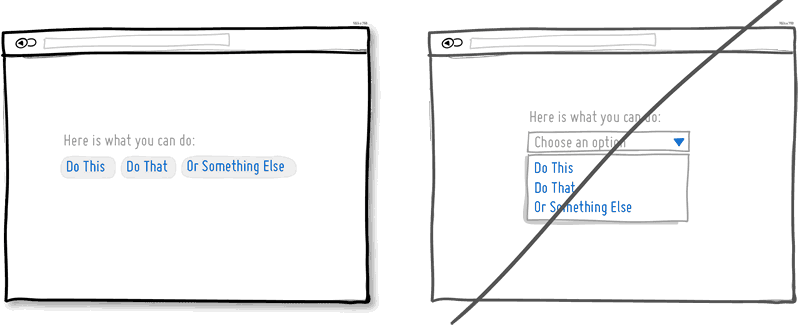
14. Не прячьте возможности

Каждое выпадающее меню прячет возможные действия. Если они важны, то не скрывайте их, а вынесите на видное место. Оставьте выпадающие меню для настроек, которые несложно предугадать и которые не требуют новых знаний. Не используйте выпадающие меню в действиях, которые пользователи будут повторять много раз.
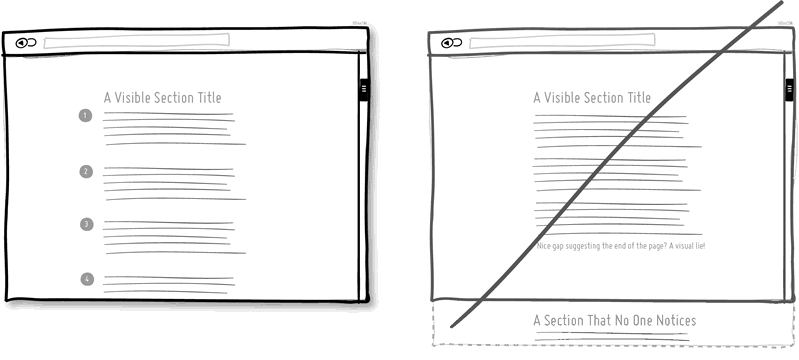
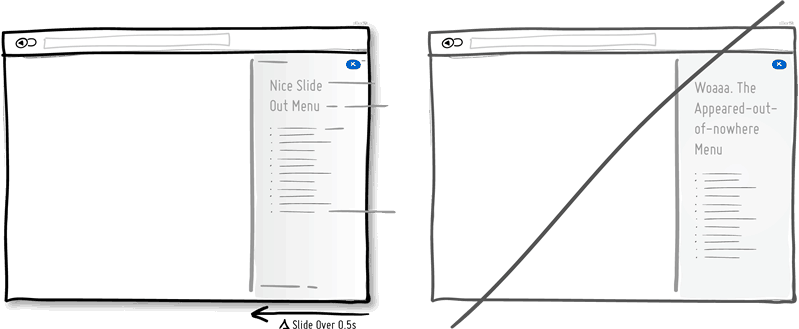
15. Если страница продолжается, покажите это

«Ложные подвалы» — убийца конверсий. Если пользователь видит, что блок закончился и продолжения, скорее всего, не последует, он не будет проверять, есть ли еще что-то на два скролла ниже. Заполняйте пустые места и визуально показывайте, что страница продолжается.
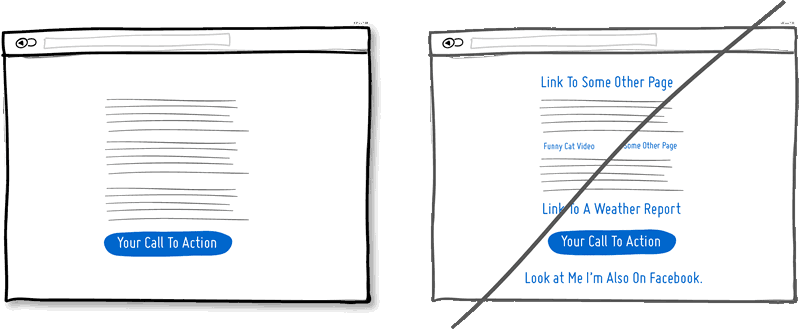
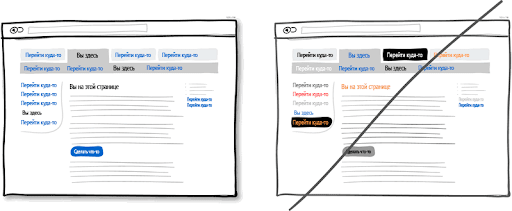
16. Удерживайте внимание и избегайте лишних ссылок

Лишние ссылки отвлекут от самого важного: каждый клик по ним увеличивает вероятность, что пользователь просто не вернется. Помните: чем меньше ссылок, тем ближе клиент к заветной кнопке CTA.
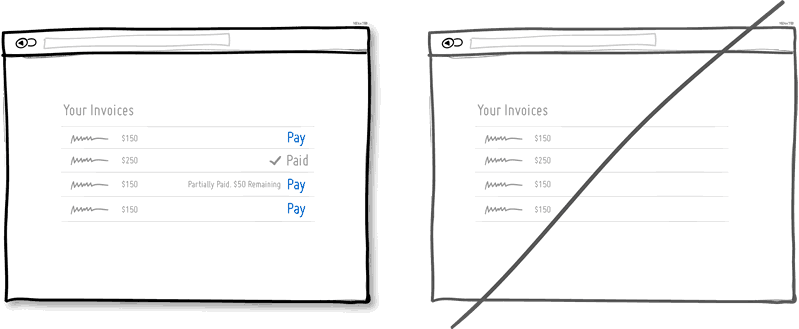
17. Показывайте состояние

Почти в любом интерфейсе есть элементы, которые могут иметь разное состояние. Письмо прочитано или не прочитано, налог оплачен или не оплачен. Покажите пользователю, в каком состоянии элемент сейчас. Так люди поймут, что делать или не делать дальше.
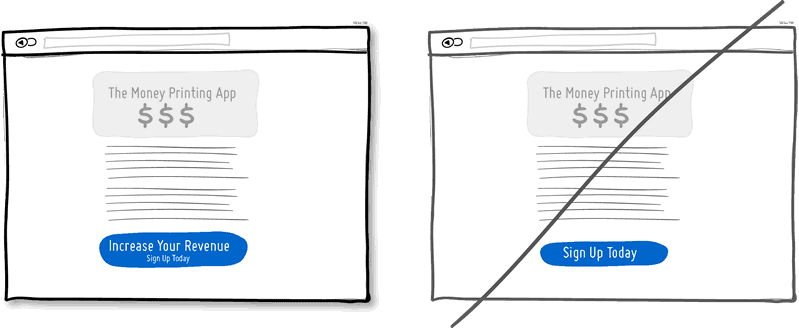
18. Используйте кнопки с объяснениями

Есть две кнопки: «Сэкономьте» и «Подпишитесь». Безусловно, кликабельность первой на порядок выше. У кнопки с подпиской нет ярко выраженной пользы или выгоды, а сам процесс требует времени и усилий. А вдруг дальше длинная форма? Кнопки, поясняющие выгоды, более кликабельны.
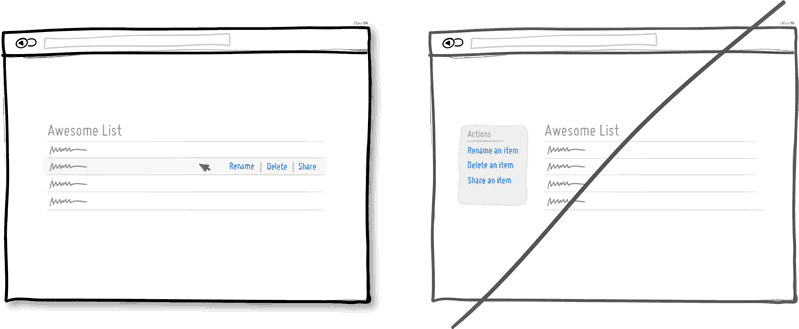
19. Попробуйте прямую манипуляцию, а не меню без контекста

Пробуйте создавать элементы интерфейса, с которыми пользователь может непосредственно работать. Покажите, что данные можно редактировать или превращать в поле для ввода. Так вы уменьшите число шагов, которые нужно сделать для нужного действия.
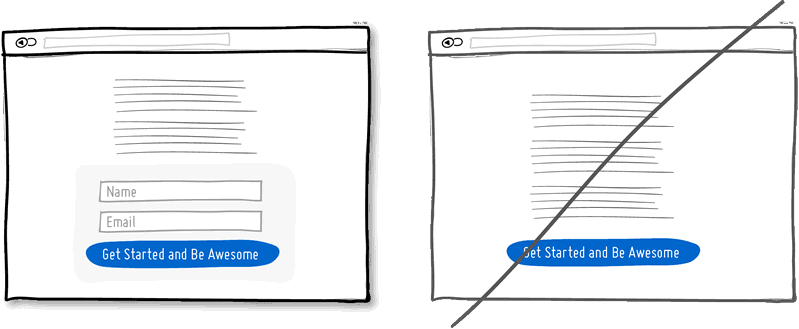
20. Не выносите поля ввода на отдельную страницу

Попробуйте оставлять поля ввода прямо на посадочной странице — совместите ее с регистрацией. Так пользователю нужно будет делать меньше движений, и повысится шанс, что он все-таки совершит то, за чем пришел. Конечно же, этот совет легче применять, если вы уже сократили формы.
21. Используйте плавные, а не резкие анимации

В ответ на действия пользователя элементы страницы изменяются, двигаются, прячутся. Если действие произошло мгновенно, можно просто не сообразить, что вообще случилось. Используйте плавные анимации. Но не переусердствуйте: если клиент часто видит меееедлеееееннооооо выезжающее окошко, то начинает выходить из себя. Искусственные задержки мешают, когда нужно что-то сделать быстро.
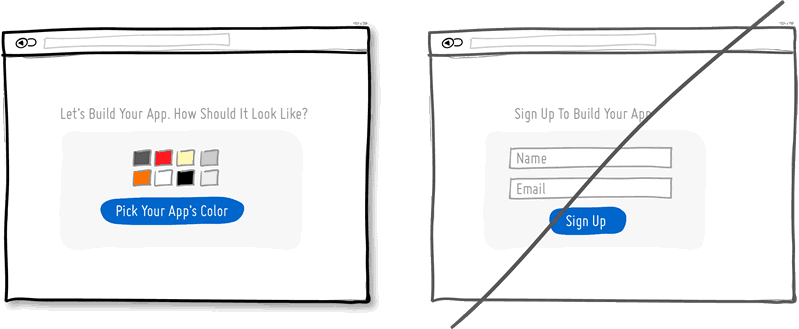
22. Постепенное вовлечение вместо поспешных сделок

Вместо того чтобы просить пользователей о немедленной регистрации, попросите их сперва выполнить задачу, через которую продемонстрируйте нечто ценное. В ходе таких начальных взаимодействий посетители могут открыть новые грани продукта, а вы — персонализировать оффер. Увидев ценность вашего предложения, они станут более открытыми и охотнее поделятся с вами дополнительной информацией.
23. Уберите лишние границы

Границы блоков контента конкурируют за внимание с самим контентом. Внимание — ценный ресурс, так как оно ограничено в каждый момент времени. Разумеется, границы блоков могут использоваться для четкой и точной разбивки пространства, но также они усиливают когнитивную нагрузку, поскольку подсознательно воспринимаются как строки, несущие информацию. Чтобы определить соотношения между элементами, но не расходовать внимание пользователей, можно просто сгруппировать элементы вместе, отделив блоки пустым пространством, выравниванием, фоном или даже аналогичным типографским стилем. Работая с абстрактными элементами пользовательского интерфейса, вы сможете легко укомплектовать множество блоков.
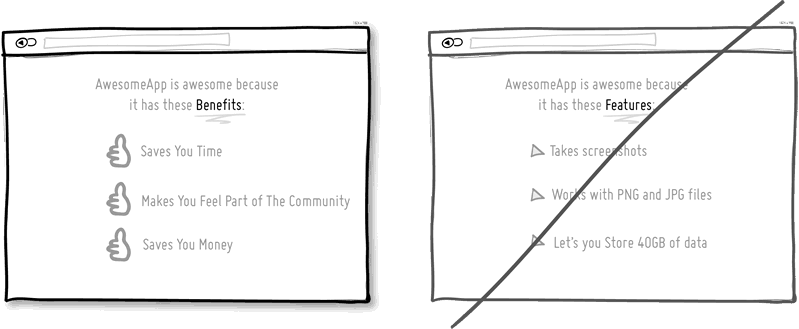
24. Используйте преимущества вместо функций

Люди, как правило, больше озабочены преимуществами, а не особенностями продукта. Преимущества несут более четкую ценность. Крис Гиллебо (Chris Guillebeau) в «Стартапе за 100 долларов» пишет, что люди действительно заботятся о том, чтобы получить больше: любви, денег, одобрения, свободного времени, в то же время желают снизить стресс, конфликты, хлопоты и неопределенность. Поэтому, отображая функции, не забудьте привязать их к преимуществам, насколько это возможно.
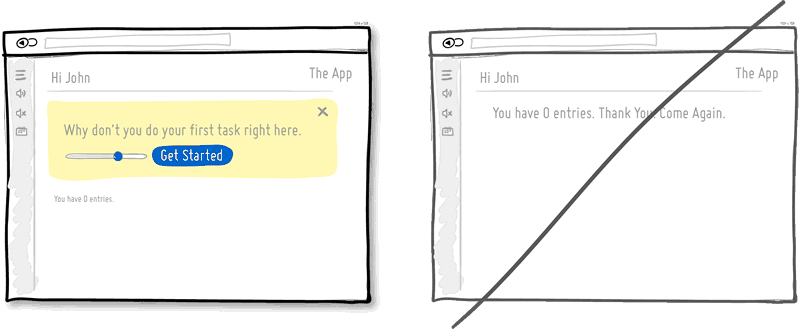
25. Создайте хороший дизайн не только для наполненных, но и для пустых страниц

Иногда на странице будет 0, 1, 10, 100 или 10000+ результатов данных, отображенных различными способами. . Наиболее распространенным сценарием станет, вероятно, переход от пустой страницы отображения данных к большему количеству информации. Но мы часто забываем проработать качественный дизайн для этого начального окна, на котором еще не представлены данные — и тем самым пренебрегаем пользовательским опытом. Когда пользователь впервые обращается к вашему приложению и видит пустое, холодное окно, он, вероятно, получает не слишком сногсшибательное впечатление. Но ведь такие начальные окна приложений — идеальное место повысить квалификацию посетителей и показать им, как приступить к работе. Пользовательские интерфейсы здесь не исключение.
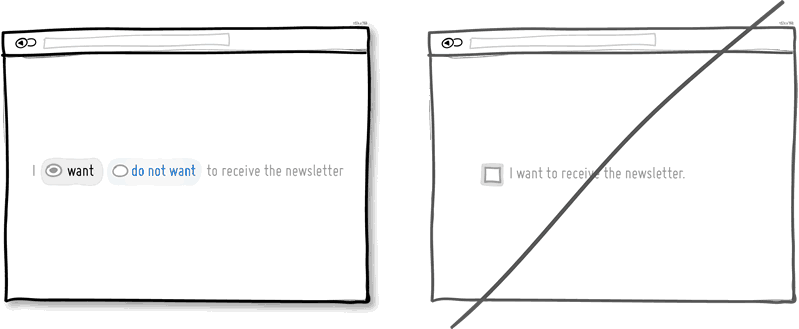
26. Попробуйте Opt-Out вместо opt-in

Стратегия opt-out подразумевает, что пользователи или клиенты могут участвовать в чем-либо или дать на что-либо согласие (например, подписаться на рассылку), не предпринимая никаких действий. В качестве альтернативы, существует более традиционная стратегия opt-in, которая требует от людей сначала предпринять что-то, чтобы поучаствовать в чем-то или получить что-либо. Есть две веских причины, по которым opt-out лучше, чем opt-in. Во-первых, он снижает сопротивление, так как пользователю ничего не нужно делать. Во-вторых, это также формат рекомендаций, социальных доказательств, подразумевающий некую норму — «поскольку окружающие воспринимают это положительно, я поступлю так же».
Разумеется, стратегия opt-out часто воспринимается как спорная, поскольку существуют незадачливые маркетологи, которые злоупотребляют ею. Одно из таких злоупотреблений — ухудшение читаемости текста opt-out, а другое — использование запутанного текста, например, с двойным отрицанием. Цель обоих методов — сбить пользователей с толку, чтобы они не поняли, что они что-то подписывают. Но если помнить об этике продаж, то все будет в порядке.
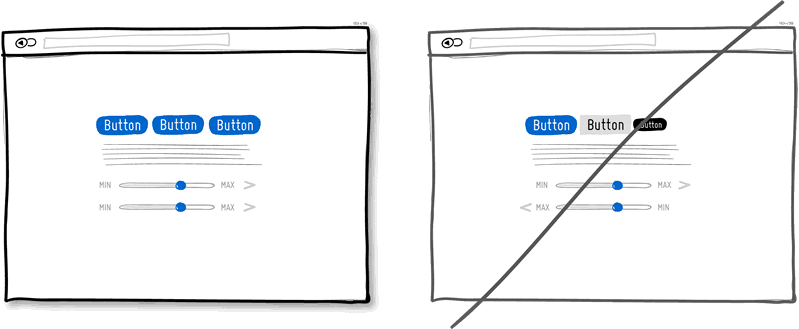
27. Создавайте согласованный дизайн, не заставляя людей менять паттерны поведения

Стремление к согласованному пользовательскому интерфейсу, вероятно, один из наиболее известных принципов проектирования веб-страниц. Более согласованное взаимодействие или интерфейс — отличный способ снизить время на обучение, необходимое перед использованием продукта или интерфейса.
Нажимая кнопки и слайдеры, мы ожидаем,что эти элементы поведут себя определенным образом, исходя из прошлого опыта. Ожидания от элементов формируются по мере взаимодействия со множеством подобных лендингов и сайтов. А если ожидания не оправданы, это снова возвращает нас на стадию обучения. Согласованность интерфейсов достигается благодаря широкому диапазону таких аспектов, как: цвета, позиционирование, размер, форма, маркировка, язык сообщений. Но прежде, чем выстраивать железную последовательность, вспомните, что непоследовательный опыт тоже имеет ценность. Несогласованные элементы привлекают внимание — это может быть полезно, если вы хотите выделить что-либо.
Первая часть нашего гайда подошла к концу. Впереди — вторая и третья части статей с советами по оптимизации пользовательского интерфейса.
Высоких вам конверсий!







Оставить комментарий