Описание этапов создания сайта и содержания, а также узких мест каждого этапа.
Сайт создается не мгновенно, очень даже не мгновенно. И его создание имеет смысл разбить на этапы – с тем, чтобы (1) оценить продолжительность и стоимость каждого этапа и (2) понять, какая сторона за что отвечает. Дополнительным сильным бонусом такой разбиения разработки на этапы является понимание проблем, которые могут возникать. Какой этап самый сложный именно для вас? Вы это определяете по следующему перечню:
| Этапы | Суть этапа | Описание | Результат |
| Этап 1. | Формулировка цели сайта | Цель часто прозрачна, тогда этап проходит быстро. Бывают непростые случаи, когда цель неочевидна или целей несколько, но в целом этап недлинный и нетрудоемкий. Собственной стоимости не имеет, может проводится в ходе первого, еще бесплатного обсуждения. | Сформулированная цель сайта. |
| Этап 2. | Первоначальный план контента сайта | Очень простой этап, который заключается в определении самого что ни на есть укрупненного плана сайта. Какие вопросы должны быть освещены? В каком объеме – подробно, в общих чертах, совсем коротко? Эта работа тоже проводится устно и собственной ценности как будто не имеет. Но если обсуждение зашло так далеко, то как будто уже маячит договор на ту или иную услугу с нашей стороны. | Укрупненный план сайта. |
| Этап 3. | Структурирование контента сайта | А вот это уже однозначно платная услуга. Определить цель сайта, составить план его содержимого и определить, как распределяется содержание сайта по его страницам – очень нужное и важное дело. Отсюда полшага до полноценной навигации (этап 4). Кроме того, на этом же этапе определяется, каким будет содержимое: это тексты? С иллюстрациями? Если да, то с какими – фотографиями, изображениями (рисунки, графики, инфографика и пр.), видео? Здесь же заказчик уже может прикинуть, что из нужных иллюстраций у него есть, а что надо заказывать (съемка, изготовление). И – в завершение – определяются дополнительные модули сайта: будет ли на нем Интернет-магазин? Форум? Будет ли рассылка, и если да, то с какой периодичностью, какого содержания и объема? Должна ли быть страничка в соцсетях, в каких, как она связывается с самим сайтом? Итог этого этапа можно назвать развернутым техническим заданием. Он очень полезен, этот итог, но нужен только сложным сайтам – для простых сайтов его можно расписать почти сразу, но уже после заключения договора на создание сайта. А для сложных сайтов этот этап может рассматриваться как отдельная работа, результаты которой передаются другим исполнителям. Стоимость такой работы – от 300 (сайт средней сложности) до 800 долларов США (сложные сайты). Каким является ваш – средним или реально сложным – можно в ходе его обсуждения. Звоните, разберемся! «Диагноз» будет вам однозначно понятен. | Перечень материалов сайта: тексты, фото, иллюстрации, видео, дополнительные модули, страницы в соцсетях, — с коротким описанием, что в них должно содержаться. |
| Этап 4. | Дизайн как компоновка страниц. | Поскольку мы уже знаем, какого типа материалы у нас будут (этап 3) и какому плану это соответствует (этап 2), мы готовы распределить материалы по страницам и каждой странице приписать удобную навигацию. На выходе появится карта сайта и диаграмма переходов посетителей со страницы на страницу. Здесь же легко подсчитать количество шаблонов: главная страница, стандартная страница (эти два шаблона бывают обязательно), блог и т.д. Несмотря на то, что технологически это самостоятельная работа, по смыслу она связана с предыдущим этапом: если мы структурировали контент сайта, логично показать, как он распределится по страницам, верно? А если его структурировал кто-то другой, то в ходе проектирования навигации могут найтись чужие ошибки. Или пусть даже не ошибки, но другой подход… и что тогда делать? Поэтому эта работа выполняется только в связке с предыдущими этапами. Однако технологическая обособленность позволяет установить ей цену – 10 долларов за страницу. Таким образом, проект навигации сайта из 20 страниц плюс макеты всех шаблонов обойдется вам как заказчику в 200 долларов. Много? Заказывайте проект целиком :-). | Проект навигации и карта сайтаДиаграмма переходовОписание шаблонов страниц и эскиз макета каждого шаблона |
| Этап 5. | Дизайн как внешний вид сайта. | Зная, что именно должно быть на каждой странице сайта, плюс зная цель и специфику сайта, мы обоснованно заказываем его «картинку». Мы уже знаем по спланированному контенту, какого типа сайт мы делаем – визитку, новостной сайт, блог, презентацию (редко, но встречается) или микс? Микс – самый частый вариант, но он все равно отталкивается от какой-то основы. Например, сайт sitesuccessorg.ru – это по своей сути блог, а e-xecutive.ru– это новостной сайт. Дальше мы отбираем и анализируем аналоги, смотрим, что нравится и что – не очень, после чего делаем эскиз. Подошел? Вызывает нужные ассоциации и не вызывает ненужных? Утверждаем. Не получилось? Четко формулируем причины недовольства и делаем вторую версию. Пока еще у нас не было случая, чтобы потребовалась третья. Утвердили? Дизайнер разрабатывает файлы сайта для всех шаблонов страниц и передает верстальщику. Поэтому цена – 100 долларов за эскиз и 900 долларов за итоговые файлы дизайна. | Эскиз (один или несколько внешнего вида сайта)Файлы дизайна сайта для всех нужных шаблонов |
| Этап 6. | Верстка и программирование сайта | Теперь картинки нашего сайта должны попасть в Сеть. С этой целью верстальщик описывает «картинки» на языке HTML, после чего на сайт уже можно зайти из любой точки земного шара – хотя на этом этапе он все еще находится на рабочем хостинге. А программист вам нужен тогда, когда помимо «картинок», на сайте есть расчеты, анкеты, тесты и т.д. Стоимость верстки очень и очень существенно различается в зависимости от системы управления контентом (CMS, content Management System): Jimdo – практически бесплатно, от 0 (!) до максимум 100 долларов, до WordPress – дороже, Joomla – еще дороже, от 1000 долларов и более, но она и мощнее. Выбор CMS вы можете обсудить с нами по скайпу в порядке консультации. | Практически готовый сайт. |
| Этап 7. | Отладка сайта. | Этот этап не является самостоятельным по смыслу, но становится таковым по факту. Сайт, как и любой другой программный продукт, невозможно продумать изначально во всех подробностях и деталях! Только когда заканчивается его верстка и программирование, становится ясно, что нужно изменить, «улучшить и углУбить». И когда говорят, что «для этого сайта пожалели денег», то это обычно означает, что денег пожалели на его отладку. Хотя именно этот этап превращает сайт из обычного в превосходный! На этом этапе исправляются ошибки (бесплатно), вносятся изменения и дополнения, от которых он начинает переливаться и играть. Оплата этапа происходит обычно по часам и доходит до половины стоимости верстки. Цену можно существенно сократить, если подавать замечания списком, а не отдельными пожеланиями. | Готовый отличный сайт, ожидающий наполнения материалами. |
| Этап 8. | Наполнение сайта. | Все это время – с 4-го по 7-й этап – мы не только разрабатывали дизайн и верстали сайт, мы еще создавали контент: писали тексты, проводили съемки, заводили странички… теперь это все переносится на готовый сайт. Этап относительно нетрудоемок. Если сайт уж очень объемный, мы заводим первые материалы и обучаем ваших сотрудников размещению остальных. После чего наше участие заканчивается. Ура! Вы больше не зависите от разработчиков! | Готовый отличный сайт, удобный и интересный. Им можно гордиться! |
| Этап 9. | Запуск сайта. | Предполагает следующие шаги:
Первые два шага часто делаются одновременно: хостеры умеют регистрировать доменные имена. А значит, вы одним движением платите и за домен, и за хостинг (нахождение файлов вашего сайта на хорошем сервере). Ваши расходы на имя невелики, а на хостинг зависят от объема сайта. В любом случае на общем фоне они погоды не делают, че-слово. Перенос же сайта – рутинная процедура, которая при хорошем хостинге занимает от получаса до часа. Если же она занимает больше (прецеденты бывали) – это значит, что хостинг ммм… не очень. Вам такой нужен? |
Сайт готов, имеет постоянный адрес, который приятно перенести на визитку, ждем посетителей! |
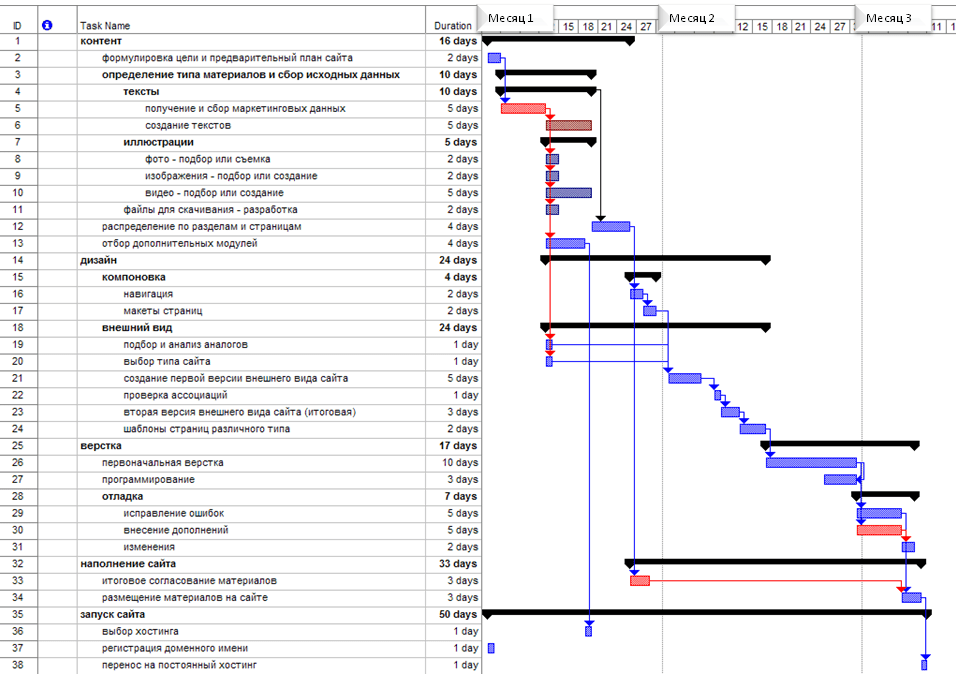
Поскольку некоторые этапы могут проводиться одновременно, мы составили для вас так называемый график Ганта. Интервалы времени на нем подобраны для сайта среднего размера, работа по которому идет ну очень гладко:

Итого получается больше двух месяцев если все без заминок… понимаете ли вы теперь, почему иногда такие проекты затягиваются?
[poll id=»6″]
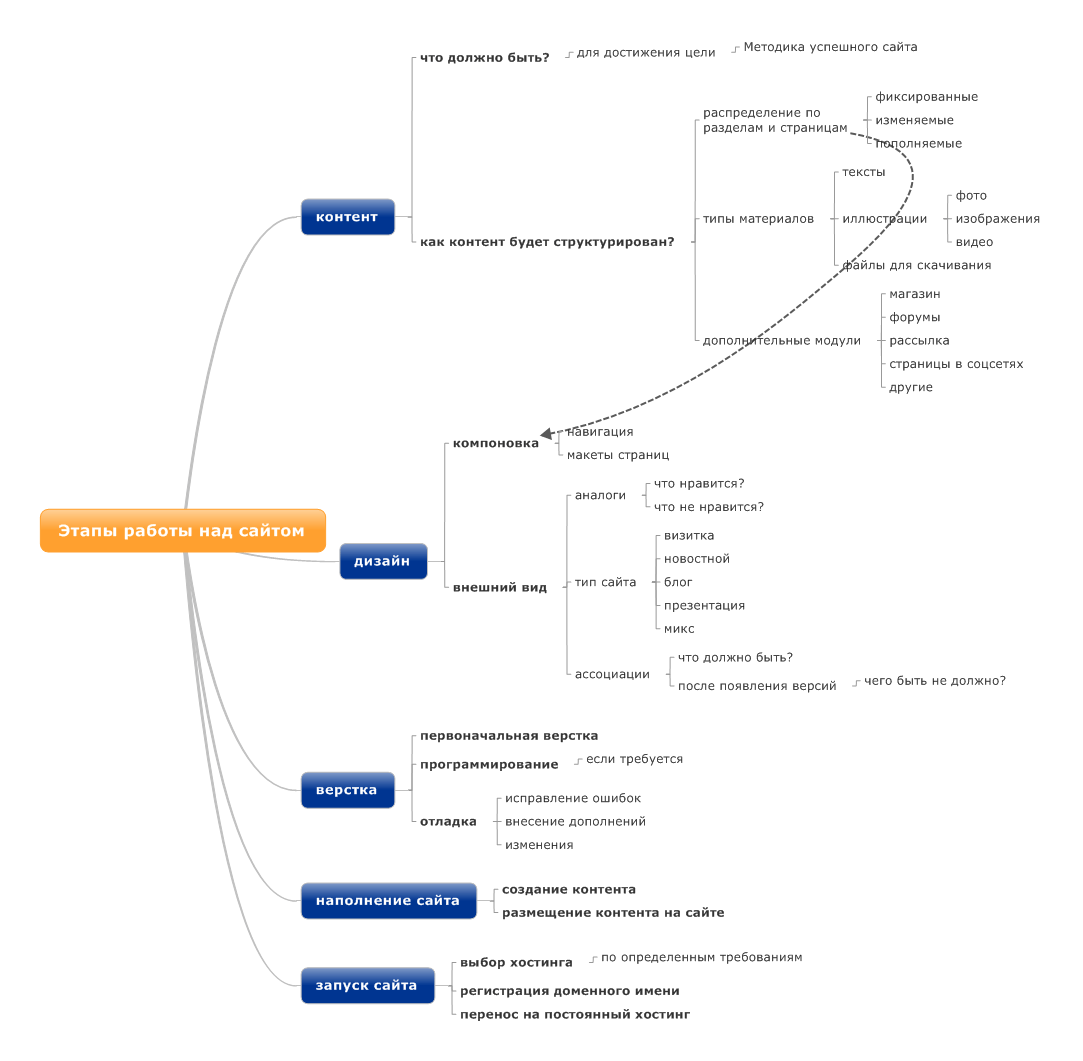
А вот – схема этапов разработки сайта в виде интеллект-карты:

В следующем нашем посте мы расскажем, какие этапы разработки и почему чаще всего становятся «узким местом» всего проекта. Надо?
[poll id=»7″]







Оставить комментарий