Данный список составлен по материалам econsultancy.com для людей, интересующихся развитием веб-дизайна и цифровых технологий. Он не претендует на то, чтобы быть истиной в последней инстанции, однако довольно любопытен. Итак, каковы тенденции веб дизайна 2015?
Блог lpgenerator.ru
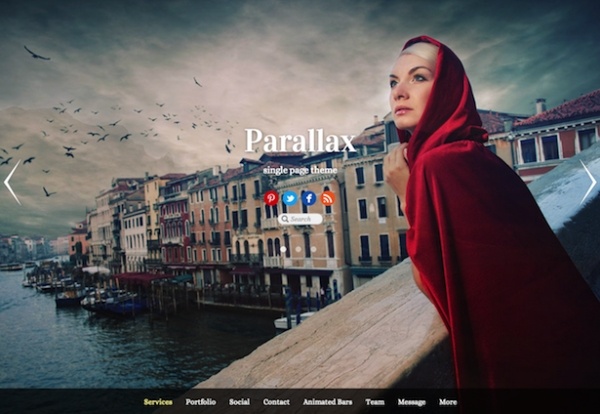
Всем параллакс!
Сейчас, когда параллаксный скроллинг доступен для внедрения на всех популярных CMS за символическую плату, вполне возможно увеличение количества инновационных, приятных глазу веб-страниц.
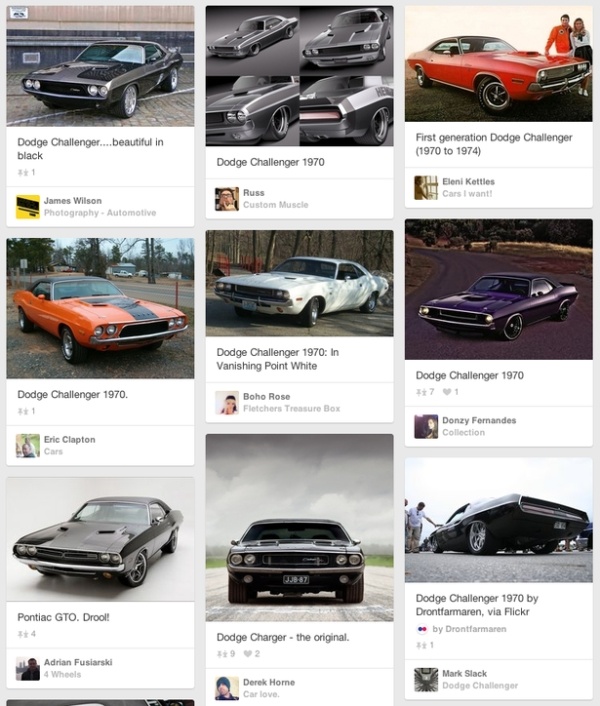
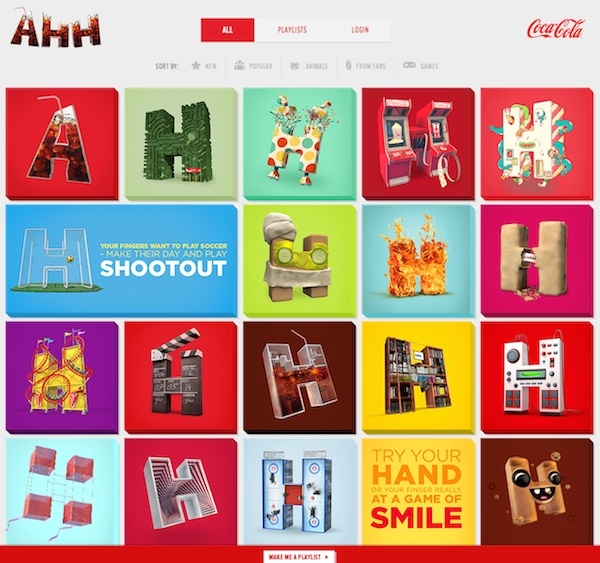
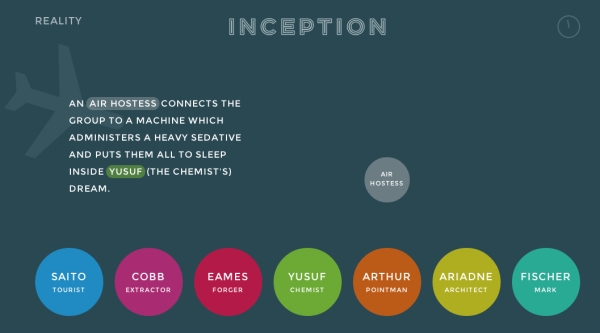
Карточный интерфейс
Такой интерфейс — идеальный вариант для поколения клипового мышления, он прекрасно подстраивается под мобильные платформы и является отличным адаптивным веб-дизайном.
Можно быть уверенными в том, что в ближайшие годы такой дизайн будет встречаться все чаще и чаще.
Coca-Cola
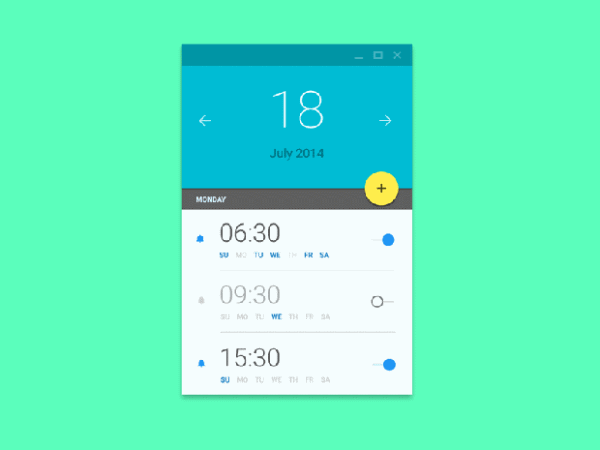
Material design
Material design был разработан компанией Google и представляет собой набор стилей и графики, а также руководств и правил для соблюдения этих стилей. Это точка пересечения двух современных стилей веб дизайна: скевоморфизма (дизайн, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами) и абсолютно плоского дизайна.
В манифесте Google вы можете прочесть о нем следующее: «Материал, в основе которого лежит тактильная реальность, вдохновленный изучением бумаги и чернил, технологически усовершенствованный и открытый воображению и магии».
Контурные CTA
Контурные кнопки призыва к действию предназначены не для того, чтобы отвлекать вас, а чтобы ненавязчиво привлечь ваше внимание. Они прозрачны, имеют обозначенную форму, прорисованную тонкой линией, надписи на них делаются простыми рублеными шрифтами. Они не похожи на обычные кнопки призыва к действию и идеально подходят для дизайнеров, не желающих перегружать лендинг яркими, навязчивыми элементами.
Производительность веб-сайта
Было время, когда каждый разработчик пытался минимизировать графику в пользу производительности, но затем скорость интернет-соединения повысилась и все снова про это забыли.
После наступила эра мобильных устройств и маркетологи опять вспомнили о том, что было бы неплохо увеличить скорость работы лендингов. Но вскоре 3G стал быстрее, потом его сменил 4G и большинство ресурсов осталось в прежнем виде.
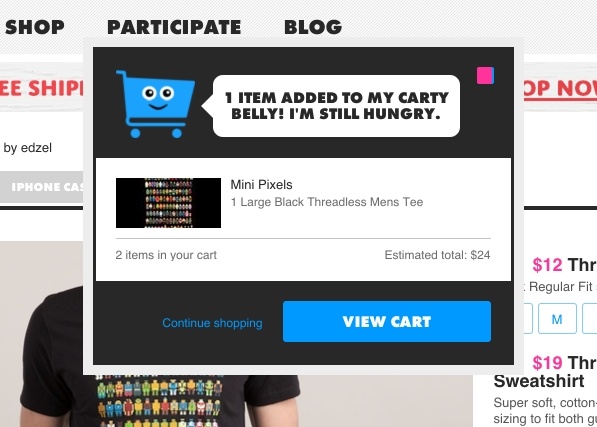
Micro UX
Micro UX — это современный веб дизайн, который делает пользование сайтом проще, удобнее, и заставляет возвращаться к нему снова и снова. Будем надеяться, что этот тренд будет на пике популярности в 2015.
Всплывающее окна корзины покупок на сайте Threadless
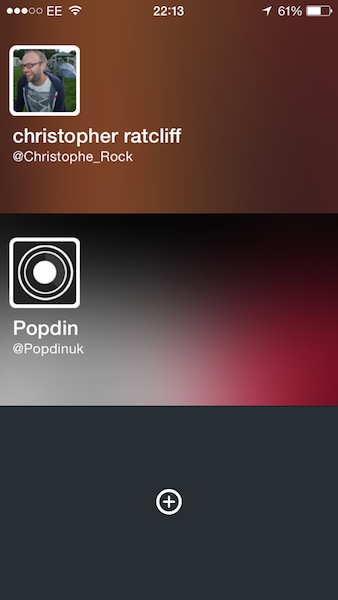
Переключение между аккаунтами Twitter в приложении для iPhone происходит легким свайпом пальца
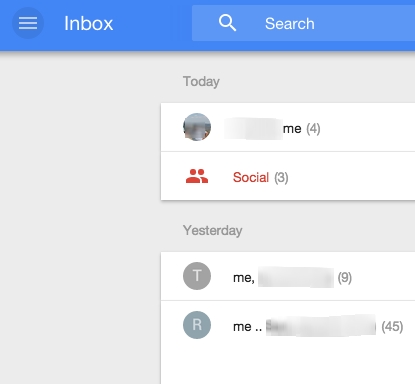
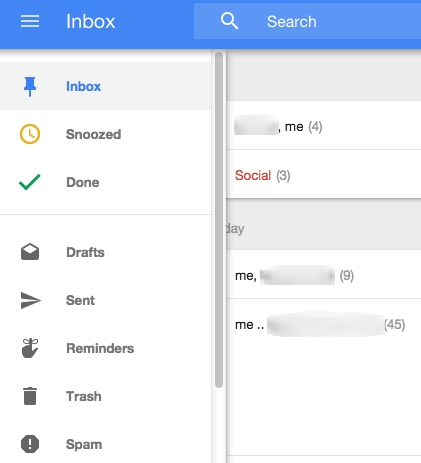
Скрытое меню
Все популярнее становится прием скрывания левого навигационного меню и появления его на экране только тогда, когда вы начинаете взаимодействовать с верхней левой частью экрана. Этот подход был в списке тенденций веб дизайна 2014 года.
Входящие письма в приложении Gmail
Статические элементы страницы
Статические элементы стали использоваться в последнюю пару лет, однако, это никогда не становилось мейнстримом. Но, как доказывают результаты различных тестов и исследований, пользователям гораздо больше нравится, когда на длинном сайте-одностраничнике главное верхнее меню всегда остается вверху экрана, вне зависимости от того, до какого места страницы они доскроллили. Будем надеяться, что этот весьма удобный прием станет более популярным.
Скроллинг вместо кликов
Скроллить страницу гораздо быстрее, чем кликать по ней. Этот прием помогает донести до пользователя гораздо больше информации, не отвлекая его на клики по определенным местам. Он также очень удобен для использования на мобильных устройствах. Скроллинг прекрасно подходит для сайтов с длинными текстами.
Самый длинный в мире веб-сайт
Nike Air Jordan
Адаптивный дизайн
Хотя большинство брендов адаптируют свои веб-сайты под смартфоны и планшеты, не стоит забывать про их адаптацию под большие экраны. Понятно то, что с ростом количества интернет-пользователей возрастает число тех, кто просматривает веб-сайты с мобильных устройств с маленькими экранами, но, однако, остается немало людей, предпочитающих пользоваться интернетом с лэптопов и настольных компьютеров. Задача современного веб дизайна: настольная и мобильная версии должны быть одинаково хороши.
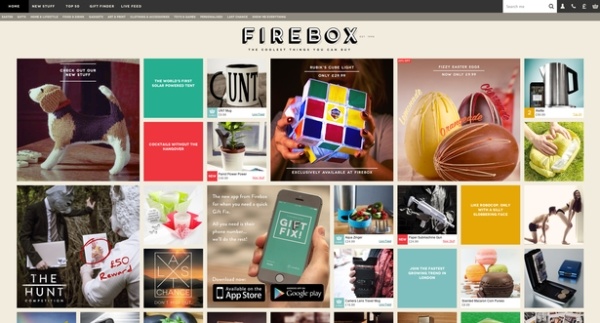
Firebox
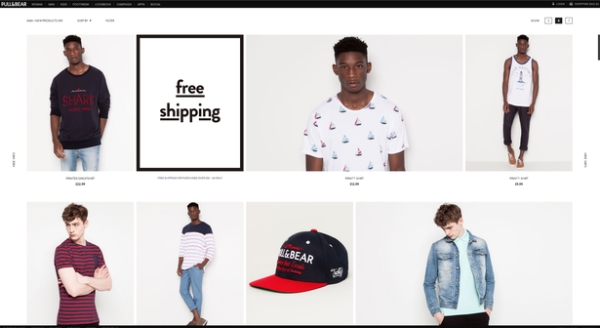
Pull&Bear
Динамичный дизайн
Динамичный дизайн хотелось бы выделить отдельным блоком в списке последних тенденций в веб дизайне 2015 года. Еще в июле 2014 Крис Лейк (Chris Lake) написал обзор под названием «14 трендов динамичного дизайна для веб- и мобильных интерфейсов» и многое из описанного им мы, вероятно, увидим в действии в 2015 году.
Динамическая загрузка страницы
Больше контента! Еще больше контента!
Динамичные /анимированные графики
Зачем надоедать пользователю скучными статичными изображениями, когда можно сделать красивую анимацию?
Модульный скроллинг
Можно заставить прокручиваться не только всю страницу, но и отдельные колонки.
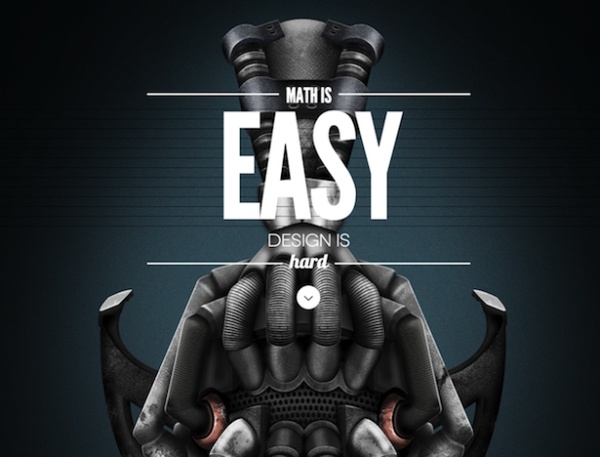
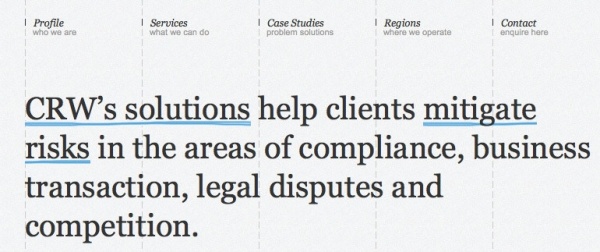
Крупный шрифт
Некоторые специалисты по юзабилити очень надеются на то, что крупные шрифты вернутся к нам в 2015. Вы можете встретить такие шрифты в некоторых блогах и на ресурсах издательств, осталось только дождаться, когда они возродятся на сайтах eCommerce и лендингах. Несмотря на свой размер, они отлично отображаются на мобильных устройствах.
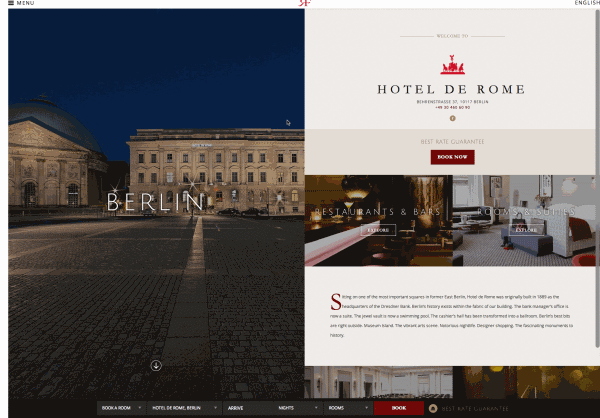
Оттенки
Определяемся с цветом, подбираем его различные оттенки, переносим все это на нейтральный фон и получаем довольно элегантный современный веб дизайн сайта. Все гениальное просто!
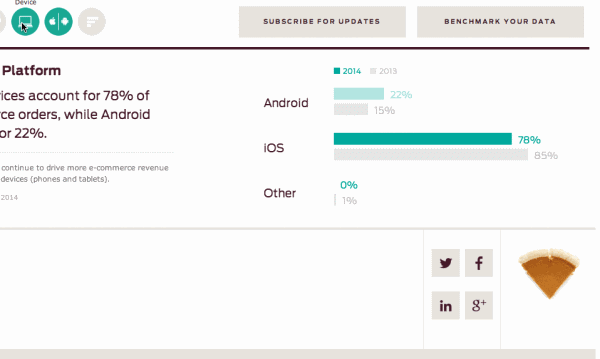
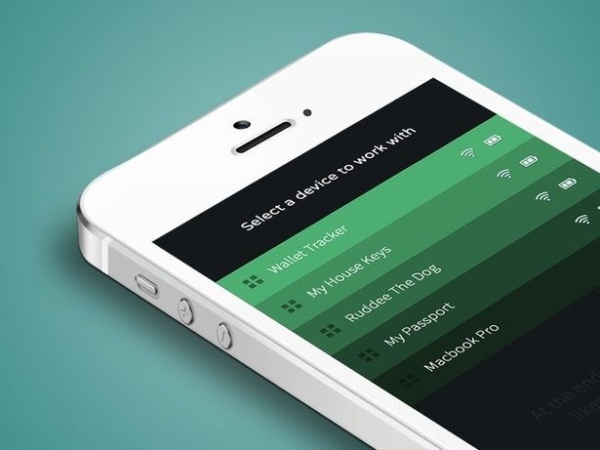
Выбор устройства
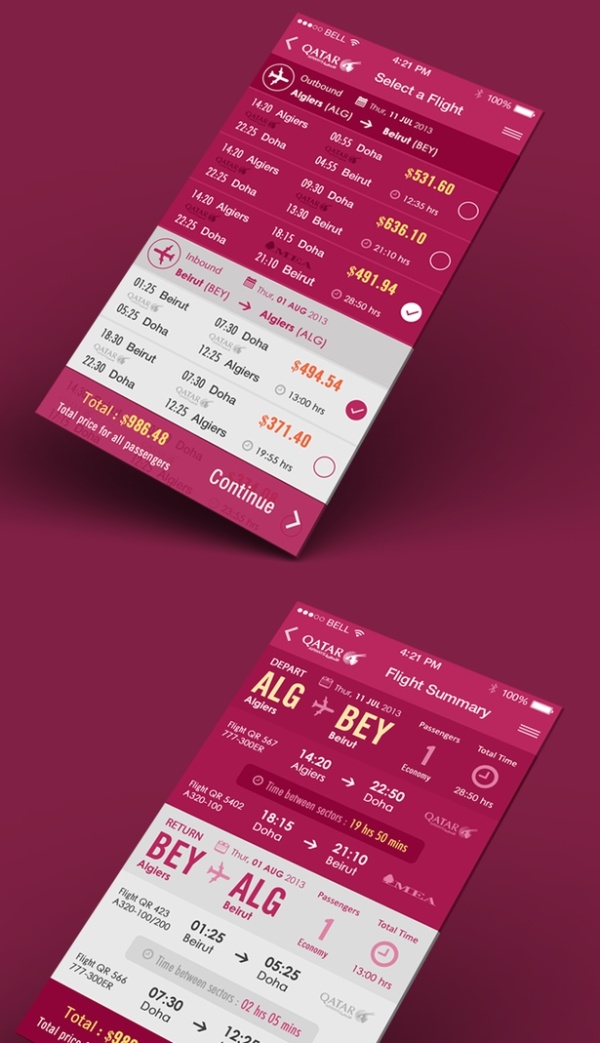
Qatar Airways
Супер-навигация
На некоторых ресурсах можно встретить узкую полоску меню в самом верху. Она придает странице целостности, обеспечивает удобную навигацию и является удобным местом для размещения оповещений.
Мобильные интерфейсы — еще не все
«Мобильные интерфейсы в первую очередь» — таковым был девиз дизайна в 2014 году. К сожалению, иногда то, что отлично смотрится на экране мобильного устройства, просто ужасно выглядит на экране полноценного компьютера или планшета.
Веб-дизайнеры безусловно должны заботиться о том, чтобы сайт хорошо смотрелся на смартфоне, но это не означает, что можно напрочь забыть о пользователях с большими экранами.
В наше время люди все еще предпочитают решать важные дела и задачи на большом экране, будь то покупка билетов на самолет, бронирование отеля или же банковские операции. Поэтому ни в коем случае нельзя забывать про эту категорию пользователей.
Высоких вам конверсий!

































Оставить комментарий