Мы уже писали о том, что навигация – на сегодня самый путаный и темный вопрос во всем сайтостроении. В то время как пробоины навигации – пожалуй, один из самых серьезных недостатков сайта. Если посетитель не может разобраться где, в каком разделе находится нужная ему информация, то после нескольких неудачных попыток поиска он обычно с сайта уходит. Исключения составляют только те случаи, когда ему реально надо что-то найти именно на этом сайте, и он убежден, что эта информация есть. Тогда он продолжает ее искать до полного удовлетворения, хотя и остается очень недовольным – такой вот парадокс. Но таких случаев немного, хотя в своих примерах мы рассмотрим именно их.
Статья входит в цикл о пробоинах на сайтах, который состоит описывает разные проблемы:
- Причины и виды повреждений. Отыскание места течи
- Причины и виды повреждений. Пробоины структуры.
- Пробоины структуры. Течи в описательной части сайта
- Пробоины структуры. Откуда на сайте мусор?
- Пробоины навигации
- Проблемы с пробоинами
- Пробоины в текстах — явные и скрытые. Каких больше?
- Почему стилистов не всегда благодарят?
- Последний шаг — он трудный самый…
Какие мы знаем пробоины навигации? Их можно разделить на две группы: пробоины, связанные с контентом, то есть содержанием, которое навигация отражает, и пробоины навигации как таковой.
Сначала пробоины, связанные с контентом. Таких пробоин большинство, потому что навигация сродни оглавлению в книге. Если тексты в книге бессмысленные, разрозненные, то содержание неизбежно и отчетливо это отразит. Если же книга имеет общий сюжет, причем логичный и связный, то и с оглавлением проблем не возникнет.
Но сайт все-таки не книга, поэтому проблема с контентом тоже могут быть разделены на 4 группы.
Во-первых, проблемы недостаточной информации, когда какая-то информация на сайте [по мнению посетителя] должна быть, а ее нет. Это всегда чувствуется и воспринимается посетителем как некая брешь, дефицит. Соответственно, в навигации это проявляется через отсутствие какого-то меню или соответствующего раздела в этом меню, или соответствующей кнопки, или ссылки.
Вторая проблема, как читатель уже догадался, — проблема с другой стороны, – когда информации слишком много (посетителю трудно воспринять такой объем) плюс в этом обилии информации много в принципе лишнего (в принципе незачем воспринимать). В этом случае некоторые ссылки и кнопки уводят посетителя не туда, появляются дополнительные меню, назначение которых может быть даже понятно, но для посетителя непривлекательно или незначительно.
Помните? Все, что не относится к функционалу, описательной части, дизайну и навигации – это мусор! Убираем. Даже если это очень красивый мусор, который в других условиях или для других людей был бы очень полезен.
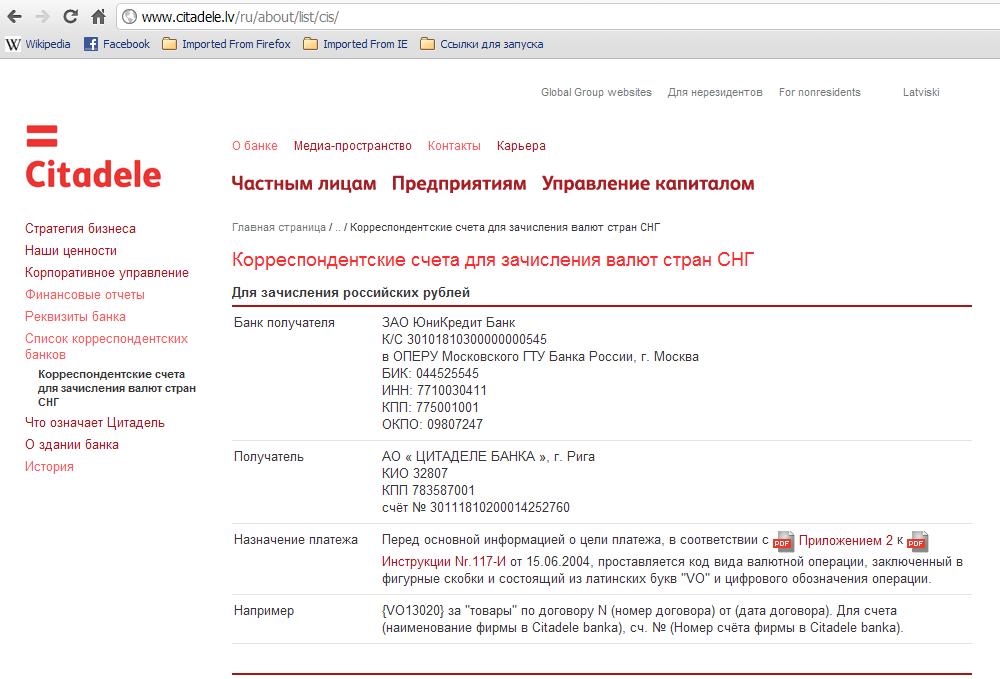
Третий тип пробоин — когда в навигации нет порядка. То есть, навигация сама по себе путанная и непонятно где, что искать. Надо сказать, что этот третий тип пробоин очень характерен, например, для банковских сайтов, потому, что посетитель, который заходит на сайт банка, хочет найти там информацию совершенно определенную и вполне себе типовую. Она ему очень нужна, это как раз тот пример, который мы упомянули в начале заметки – но где ее искать вот на этом сайте, посетитель не знает. Я сама как посетитель, например, неоднократно искала такую простую и нужную клиенту банка информацию, как информация о банках-корреспондентах: ее требуется сообщать тому, кт хочет отправить тебе перевод из-за рубежа. Но типичный банковский сайт – настоящий лабиринт. Не дом вдовы Винчестера, но уходят недалеко.
В итоге информация о банках-корреспондентах Swedbankа нашлась в разделе «О Swedbank Латвия», а информация о банках-корреспондентах Citadele нашлась в разделе «О банке». И вроде разделы одни и те же, но расположены по-разному, выглядят по-разному – и я снова намучалась, пока нашла:

Уважаемый читатель, обращаем ваше внимание еще на один пробел навигации – плохо решены так наз. «хлебные крошки», т.е. не прописан (у Swedbank) или не полностью прописан (у Citadele – строчка под основным горизонтальным меню с многоточиями) маршрут, по которому пользователь попал на страницу. А надо бы.
Возможна, наконец, комбинация этих пробоин, когда часть информации лишняя, а части не хватает. Например, очень часто не описаны дифференциальные преимущества продуктов компании, нет индивидуального торгового предложения – поэтому непонятно, собственно говоря, почему посетитель должен обращаться к этой компании или воспользоваться ее продуктами. При этом может быть много лишней информации: пространно рассказано о структуре компании или о каких-то юридических аспектах бизнеса. Посетителя это редко интересует. Даже если это важно изнутри компании, с точки зрения посетителя просто это должно быть. А компании стоит это решить самостоятельно и не морочить ему голову. Исключение составляют сертификаты и лицензии, которые подтверждают квалификацию сотрудников компании или в принципе ее право заниматься интересующей посетителя деятельностью. Но это вполне очевидно.
Соответственно, если какой-то информации не хватает, а какая-то лишняя, то порядок нарушается и посетителю становится непонятно, где искать то, что ему нужно, и есть ли оно вообще.
Но, кроме проблем контента, есть еще проблемы самой навигации. Их удобно разделить на две группы:
- чрезмерное дробление контента, когда в навигации по сайту становится или слишком много пунктов, или возникает слишком глубокая иерархия. В меню образуется много уровней, и им неудобно пользоваться. Это с одной стороны. с другой – в контенте почти неизбежно появляются пустоватые страницы, потому что на чрезмерно детализированное меню контента не напасешься. Собственно, по сочетанию разветвленной иерархии в меню с пустоватыми страницами эта беда и диагностируется. Есть еще и такой вариант, как лишние пункты меню – но тут все понятно, их надо просто убрать.
Отдельная ошибка в этой группе проблем – запутанность навигации, когда одни и те же меню на разных страницах используются по-разному. Например, на одной странице боковое меню отражает одни разделы, на другой странице боковые меню отражают другие разделы, содержат другие кнопки, хотя посетитель ожидает, что они будут теми же самыми.
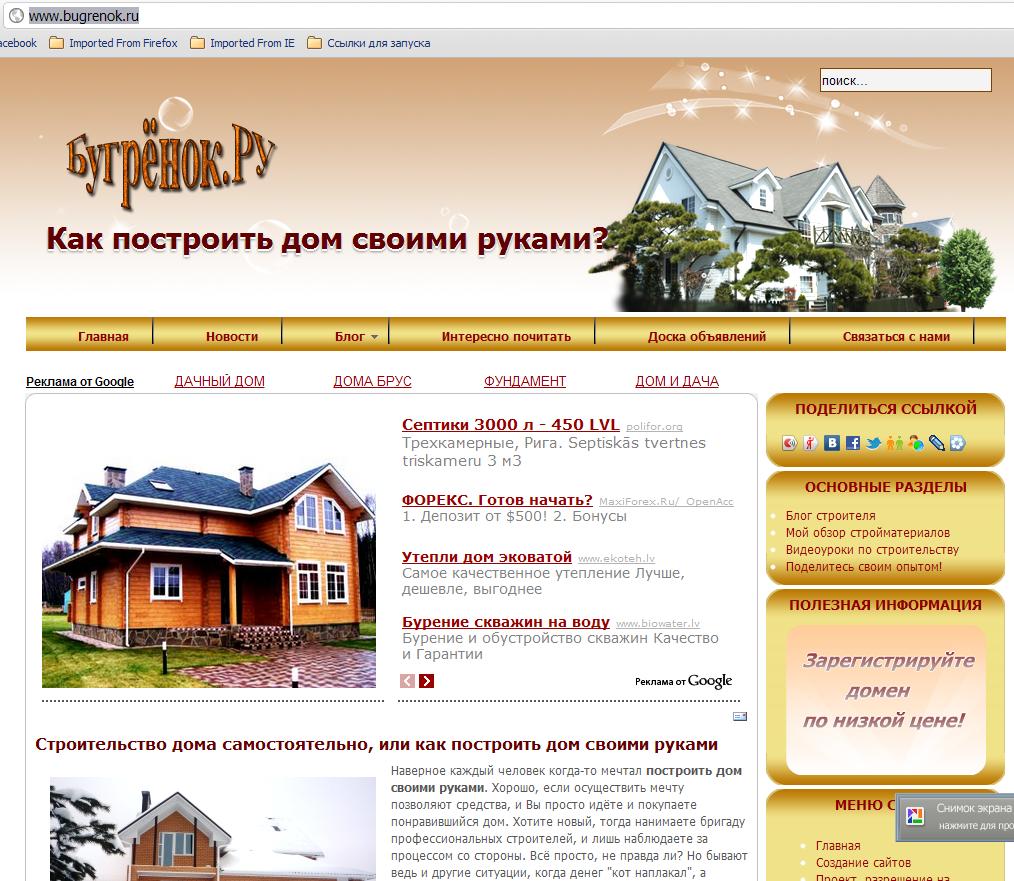
Для иллюстрации возьмем в этот раз не производство, а строительство. Победители этой поисковой выдачи – сайты компаний АВС-строй и Бугренок.ру:

Читателю рекомендуется самому пройти по ссылкам и оценить навигацию. Оба сайта отличаются тем, что, помимо указанных проблем, ряд кнопок просто уводит посетителя на другие сайты без удобной возможности вернуться. Но это уже не проблема – это грубая ошибка, которую надо не обсуждать, а исправлять.
- Вторая группа проблем более важная, более острая, более сложная – это названия кнопок и пунктов меню. Потому что очень часто трудно найти одно слово или сочетание из двух слов, которые бы точно обозначали то, что мы хотим показать в данном специфическом разделе. И подобрать качественное, хорошее название кнопок, которое четко ориентирует посетителя на то, что он увидит внутри этого пункта – серьезная задача. Но ее надо решать и решить! Усилия окупятся. Мы не можем дать по поиску правильных названий нет универсальных советов. Мы таковых не знаем – и если кто-то знает, будем признательны за совет в комментариях. При работе с клиентами мы эту задачу решаем по отношению к каждой конкретной кнопке на каждом конкретном сайте. Что делать? Специфика бизнеса и специфика проблем клиента должны быть учтены. А главное – должна быть решена задача понимания посетителем сайта того, что предлагает компания. Или частное лицо. Короче – владелец сайта.
Сегодня — 19 декабря, день св. Николая. Для наших читателей — светлый ролик о заботах Санта Клауса, его западного близнеца.







Оставить комментарий