Больше простоты, больше чистоты и внимания к маленьким экранам – это, среди прочего, главные особенности веб-дизайна 2014 года.
К этой коллекции трендов, составленной из случайных наблюдений, примешалась определенная доля догадок и предположений – и некоторые из них в дальнейшем могут оказаться более точными, чем другие.
1. ПЛОСКИЕ ИНТЕРФЕЙСЫ (ВСЕ ЕЩЕ ПОПУЛЯРНЫ)
Чистота сейчас в большем почете, нежели вычурные формы. Значительное влияние на это направление оказал выход в свет платформы Windows 8 и последующий отказ разработчиков Apple от скевоморфизма в iOS7.
Windows 8, Apple iOS7, Skibuddy…
2. ДОМИНИРОВАНИЕ МОБИЛЬНЫХ УСТРОЙСТВ
Повсеместное распространение смартфонов и планшетов в последние годы привело к тому, что теперь на многих сайтах мобильные устройства генерируют больше трафика, чем другие компьютеры. В этом году мобильные девайсы продолжают доминировать – и дизайнеры вынуждены переосмысливать такой нюанс, как UX, в пользу маленьких экранов (но, конечно же, им не следует забывать и о больших). Необходимость приспосабливаться к мобильных устройств стимулирует инновации.
Для большинства компаний мобильные устройства не являются приоритетом, и, очевидно, все еще остаются второразрядной аппаратурой, но те немногие, кто оценил преимущества адаптивного веб-дизайна, приходят к заключению, что это достаточно окупаемая инновация.
3. БОЛЬШЕ СКРОЛЛИНГА
Можно вспомнить веб-сайты 2012 года – тогда этот тренд еще находился на стадии зарождения. Но сейчас в этом направлении наблюдается существенный прогресс. Отчасти потому, что реализация скроллинга относительно несложная, а дизайнеры учитывают особенности смартфонов и планшетов.
Параллакс-скроллинг, горизонтальный скроллинг, скроллинг колонок, бесконечный скроллинг – это то, что приходится наблюдать чаще всего.
4. БОЛЬШЕ HTML5
Вместо долгих рассуждений о преимуществах HTML5, можно зайти на Codepen и посмотреть представленные там примеры. Ряд креативных агентств предлагают некий микс HTML5 с вкраплениями CSS3 и jQuery.
В общем, возвращение эпохи эффектных Flash-элементов и чистого пользовательского опыта, судя по всему, не предвидится.
6. UX-МИКРО
Внимание к микроскопическим деталям – это то, что позволяет веб-сайту выделиться на фоне остальных. Точечное применение микроэффектов UX может вернуть веб-сайт к жизни. Переходы и визуальное выделение ссылок – это то, что радует глаз. Например, индикатор прогресса на сайте Daily Beast
7. МЕНЬШЕ ТЕКСТА
Веб-сайты становятся менее загруженными текстовым материалом, в некоторых веб-сайтах и приложениях текст практически отсутствует – для передачи информации используется визуальный ряд (изображения, иконки).
Порой это приводит к желаемым результатам, но, как правило, полное отсутствие текста – это уже чересчур. На главной странице Snapchat содержится менее 10 слов, и для пущей наглядности пользователям предлагается посмотреть видео.
Концепт медицинской панели наблюдения
ELI – такая подача информационного продукта больше подходит для сайтов-визиток с портфолио
Snapchat
8. НАВИГАЦИЯ В ТРАДИЦИЯХ МИНИМАЛИЗМА
Навигация без всего лишнего – набирающий популярность тренд. Иконки и исчезающая навигация при прокручивании страницы вниз – появление таких элементов объясняется необходимостью подгонять навигацию под технические особенности мобильных устройств.
Medium
Smart Home
9. CSS ЗАМЕНЯЕТ КАРТИНКИ
Зачем использовать изображения в качестве иконок, когда доступен CSS?
10. ВИДЕО / ДИНАМИЧНЫЙ ЗАДНИЙ ПЛАН
Таких элементов, очевидно, будет появляться все больше. Firestorm на сайте британской газеты Guardian – хороший тому пример. Динамичный фон часто наблюдается на сайтах известных брендов
The House of Eyewear
11. РАСШИРЕНИЕ ВОЗМОЖНОСТЕЙ КОНТЕНТА
На некоторых сайтах можно обнаружить комплексный подход – комбинацию текста, изображения, видео, интерактивного функционала и множество скролинга.
ESPN Grantland
12. ВЫЖАТЬ МАКСИМУМ ИЗ ОДНОЙ СТРАНИЦЫ
Все больше сайтов избегают загрузок дополнительных страниц, предоставляя вместо этого добавочный контент на одной странице. Лайтбоксы, наложение слоев, и всевозможное расширение пространства – все это сокращает количество кликов, необходимых для одного среднестатистического путешествия по сайту.
H&M
13. ТИПОГРАФИЧЕСКОЕ РАЗНООБРАЗИЕ
Появляется больше всевозможных вариаций и смешений веб-шрифтов; сейчас дизайнеры предпочитают более объемные экземпляры. В довершение всего, набирает ход адаптивная типография, которая, по всей видимости, станет существенным компонентом адаптивного дизайна.
14. ЧЁРНО-БЕЛЫЙ ДИЗАЙН
Зачем использовать три цвета, когда двух (и их оттенков) вполне достаточно. Но есть и весьма удачно реализованная черно-белая палитра.
Qatar Airways
15. НАСЫЩЕННОСТЬ ЦВЕТА
С другой стороны, зачем ограничиваться только двумя, когда в наличии имеются все цвета радуги.
Вместе с тем, многоцветный подход не должен быть ослепительно ярким, или отталкивающим.
Coloured Lines
16. КАРТЫ И ПЛИТКА
Карты – будущее веб-дизайна, но, судя по всему, и настоящее тоже.
Etch
Silktricky
17. БОЛЬШИЕ И КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ
Массивные иллюстрации и фоновые изображения чрезвычайно популярны, и они определенно хорошо смотрятся на retina-дисплее. В печатной промышленности широко используются объемные изображения.
Protest
18. ФИКСИРОВАННОЕ РАСПОЛОЖЕНИЕ КОНТЕНТА / НАВИГАЦИИ
Это когда при прокручивании страницы вниз навигация (или некоторые другие элементы контента) остаются на странице. Иногда навигация уменьшается по высоте в узкую полоску, или же небольшую иконку, которая может расшириться (как отмечалось в пункте № 8). Это обычное явление для веб-сайтов нового формата.
Если что-то было пропущено в статье и мы пропустили какой-то тренд из мира веб-дизайна, мы будем рады выслушать ваше мнение, передать его автору и добавить в этот перечень!
Дополнения:
Нескучная типографика
Типографика прочно обосновалась среди современных трендов веб-дизайна. Если раньше акцент делался на красоту и разнообразие изысканных шрифтов, то теперь добавились еще и эксперименты с геометрией, когда текст или слово вписываются в пространство дизайна и напрямую взаимодействуют с другими элементами.
Одностраничные сайты
Одностраничные сайты имеют неоспоримое преимущество в том, что нет необходимости переходить на следующую страницу. Все манипуляции осуществляются в пределах одной страницы. К нужному контенту пользователь попадает либо с помощью мягкого скроллинга, либо в модальных окнах, либо с помощью подгружающегося контента.
Фиксированная навигация
Суть этого тренда в том, что при прокрутке страницы сверху жестко фиксируется верхнее меню навигации. Это сделано опять-таки в угоду мобильным девайсам. Можно встретить и фиксированное нижнее меню.
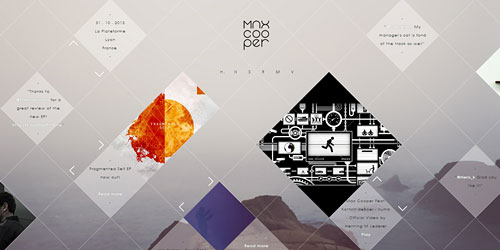
Нестандартная геометрия
Возможности CSS3 технологий позволяют веб-дизайнерам использовать нестандартные формы и нестандартную геометрию при оформлении сайтов. Это и различные блоки правильной и неправильной формы, а также всевозможные ломанные линии под разными углами наклона.
Интерактивная инфографика
Инфографика как тренд мощно заявила о себе в прошлом году. Дальше – больше. Сегодня уже стало возможным использовать на сайте интерактивную типографику. Когда, например, при наведении на нужный год или объект меняется соответствующая информация в визуальном блоке.







Оставить комментарий