Убедительности сайта очень и очень способствует правильный дизайн. Правильный дизайн – это такой, который вызывает нужные ассоциации и, о чем часто забывают, не вызывает ненужных.
- Рекомендуем посмотреть – и, возможно, не один раз – лучшие по дизайну сайты 2010 года. Почему не один раз? Потому что у человека воленс-ноленс есть свой вкус, и что-то ему не нравится не потому, что оно объективно некрасивое или нехорошее, а потому, что «не совпало». Но у хорошего дизайна есть еще одно свойство – он не приедается. И чем дольше вы будете в этом списке рассматривать сайты, которые в первый момент «не показались», тем терпимее будете к ним относиться. Это существенно расширит вашу «палитру приемлемых дизайнов», и вам легче будет выбрать или создать дизайн вашего сайта.
Ассоциации вызываются общей цветовой гаммой сайта, его иллюстрациями – не только изображениями, но и фотографиями людей, например, сотрудников компании, шрифтами и т.д.
Полный список публикаций цикла о доверии к сайту:
- Почему теряется доверие к сайту?
- Почему теряется доверие к сайту? Продолжение.
- Почему теряется доверие к сайту? Навигация.
- Почему теряется доверие к сайту? Дизайн.
- Нужна ли для доверия к сайту обратная связь?
- Самый сильный фактор доверия
- Доверие сначала, регистрация потом
На чем же доверие теряется чаще всего?
На самых простых вещах, как вы уже понимаете: несерьезная цветовая гамма, неряшливые изображения, нечеткие фотографии. Очень подрывают доверие «пионерские шрифты» — разноцветные, разномастные, с подчеркиванием, которое никуда не ведет, хотя уже прочно ассоциируется со ссылками.
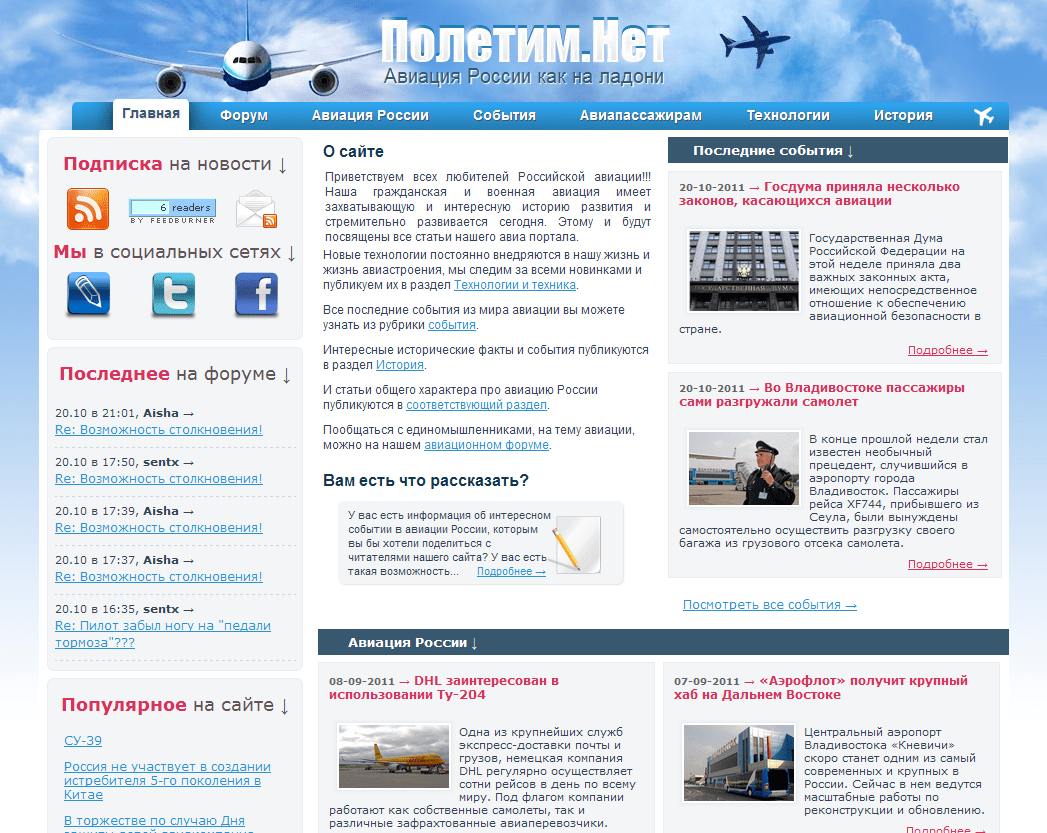
Обратимся к поисковикам. Выберем для поиска слово, с которым у большинства есть прочные зрительные ассоциации – например, «авиация». На первом месте в поисковой выдаче оказывается сайт Полетим.Нет о российской авиации. Отвлекшись на минуту от дизайна, обратим внимание на ммм… своеобразное название сайта. Он вообще-то за российскую авиацию или против? Он ее критикует или как? Из содержания сайта это однозначно не вытекает. И вообще с точки зрения контента и организации его подачи сайт устроен так специфично, что мы к нему еще будем возвращаться при рассмотрении других вопросов.

А сейчас – о его дизайне. С ним как бы все нормально… как бы. Потому что формальные требования соблюдены: голубой, в цвет неба, фон, самолетики. А реально, если отойти от монитора хотя бы на два шага, определить отраслевую принадлежность сайта уже не удастся: самолетики сливаются с основным фоном, картинки слишком мелкие и перестают быть различимыми, а самым заметным элементом экрана оказываются кнопки социальных сетей. Эти кнопки – дело в наше время очень нужное, но зачем же им столько-то места выделять?
Кстати, если вернуться к разделу нашей Методики о структуре веб-страницы, то можно понять, что кнопки социальных сетей оказываются в уникальном положении. С одной стороны, это функциональная часть страницы – и ей типа положено отводить лучшее место, самое заметное, и столько, сколько нужно. Но – столько, сколько положено! А не сколько заблагорассудилось. Потому что излишне щедрое размещение кнопок социальных сетей вредит другому функционалу, по отношению к которому кнопки все-таки вторичны, и портит дизайн.
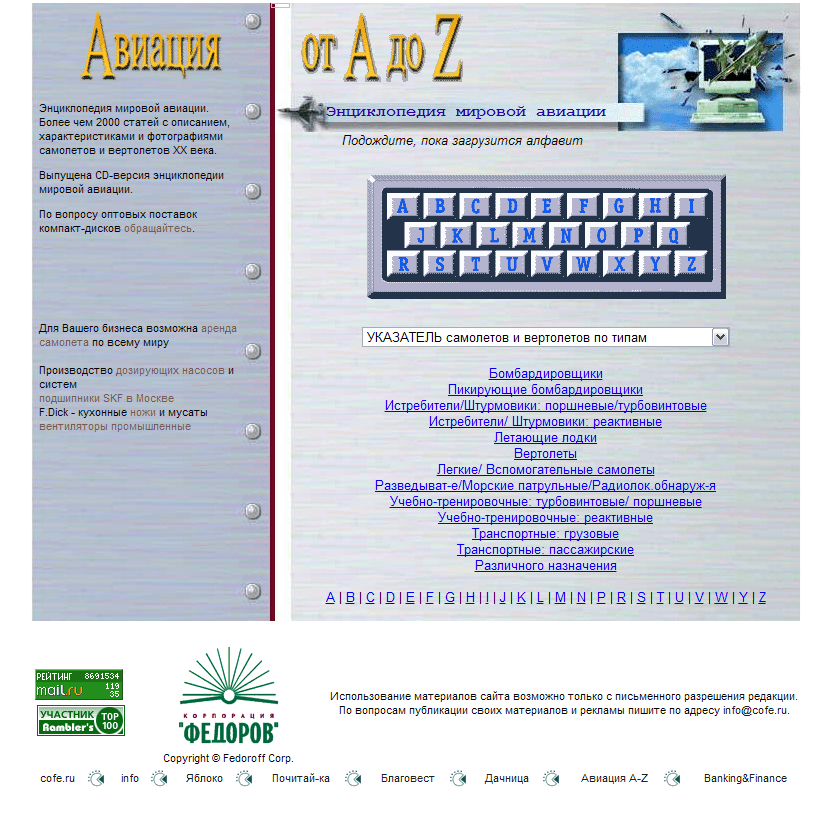
Вернемся к поисковику и пройдем по второму пункту поисковой выдачи – энциклопедии мировой авиации от А до Z:

Можно предположить, что дизайнер собирался создать у посетителей сайта ассоциации с авиацией, точнее, с самолетостроением – цветовая гамма светлого металла, заклепки. Планировались ассоциации и с энциклопедией – через алфавит на клавишах пишущей машинки и рубрикацию статей. Из явных ошибок – небрежный самолетик, который вдребезги разнес монитор в правом верхнем углу, сильно пострадав при этом сам и испортив впечатление от страницы. Вторая ошибка – предупреждение об ожидании загрузки алфавита. Почему это ошибка? Просто потому, что Интернет развивается, и у многих сайт сейчас уже грузится нормально. И предупреждение выдает его устаревание.
А общий дизайн получился? На мой взгляд, не очень. А на ваш? Что именно помешало? Ведь направление было вроде верное – металл + алфавит. Энциклопедия по авиации.
И еще один вопрос. Если вы пройдете по поисковой выдаче «авиация» дальше, то на первой странице пара сайтов с дизайном, четко указывающим направленность сайта, попадется. Но остальные будут с этих позиций никакие. Владельцы сайта, принимая дизайн, этого не видят? А если видят, почему не исправляют?
Послесловие 2021: энциклопедия авиации все та же.
Что вы думаете?







Оставить комментарий