Добро пожаловать в наш ежемесячный обзор последних и самых больших тенденций в мире веб-дизайна. В этом месяце есть бонус — четыре тенденции, а не три. Но вы должны будете найти ее!
Наиболее очевидная коллекция тенденций — это визуальные элементы — узкие вертикальные блоки дизайна, переход к крошечным логотипам и брендингу, вместо крупных логотипов по центру, которые были популярны в течение некоторого времени, а также темные и мрачные схемы дизайна. Дополнительный тренд является более интерактивным: вам придется кликать по примерам, чтобы найти его. Удачи!
Елизавета Гуменюк, freelance.today/ Оригинальная публикация на английском здесь.
Вот что в тренде в этом месяце.
Узкие вертикальные элементы
Это может быть самая крутая тенденция в этом месяце: тонкие вертикальные элементы, которые добавляют свежий визуальный аспект в дизайн веб-сайтов. Пространство, которое они занимают, и тот факт, что они выглядят по-разному, привлекают внимание.
Единственная проблема может заключаться в переходе от размеров рабочего стола к меньшему разрешению экрана, но все приведенные ниже примеры, кажется, справляются с этим достаточно хорошо.
Это также техника, которая может быть использована для различных целей.
Front Pourch Brewing использует узкую вертикальную полосу с иконками в левой части экрана, чтобы выделить элементы навигации. На мобильном телефоне желтая полоса сворачивается в нижней части экрана навигации с меню «гамбургером». (Нижняя часть экранного меню отлично подходит для удобной навигации и нажатия элементов).

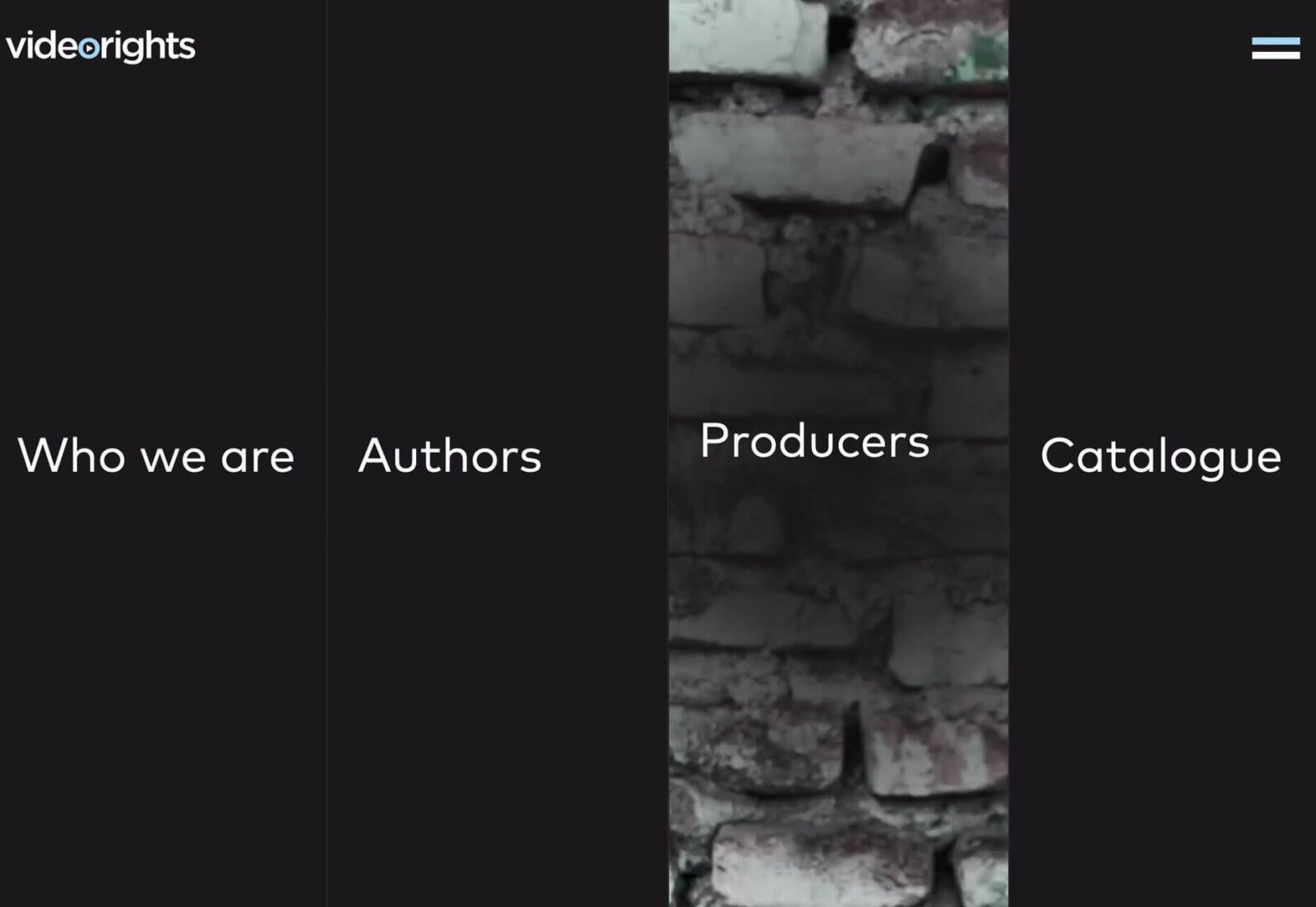
Fila Explore использует тонкие вертикальные элементы навигации по обеим сторонам экрана, которые изменяют hero-изображение при наведении на них курсора. Каждое слово также можно кликнуть, чтобы перейти на другую страницу. На мобильном UX остается таким же, хотя и с другим соотношением сторон.
- Мнение авторов этого сайта: сайт Fila Explore, конечно, шикарен. Но работает медленно и пользоваться им неудобно.

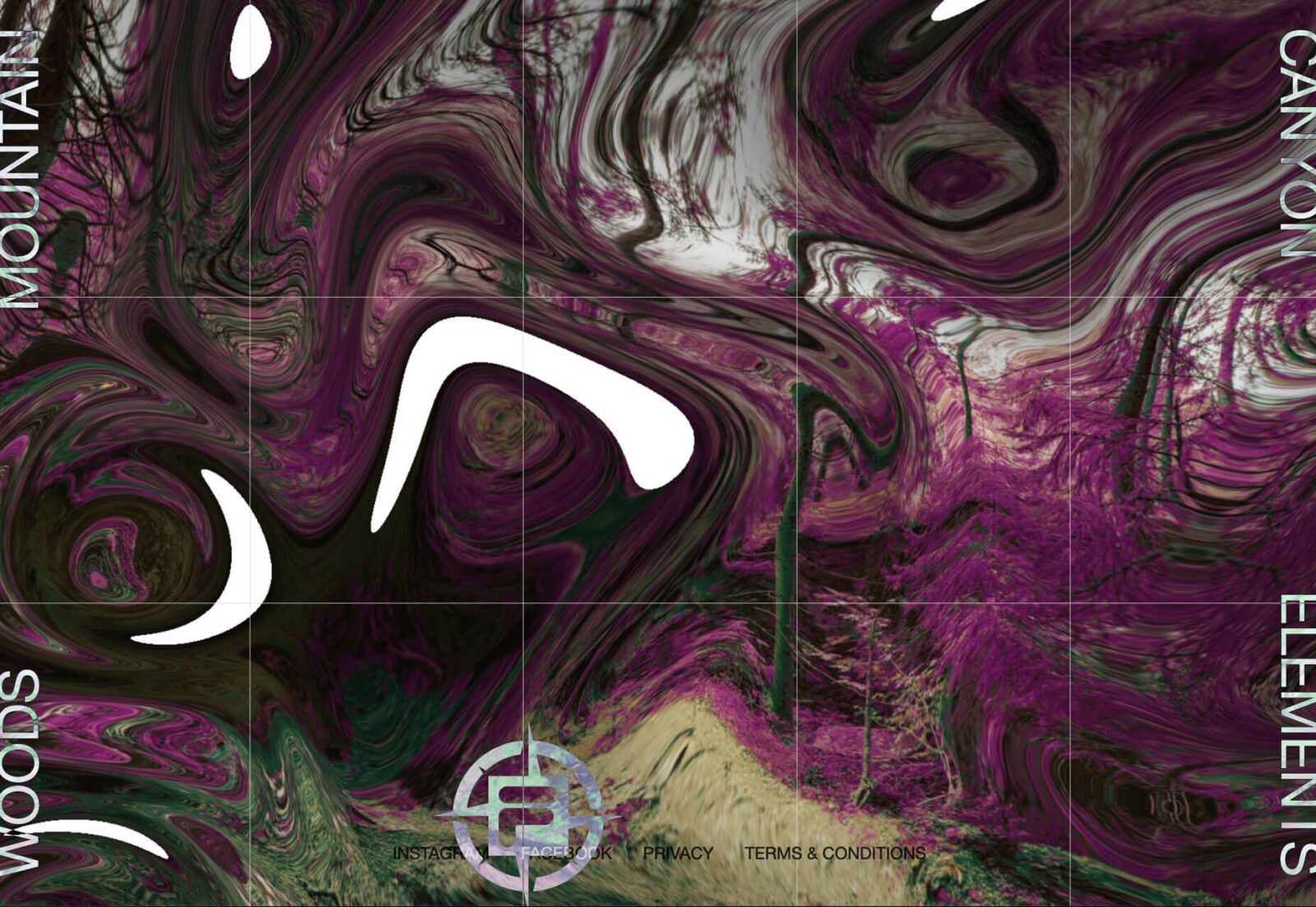
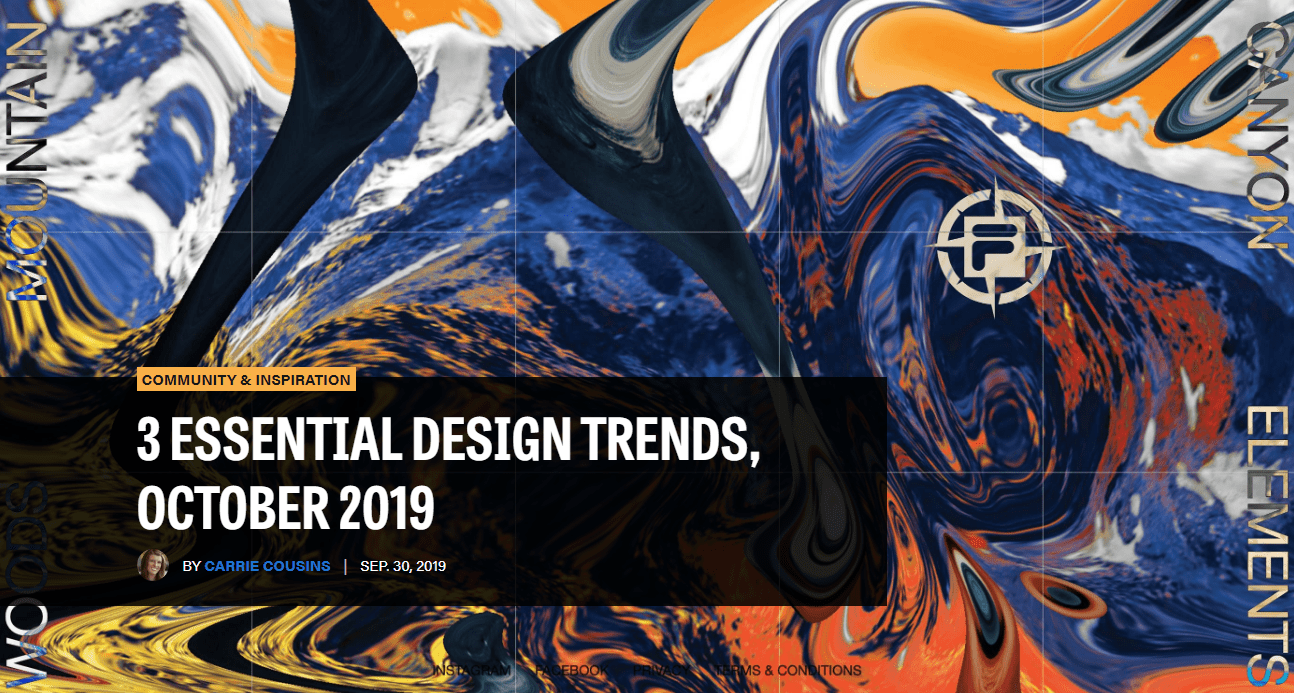
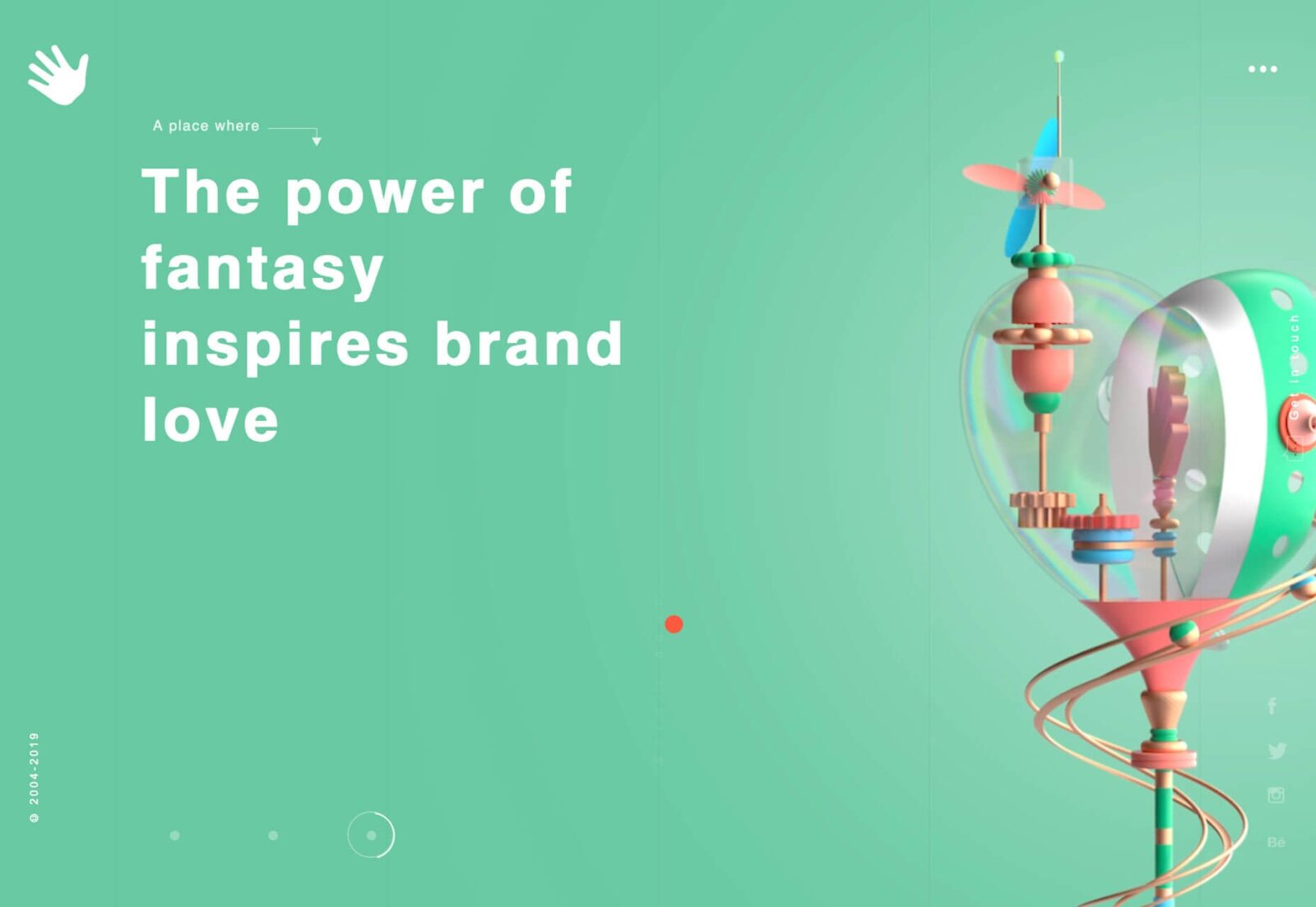
Amsterdam Ferry Festival использует узкий вертикальный элемент в левой части экрана с прокруткой текста, чтобы выделить важное сообщение о событии. Область также кликабельна, и вы можете перейти к списку записей в прокручиваемом тексте. Это другой способ предоставить скроллер, который не находится в верхней части главной страницы. Расположение хорошее, потому что оно не отвлекает от остального дизайна, и визуальные эффекты могут работать одинаково хорошо, если его убрать. Размещение и UX одинаковы на мобильном устройстве, хотя на самом деле некоторые элементы немного сложнее кликнуть.

Крошечные логотипы и брендинг
Лучше всего разместить свой логотип, бренд или название веб-сайта в верхнем левом углу дизайна. Это не новая идея, и пользователи ее понимают. (Только не забудьте сделать этот логотип своей домашней кнопкой.)
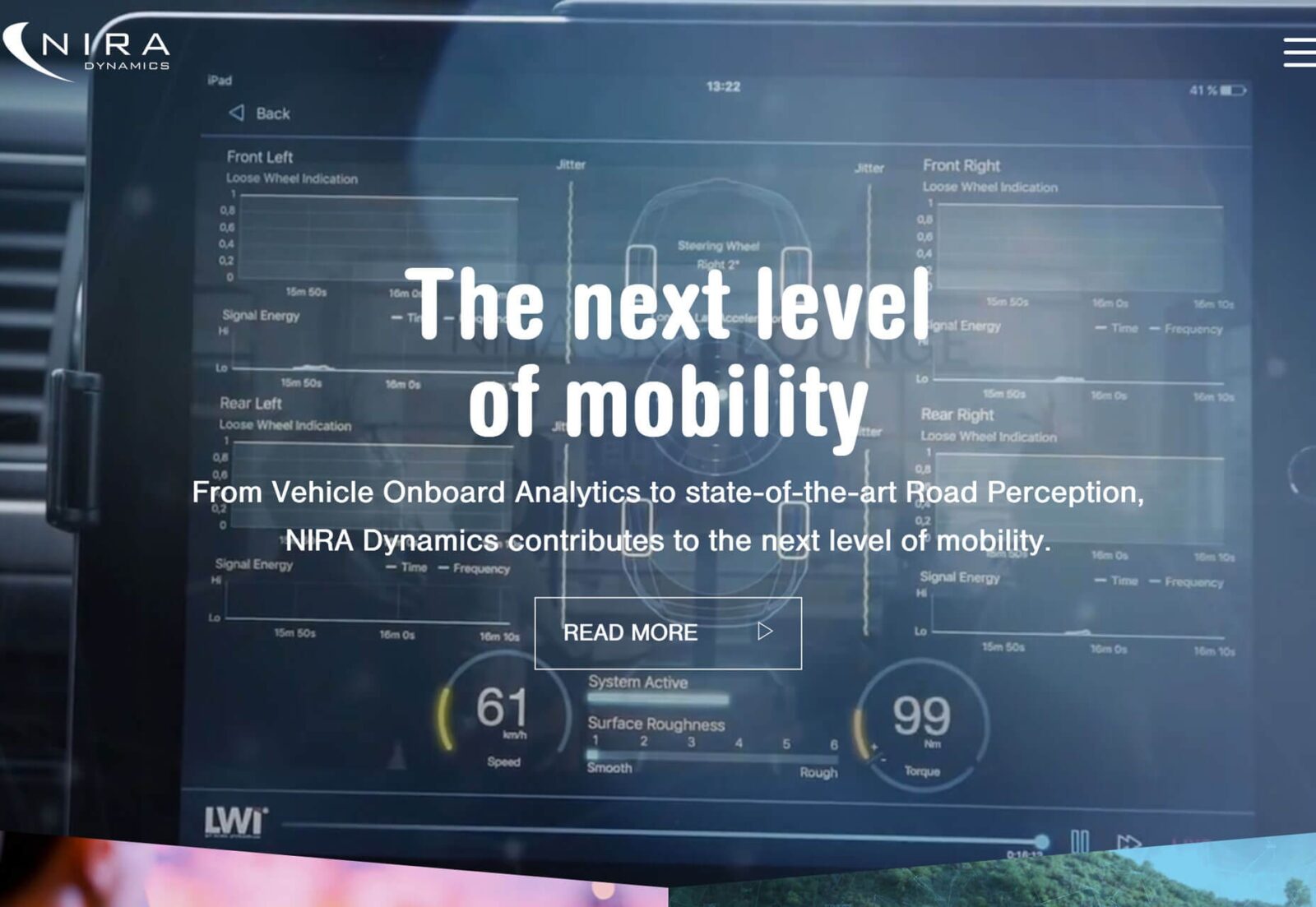
Однако есть сдвиг в сторону того, что эти логотипы и бренды становятся все меньше и меньше.
Частично это может быть связано с адаптивным дизайном и тем, сколько веб-сайтов мы просматриваем на телефонах или небольших устройствах. Большой вызывающий логотип наверняка этому помешает.
Но более того, это практика хитрости. Если ваш контент хорош, как и то, что пользователи ожидают, когда приходят на ваш сайт, большой логотип или название бренда не всегда влияют на дизайн или содержание.
Задумайтесь об этом на минутку. Ни один из приведенных ниже примеров не является общеизвестным, но все они являются хорошо продуманными веб-сайтами, предназначенными для определенной группы пользователей. Помимо крупных компаний, таких как Coca-Cola, Google или Amazon, с которыми все знакомы, бренд часто является второстепенным по сравнению с тем, что демонстрируется. Это относится к веб-сайтам, которые занимаются электронной коммерцией или предоставляют товары и услуги, а также сайты, которые носят исключительно информационный или развлекательный характер.
Большой логотип на домашней странице никого не волнует: сначала создайте хороший контент и беспокойтесь о создании лояльности к бренду после того, как пользователи уже подключились к тому, что вы можете предложить.
Темный и мрачный
Темные и мрачные темы веб-сайта имеют гладкий вид и ауру таинственности, которая, кажется, мгновенно выскакивает наружу. Эта тенденция, которая действительно зарождается прямо сейчас, потому что светло-белый минимализм или яркие, смелые цветовые палитры были настолько доминирующими все это время.
Это заставляет темные темы выделяться еще больше.
Каждый из примеров ниже делает это похожим, но другим способом.
Warped Cigars использует черно-белую тему с жирной, красивой типографикой. Изображения бесцветны, а также имеют черное наложение, чтобы предоставить больше места текстовым элементам и улучшить читаемость.

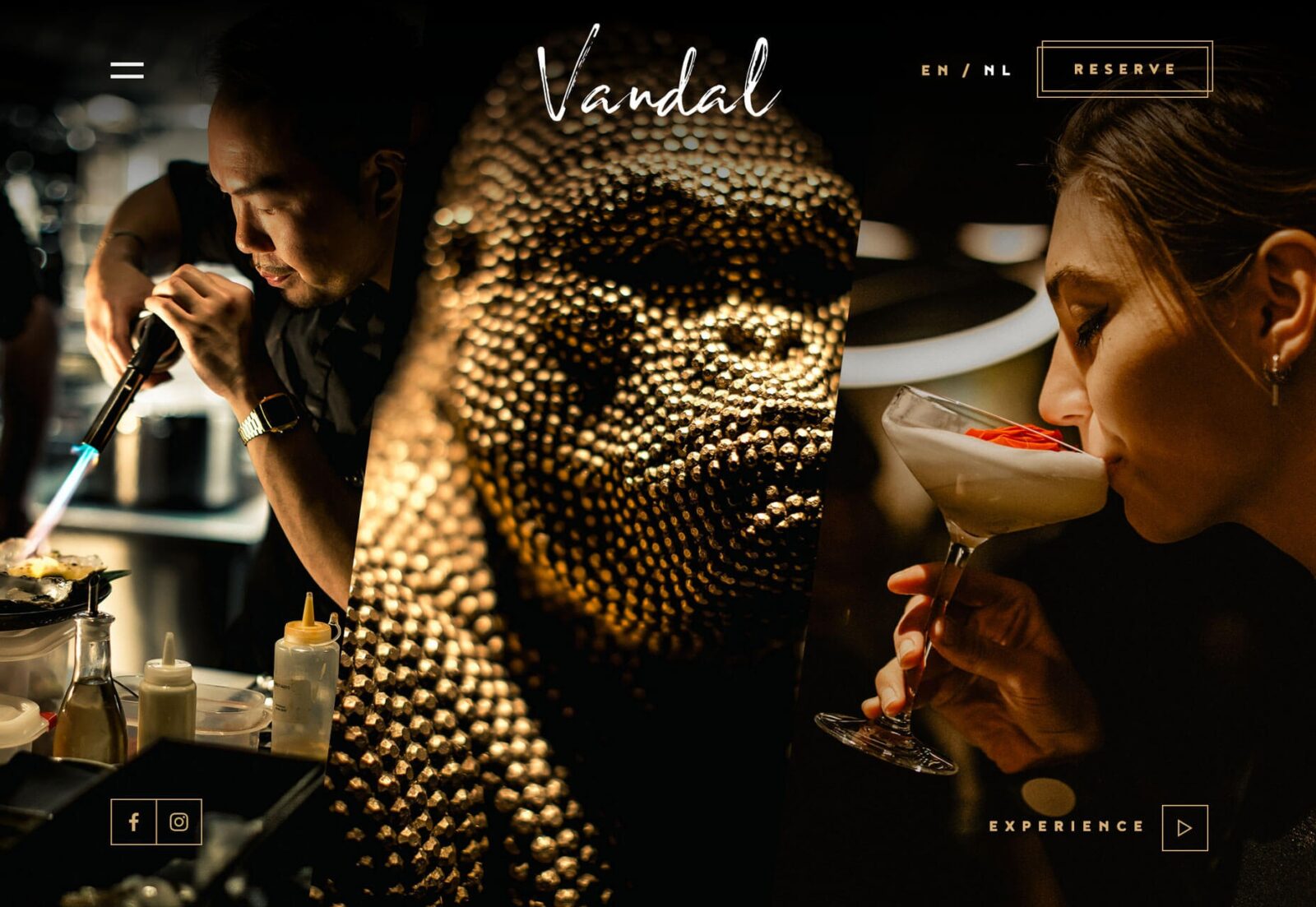
Vandal использует комбинацию интригующих изображений в темном освещении. Каждое выглядит так, как будто его сняли в темной комнате. Изображения и темная схема усилены золотыми акцентами, надписями и линиями, которые создают царственное чувство элегантности и таинственности.

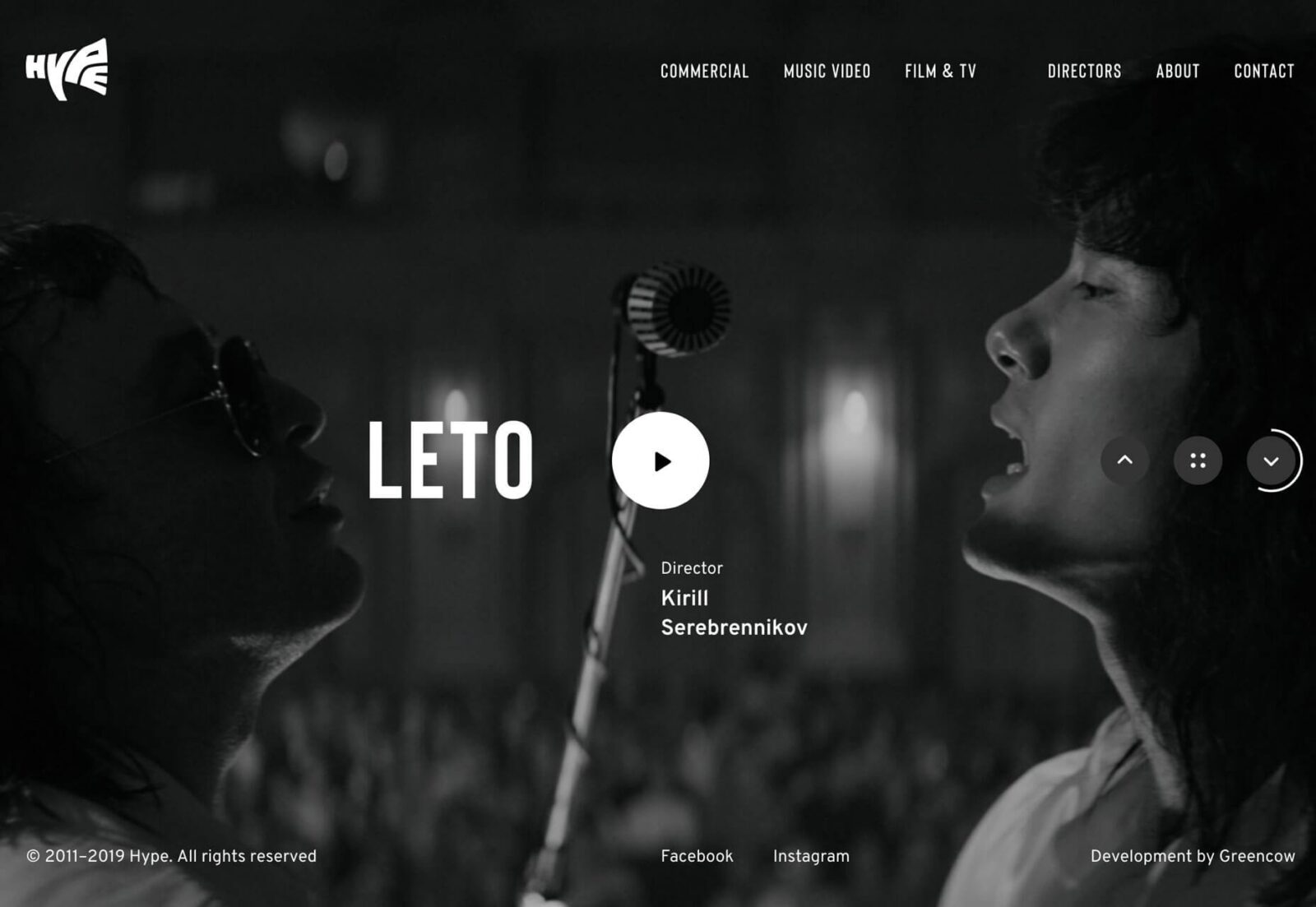
Hype использует довольно традиционную темную схему со слайдером изображений с темным наложением для выделения текстовых элементов. Изображения являются как цветными, так и черно-белыми, поскольку ползунок почти позволяет темной, мрачной схеме на мгновение перевернуться (в зависимости от изображения) и притянуть еще один ваш взгляд. Выбор изображений здесь также способствует настроению проекта веб-сайта.

Заключение
Если вы нажали на приведенные выше примеры, вы могли обнаружить другую тенденцию. Растет число веб-сайтов, использующих увеличенные круги для курсора, которые помогают пользователю находить интерактивные элементы. Некоторые из этих примеров используют их, и это начинает появляться на всех видах веб-сайтов.
То, что вы видите, часто представляет собой большой круг, который перемещается с помощью мыши на экране. Он может активировать состояния наведения других элементов или помочь вам найти забавные дивоты для изучения. И теперь, когда вы знаете об этом маленьком чуде, обратите внимание на то, как часто вы его находите, просматривая веб-страницы.
Всем успешной работы и творчества!










Оставить комментарий