2020-й наступил, самое время ознакомиться с основными трендами веб-дизайна, которые будут с нами на протяжении этого года. Ознакомиться с ними будет полезно всем: маркетологам, бизнесменам, специалистам в SMM-сфере, чтобы контролировать качество работы и понимать, что сейчас актуально и выигрышно, а от чего стоит отказаться. Так что сегодня поговорим о тенденциях, которые помогут сделать сайт или социальные сети максимально привлекательными и эффективными.
С позиций Методики успешного сайта ряд трендов представляется неудачным, т.к. не соответствует типичным целям сайтов и, хуже того, может вызывать ненужные ассоциации. Такие тренды, конечно, отомрут, но пока будьте внимательны.
Что в тренде в 2020-м?
1. Асимметрия в расположении объектов
По-другому этот тренд можно назвать «ломаной сеткой». В дизайне для гармоничного размещения изображений, текста и других элементов страницу визуально делят на равные части горизонтальными и вертикальными линиями. На их пересечении обычно и располагаются объекты. В этом году мы идем против правил: компоненты макета могут быть в любой части экрана и совсем необязательно они должны образовывать идеальные линии.
Подобные тенденции появились еще в 2019 году, а в этом приобретут большую популярность. Основные особенности тренда:
- информация располагается по-разному: по центру, по бокам, в каждом блоке и на каждой странице – особое место;
- сами блоки могут размещаться в непривычном порядке: например, сначала на главной странице отзывы, а в самом конце – информация о продукте (главное, чтобы все было оправдано и обыграно);
- чем интереснее и необычнее задумка, тем привлекательнее для пользователей.
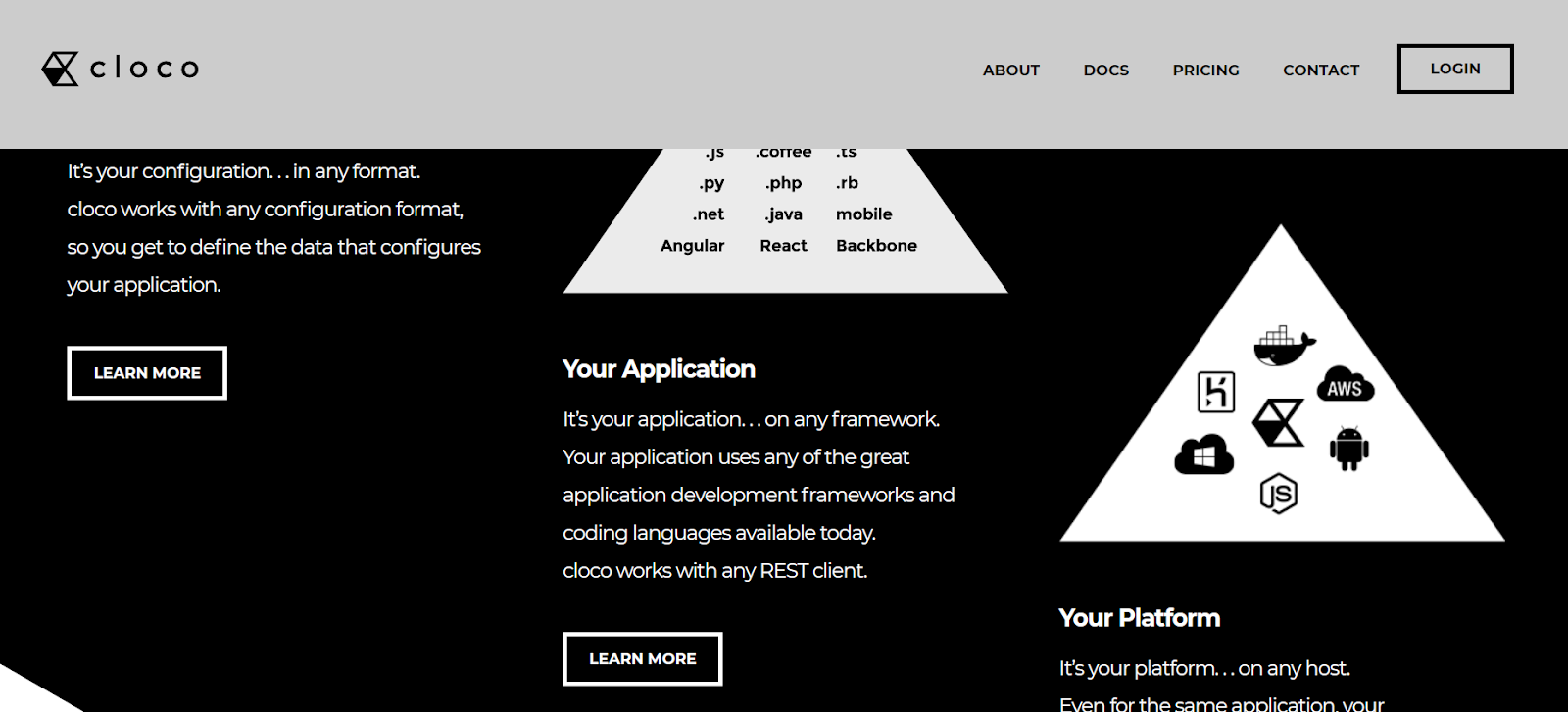
В качестве примера можно привести сайт сервиса Cloco, где блоки с информацией о разных возможностях ресурса расположены по диагонали.

2. 3D-эффекты и дополненная реальность
Эта тенденция появилась в дизайне благодаря сфере развлечения. Многие бренды внедряют технологию дополненной реальности при создании 3D-элементов, игр, онлайн-примерочных в интернет-магазинах. АR-эффекты выступают как интерактив и существенно разбавляют статичный дизайн.
Пользователям уж надоели плоские нереалистичные объекты, так что привнести больше жизни в проект будет кстати.
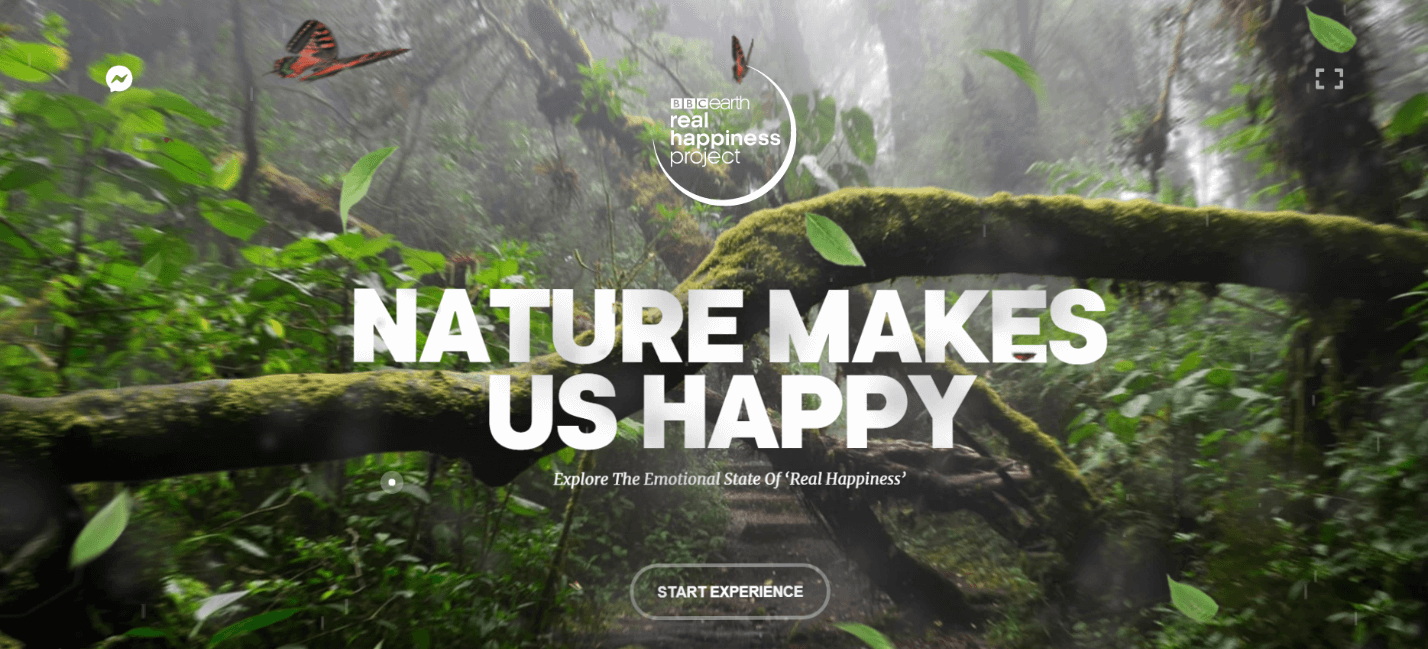
Очень реалистичным и эффектным смотрится сайт проекта BBC, каждая страница которого – это динамичное объемное изображение природы тропических лесов или их обитателей с полезной информацией о взаимосвязи человеческого счастья с окружающей средой.

3. Минимализм
В тренде всегда будут простота, сдержанность и удобство. Суть минимализма в дизайне – отказаться от всего навязчивого, мешающего, отвлекающего внимание пользователя от основной информации. Этот тренд будет особенно актуален для серьезных проектов, связанных с финансами, образованием, медициной и т.д.
Особенности использования минимализма в дизайне:
- скрыть навигационную панель, оставить минимальное количество кнопок;
- размещать на странице ограниченное количество графических объектов – минимум картинок, вариаций шрифтов;
- минимум красочности – 1 основной цвет, второй – для создания акцентов в нужных местах.
Главное – помнить о том, что на первом месте всегда стоит юзабилити, так что убирать нужно лишь то, без чего действительно можно легко обойтись.
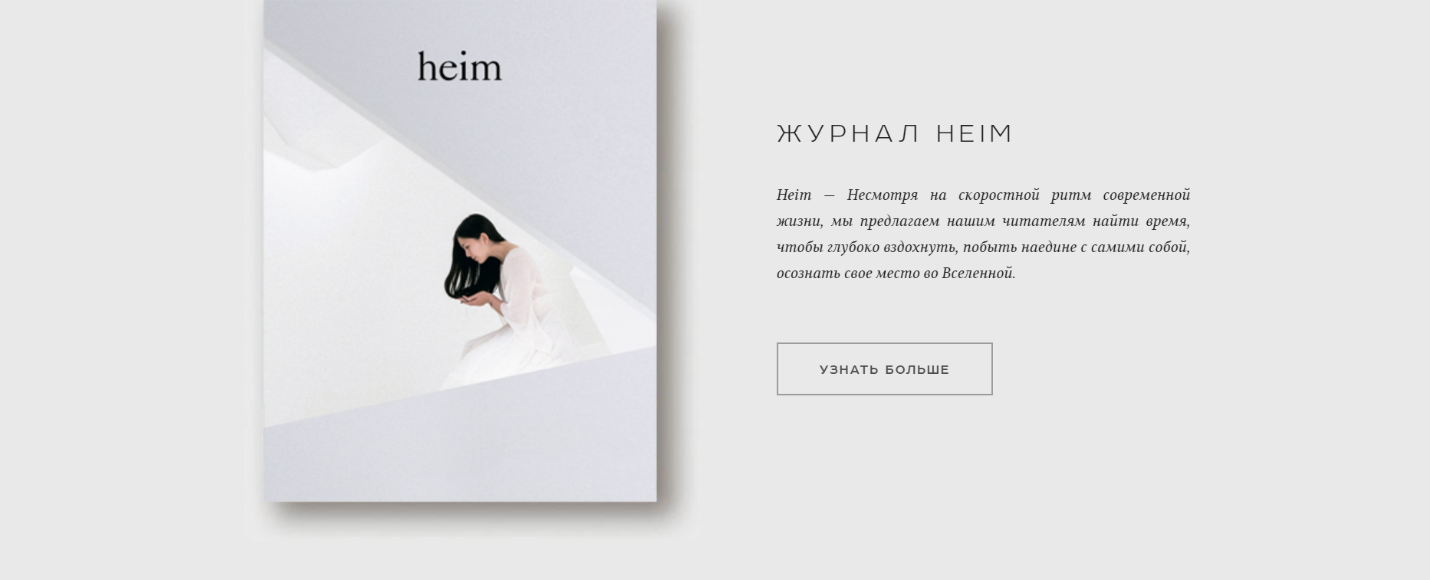
Удачное решение выбрали создатели журнала Heim – само издание об уюте, минимализме, простоте и эстетике. Это подтверждает и сайт – все оформлено в сдержанных тонах, без лишних кричащих элементов. Только короткие предложения текста по сути и приятные серые оттенки.

Также этот тренд прослеживается в нашем шаблоне Tenebris.

4. Motion design
Проще говоря, это движущиеся элементы, графическое изображение, гифка. Например, часто такое используется для демонстрации характеристик автомобиля или свойств какого-либо продукта.
В чем плюс motion design:
- сразу бросается в глаза и привлекает пользовательское внимание;
- просто объясняет сложные для понимания вещи;
- быстро раскрывает важную информацию;
- эффектно дополняет портфолио с кейсами;
- мотивирует пользователя совершить целевое действие.
Как раз примером удачного портфолио можно назвать личный сайт Остина Майера, директора по созданию интерактивных проектов. Одна из его работ – интерактивная полоса препятствий для компании Nike. Остин также работал с певицей Бейонсе.

5. Пустое пространство
Свободное пространство, «воздух» — все это о пустых местах, пробелах между элементами дизайна. Это один из самых простых, но действенных способов привлечения пользовательского внимания к важным объектам, на которых хочется сделать акцент. Свободное пространство, без нагромождения элементов один на другой, не напрягает зрение посетителя, а направляет его в нужное место.
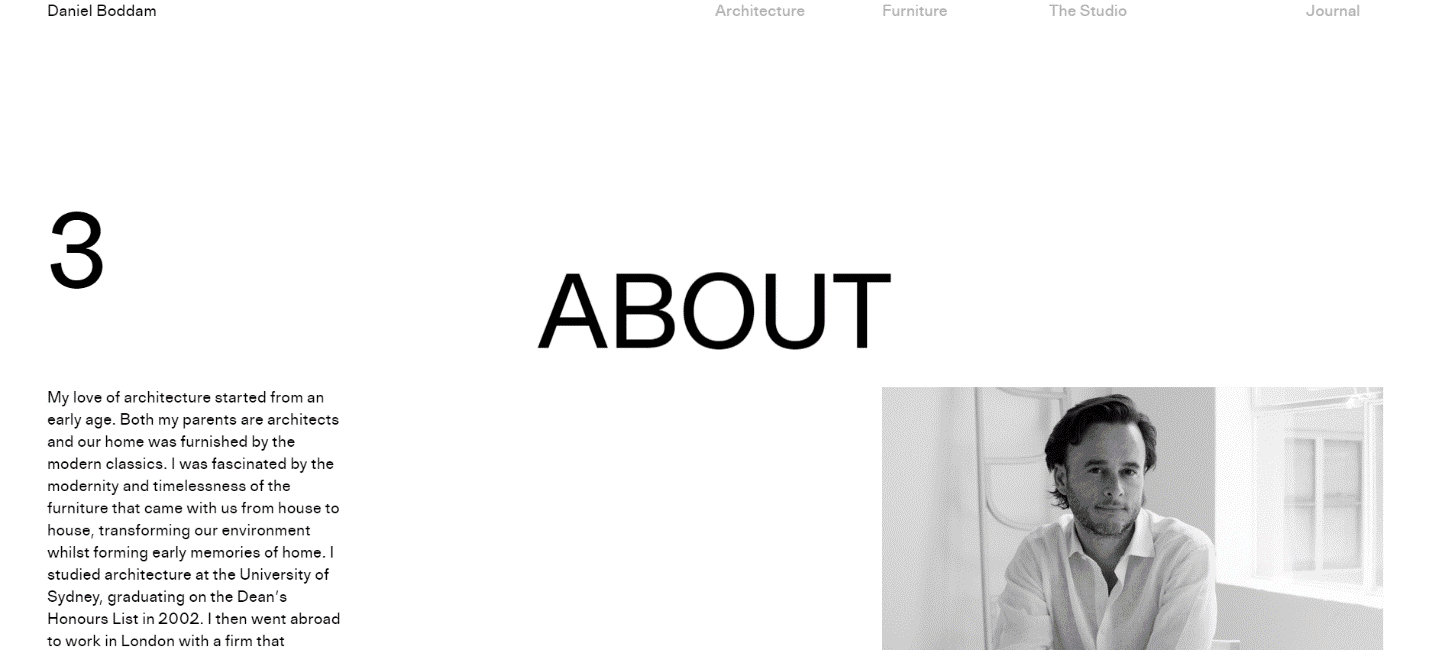
Так сделал на своем сайте-визитке архитектор Даниэль Боддам, оставив между информационными блоками так много белого пространства, что это выглядит эстетично и позволяет усвоить информацию, пока переводишь взгляд на следующий раздел.

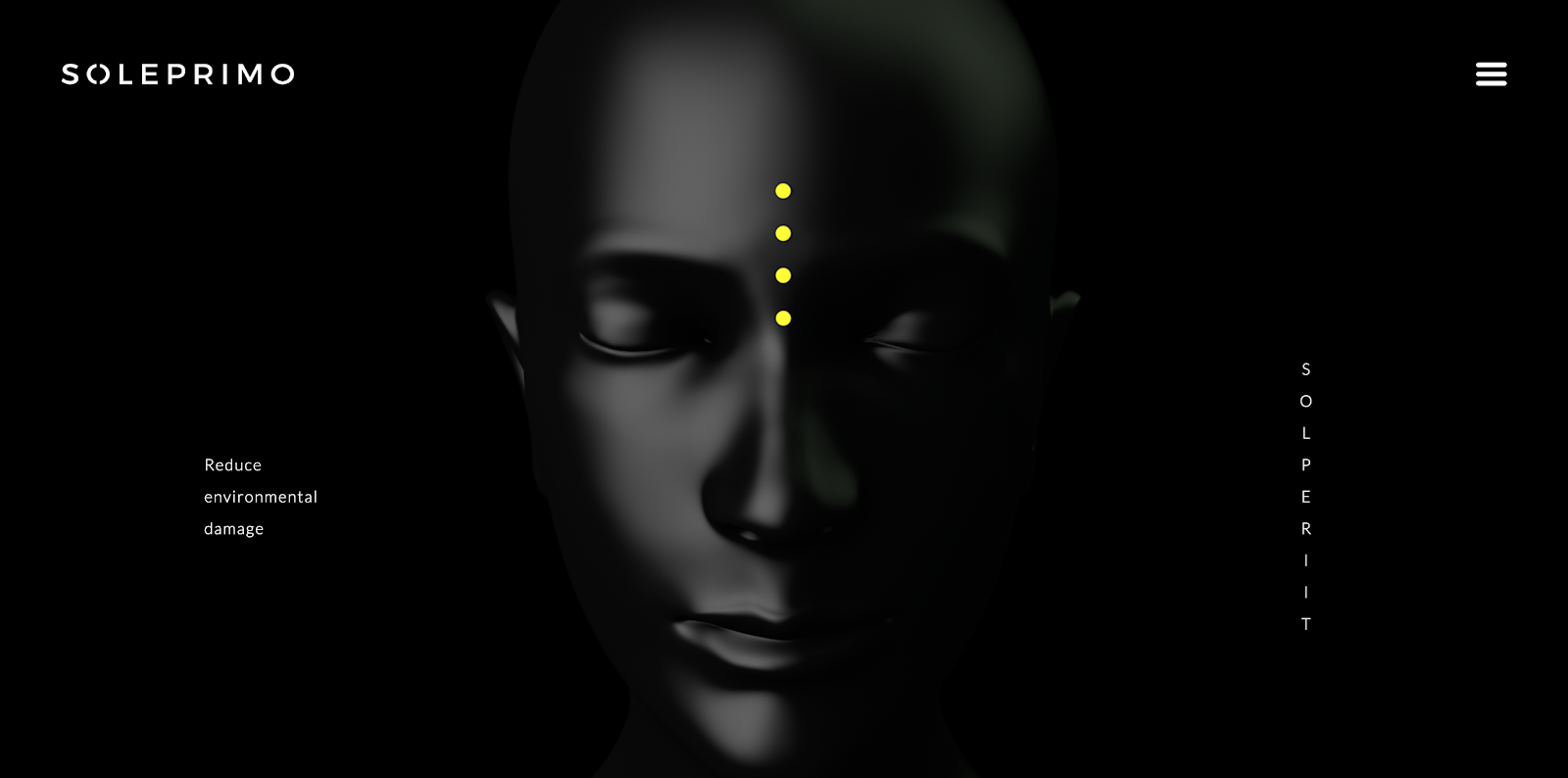
Кстати, свободное пространство необязательно должно быть белым. Это может быть любой другой цвет или даже изображение, как это сделано в нашем шаблоне Soleprimo. Главное – чтобы там не было смысловой нагрузки и отвлекающих элементов.

6. Простая прокрутка страницы
Здесь имеется в виду не то, сложно ли физически будет скроллить, а будет ли все достаточно понятным при прокрутке страницы, удобно ли следить взглядом за изменением информации. В дизайне должны быть задуманы специальные якоря, которые, где нужно, привлекают внимание, а где нужно, направляют дальше. Этого можно добиться, благодаря единому фону, на котором каждый следующий объект будет продолжать мысль предыдущего. В последнее время используют также анимированный скроллинг.
Пример динамичного скроллинга – проект Outcrowd под названием «Lakes wealth Loch», направленный на сохранение вымирающих видов рыб.

7. Маски из картинок
Маски становятся все более популярными, особенно в социальных сетях. Например, в Инстаграме. Ожидается, что этот тренд распространится и на сайты. В 2020-м все чаще изображения на странице будут перекрываться другими картинками или текстом, создавая эффект недосказанности и загадочности.
Такой прием использует на своем сайте-визитке дизайнер Oliver Freundlich, где демонстрирует проекты, созданные с командой.

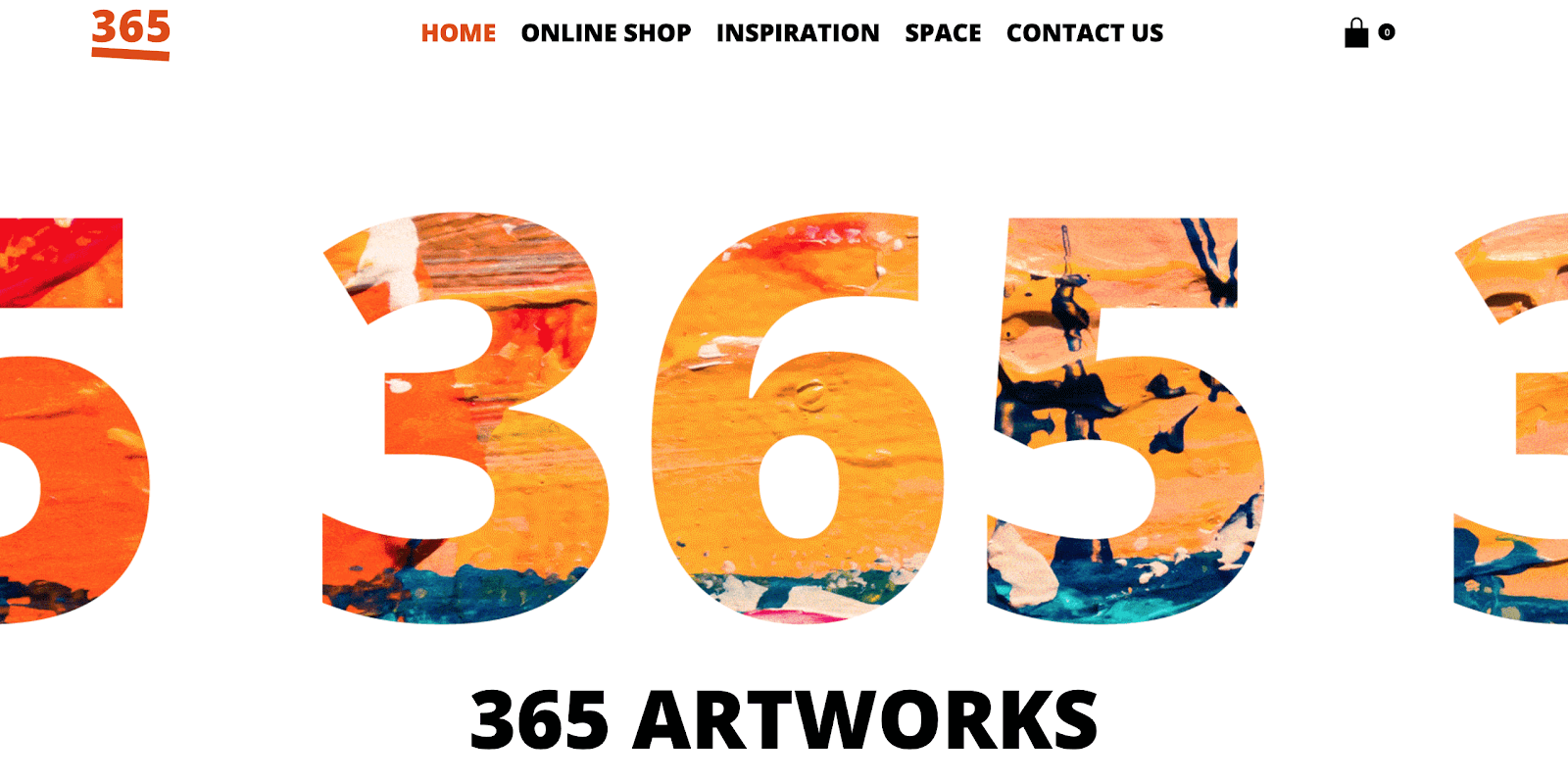
Мы тоже не остались в стороне и использовали эту фишку для дизайна шаблоне Gallery365.

8. Фотографии + графика
Новая оригинальная тенденция – это сочетание реальных фотографий с нарисованными графическими элементами. Объединение нескольких реальностей не только привлекает внимание, но и позволяет проводить интересные маркетинговые кампании.
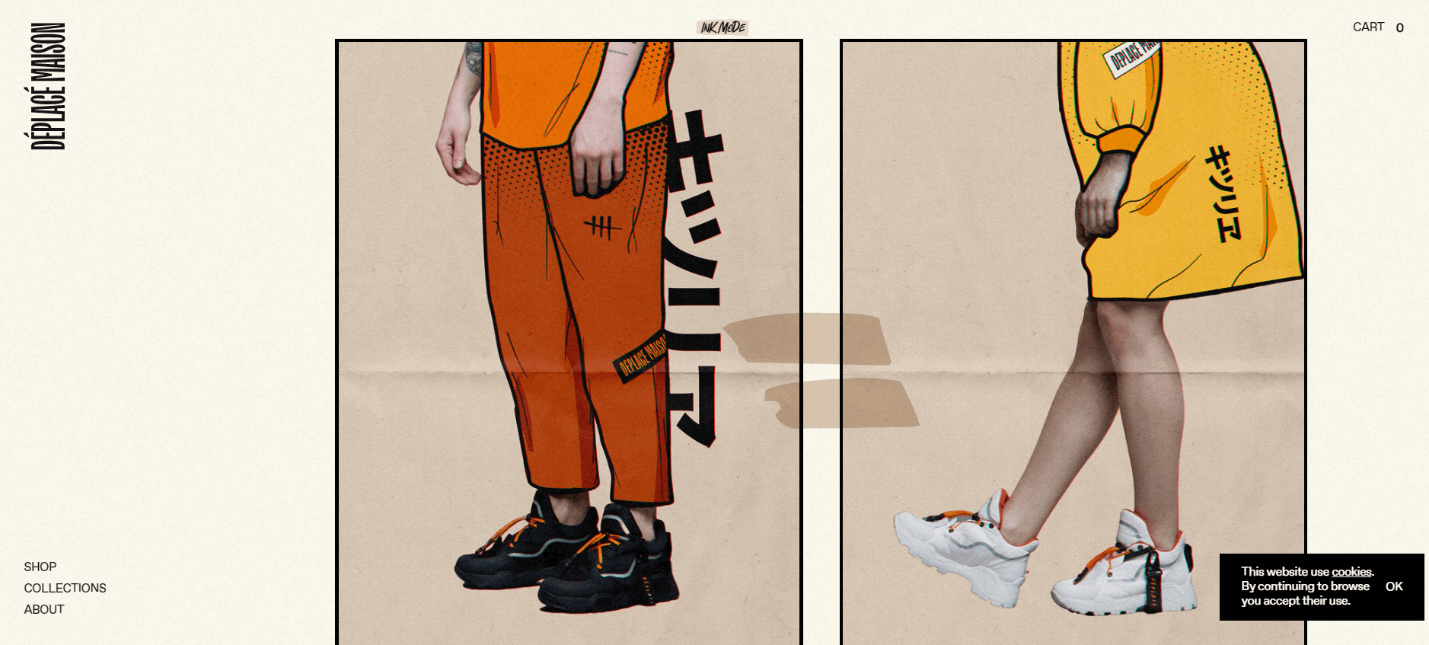
Очень креативно к вопросу создания онлайн-магазина подошел бренд Deplace Maison. У них на сайте реальные фотографии их обуви дополнены нарисованными нарядами.

9. Геометрия
Этот тренд тоже не новость в дизайне, с прошлого года в оформлении сайтов активно используются линии, острые углы и различные геометрические фигуры. Это смотрится очень лаконично, профессионально и ярко.
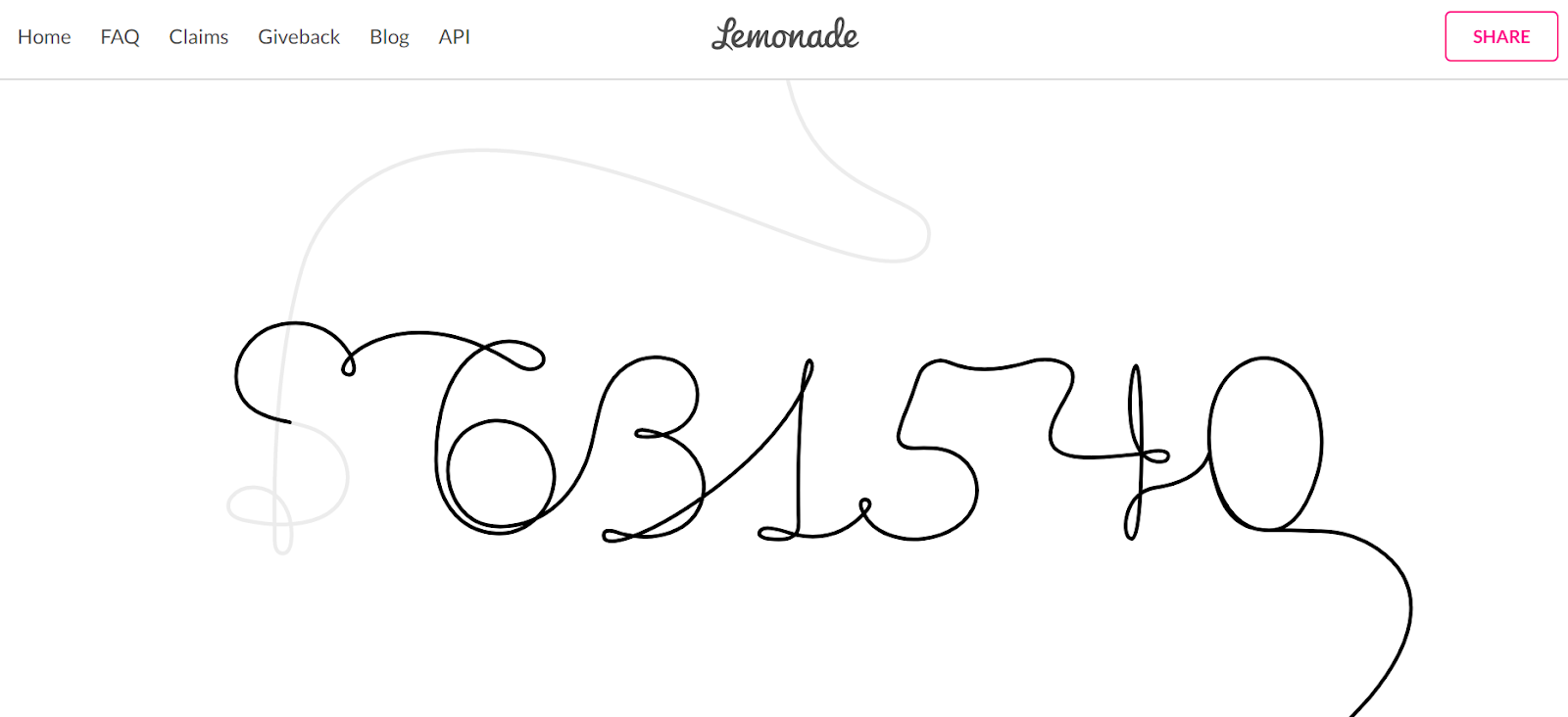
Оригинально оформила свой сайт страховая компания Lemonade, которая также занимается сбором средств на благотворительность. На главной странице через непрерывную линию создатели продемонстрировали всю статистику и результаты деятельности компании: кому и как помогли, сколько средств собрали, сколько еще нужно.

10. Жидкости
Тренд, противоположный геометрическим фигурам, имеющим четкие границы, и линиям, — это плавные, текучие формы. Отсутствие углов и острых краев создает эффект однородности и движения. А если к этому добавить еще и анимацию или градиентную заливку, смотреться будет еще эффектнее.
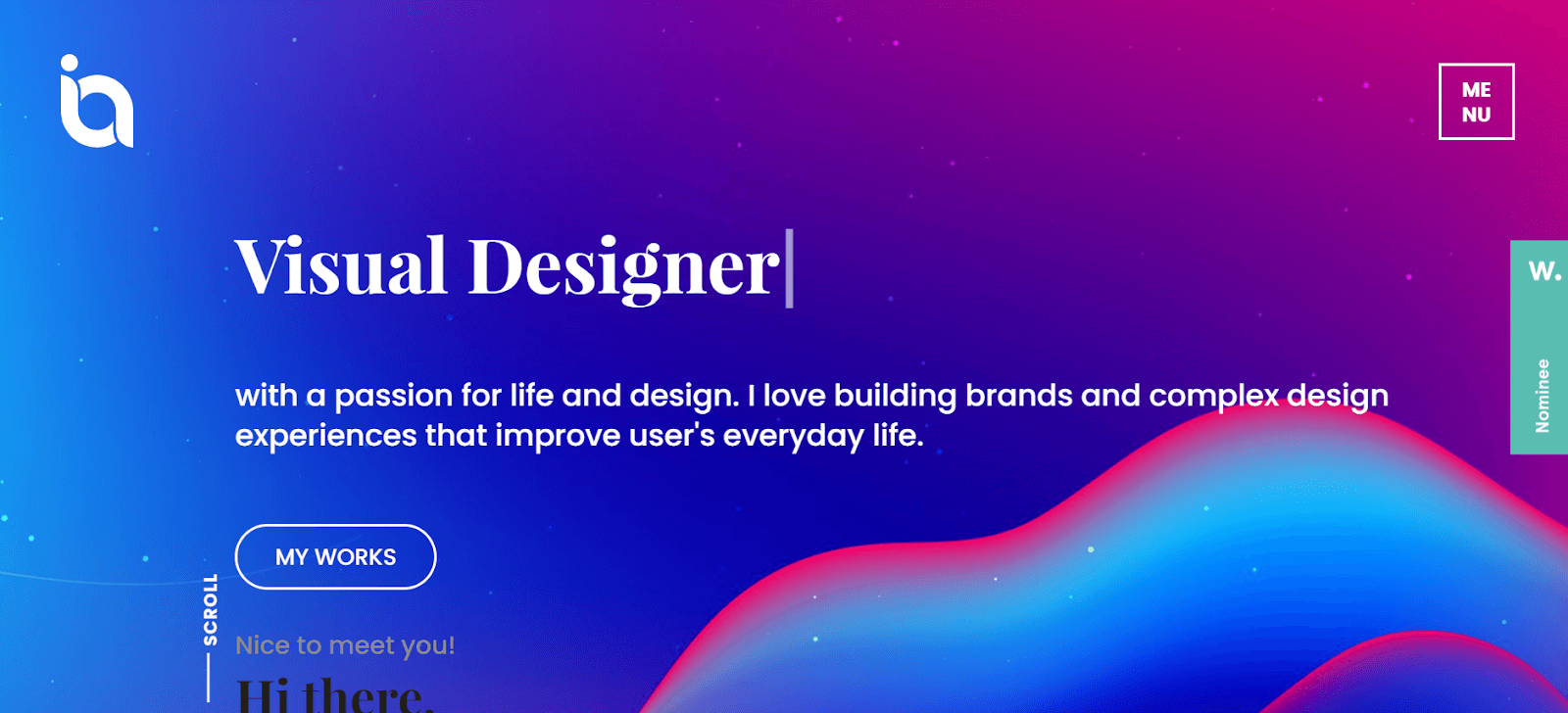
Пример такого дизайна – сайт-визитка дизайнера Irshad Ahamed. На главной странице – анимационный фон с текучим элементом и приятным для глаз градиентом.

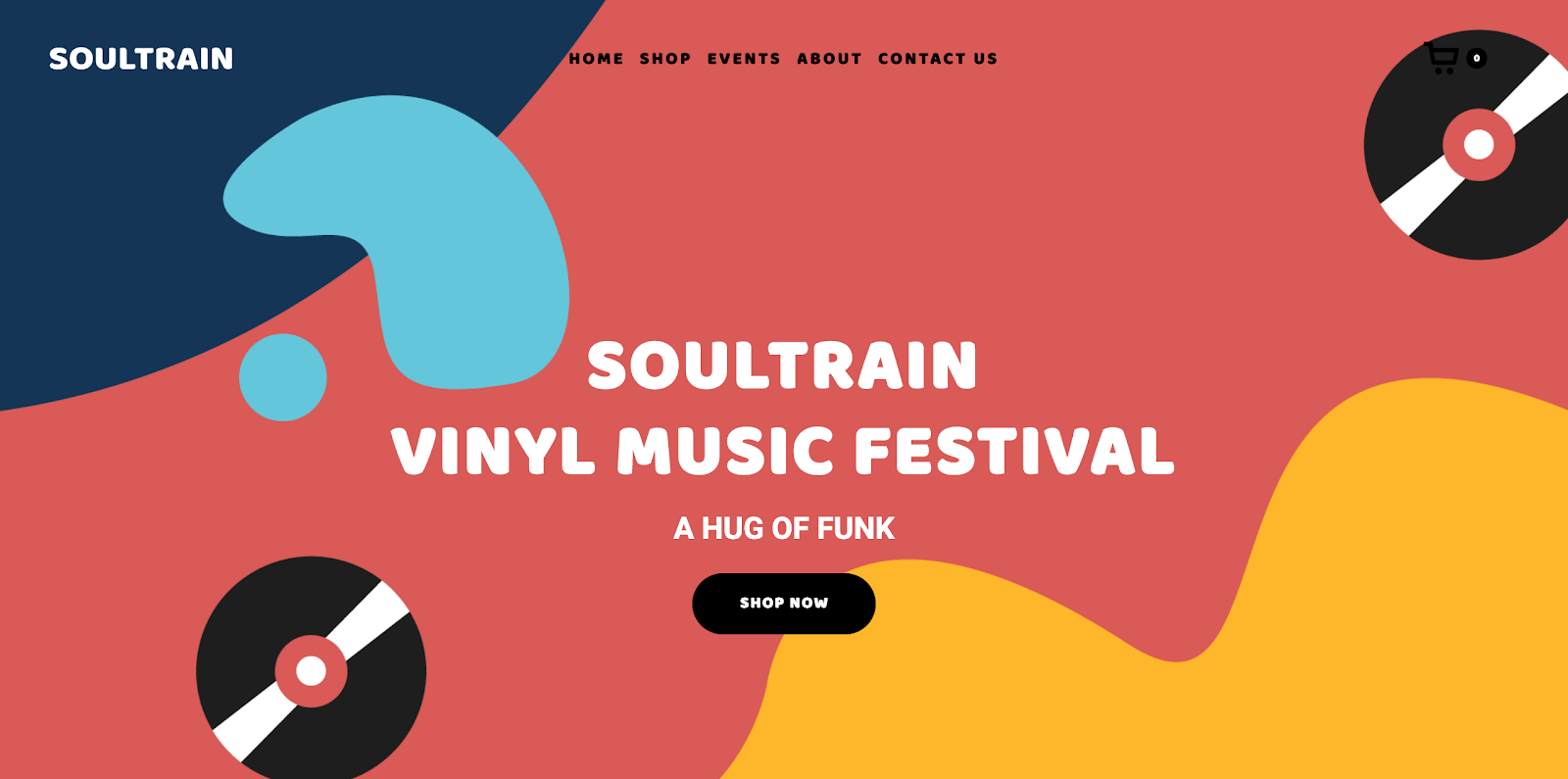
Еще одно прочтение этого тренда можно рассмотреть в дизайне нашего шаблона Soultrain.

11. Абстрактные иллюстрации
В последнее время абстрактные нарисованные картинки становятся все более популярными. Так что использовать в дизайне графические элементы можно и даже нужно. Чем оригинальнее и фантастичнее иллюстрация, тем эффектнее проект. Еще приветствуется использование ярких и броских цветов, чтобы привлекать пользовательское внимание.
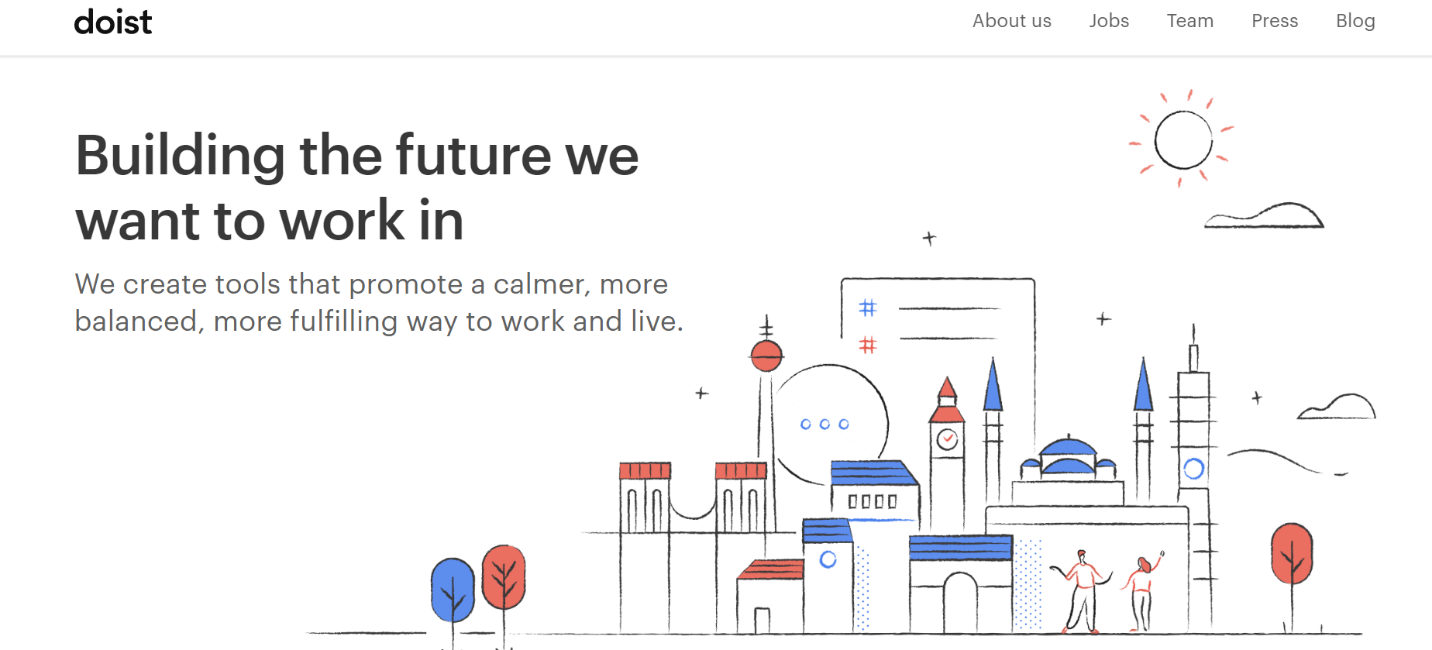
В таком стиле оформлен сайт Doist: команда создала приложение для повышения продуктивности и организации совместной работы. Ресурс создан минималистичным, с забавными нарисованными картинками.

12. Оригинальная типографика
Сегодня практически в любой сфере наблюдается высокая конкуренция, поэтому, чтобы выделиться, нужно использовать все возможные способы. Наиболее простой, но до сих пор работающий – необычный шрифт. И именно в этом году самое время с ним поэкспериментировать.
Его можно придумать самостоятельно или поручить это дело дизайнеру. Важно создать такой шрифт, который будет полностью соответствовать бренду, отражать его суть, ассоциироваться с ним. Например, для веб-агентства можно выбрать какой-то современный стиль, а для благотворительной организации – шрифт с засечками, подчеркивающий надежность.
Кроме самого типа шрифта, можно менять его направление, цвета, заливку, украшать необычными элементами и геометрическими фигурами. Особенно популярным становится сочетание громоздких крупных букв с художественными и утонченными.
2020 год по праву можно назвать годом макси-типографики. Чем толще и жирнее, тем лучше. И пускай всего пара слов занимает целую страницу. Логотипы, баннеры, сайты – везде это актуально. В текущем году также будет популярна полупрозрачная типографика: это касается как букв, так и кнопок призыва к действию.
Если говорить об удачном использовании шрифта, который становится дизайнерским приемом, то стоит упомянуть о сайте кинематографиста Стенли Кубрика. Разнообразный по размеру и типу, расположению и цвету, он привлекает внимание и расставляет акценты в необходимых местах.

Заключение
Описанные выше тренды можно использовать по-разному, удачно вписывая их в общую концепцию сайта, подчеркивая его особенность и уникальность. В принципе, каждый из них вполне самодостаточен и может служить оригинальным способом отстроиться от конкурентов. Иногда можно комбинировать и сочетать эти приемы, создавая эффектный и запоминающийся дизайн.
Подбор сочетаний зависит от тематики сайта, единой концепции и мастерства веб-дизайнера. Ну и обязательно стоит принимать во внимание желаемый стиль ресурса, чтобы добиться нужного результата. Главное – не переборщить и не нагромоздить слишком много всего и сразу.







Оставить комментарий