Дизайнер интерфейсов Тимофей Стребков рассказал о том, как правильно спроектировать страницу регистрации, и объяснил, почему разработчики сайтов думают только о себе, а не о пользователях.
Мы поговорим о страницах авторизации, регистрации, восстановления пароля и о том, как органично связать эти страницы с основными сценариями работы пользователей.
Без вышеперечисленных страниц не обходится почти ни один веб-интерфейс. Но в большинстве случаев работа над ними или идет по остаточному принципу, или сводится к отрисовке шаблонных решений в утвержденной визуальной стилистике. Это нормальный подход в условиях сжатых сроков. Но если у вас есть время и ресурсы на более глубокое решение, давайте посмотрим, как к нему приблизиться.
Классический сценарий
Сценарий, который используется на подавляющем большинстве сайтов, выглядит так:
- Пользователь переходит на страницу регистрации с одного из разделов продуктового сайта. Это может быть главная, страница с тарифами или лендинг с рассказом о продукте.
- Пользователь заполняет форму регистрации из двух и более полей, нажимает кнопку «Зарегистрироваться».
- Ему присылают письмо со ссылкой на активацию аккаунта. Хорошо, если при переходе по этой ссылке пользователь автоматически входит в систему. Чаще всего он попадает на страницу авторизации, где снова требуется ввести логин и пароль.
На первый взгляд, такой сценарий выглядит логично.
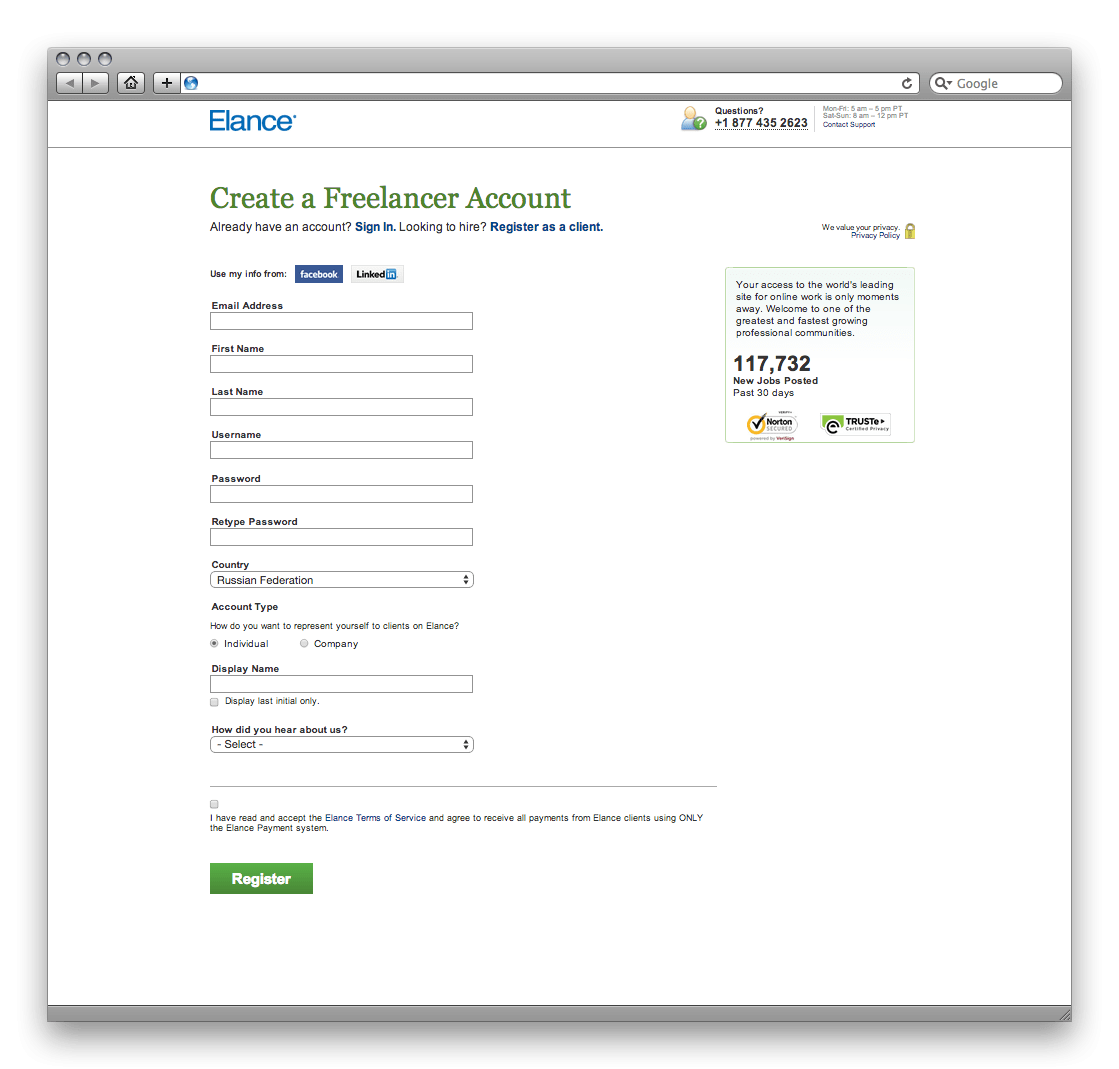
Без электронного адреса мы не можем создать для нового пользователя запись в базе данных. Без валидации адреса не можем быть уверены в том, что форму заполнил живой человек, а не робот. Без создания пароля не можем ограничить вход в учетную запись для других пользователей и злоумышленников. Не попросив пользователя ввести пароль дважды, не можем гарантировать, что он не допустит в нем ошибок. Не зная, как зовут нового пользователя, мы не сможем персонализировать интерфейс и email-маркетинг. Правильно?
Страница регистрации нового пользователя на сайте elance.com
Не совсем.
Эти решения, возможно, удобны для разработчиков продукта. Но не для его конечных пользователей.
Заставляя их проходить весь этот длинный и неудобный сценарий, разработчики перекладывают проблему с больной головы на здоровую.
Нет желания отсекать ворох автоматических регистраций? Заставим вводить символы с картинки. Не смогли придумать удобный способ создания пароля? Попросим повторить его дважды. Не можем обеспечить безопасность? Заставим задавать пароль по изощренным правилам — пусть там обязательно будут цифры, спецзнаки и прописные символы. Некоторые идут еще дальше и требуют обязательной смены пароля раз в месяц.
Такие эксперименты над психикой отпугивают потенциальных пользователей вашего продукта — еще до того, как они узнают, что вы им предлагаете.
Что можно улучшить?
Эту задачу частично решает механизм авторизации через социальные сети, но мы будем рассматривать только классический сценарий регистрации.
Давайте подумаем, как разработать такой сценарий регистрации, который будет максимально дружелюбен к пользователю сайта или приложения.
Пользователь, который пришел на сайт и заинтересовался продуктом, хочет как можно быстрее понять, действительно ли тот ему подходит. Можно ли сразу дать ему такую возможность, а все остальное выяснить по ходу дела?
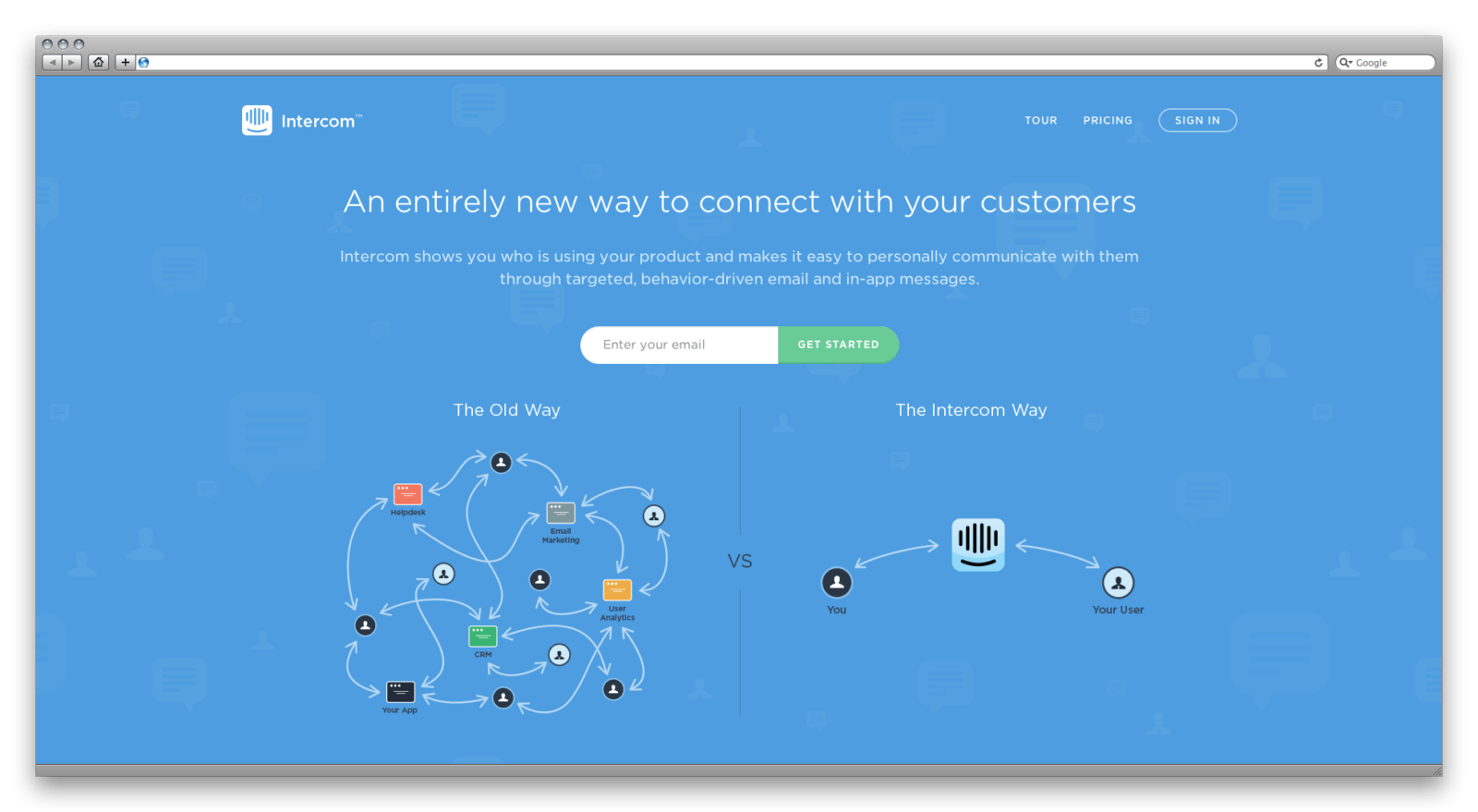
Посмотрите, как эта задача решена в Intercom.io. Это инструмент для персональной таргетированной коммуникации с зарегистрированными пользователями сайта.

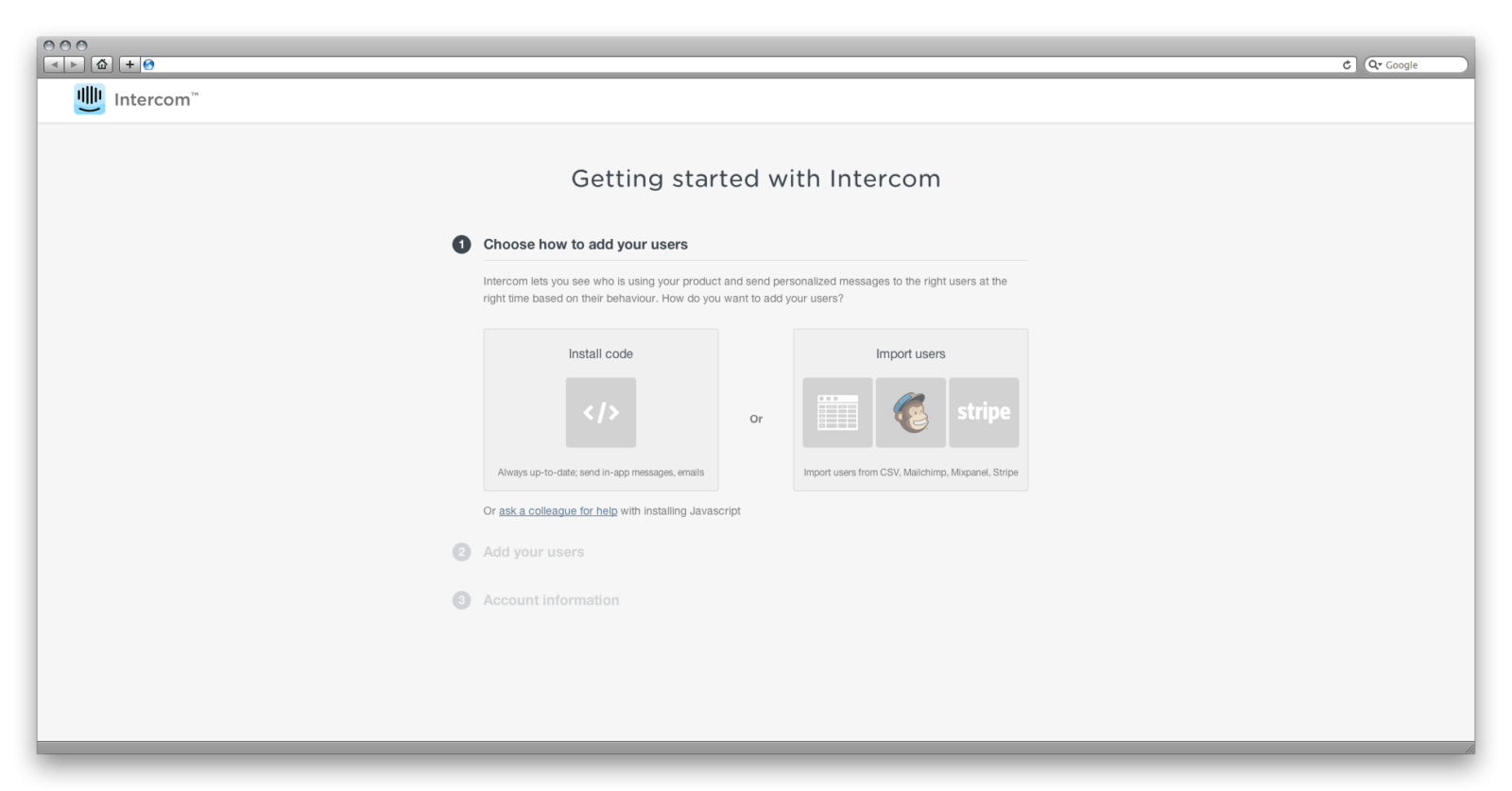
Чтобы начать работу, требуется ввести электронный адрес прямо на главной странице. Мы сразу же попадаем внутрь системы и можем импортировать список своих пользователей или сгенерировать код для установки на сайте:

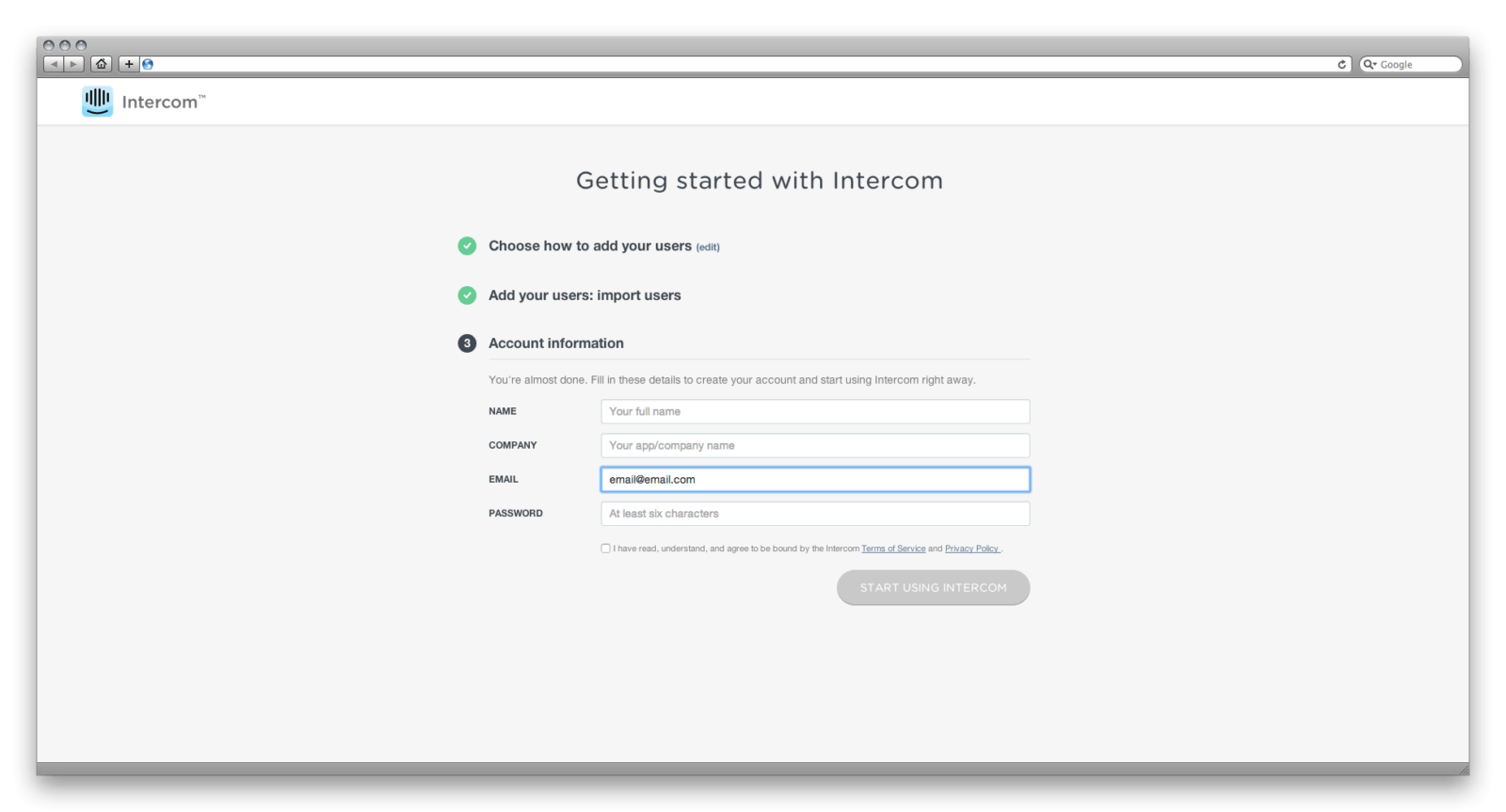
Обратите внимание, что запрос дополнительной информации, включая имя, название компании и пароль, происходит лишь в самом конце — тогда, когда пользователь уже проделал большую часть работы по настройке сервиса:

После таких действий, как установка кода на сайт или импорт списка пользователей из сторонних сервисов, заполнение трех текстовых полей выглядит простой задачей. И пользователи делают это куда охотнее, потому что им уже жалко терять результат проделанной работы.
Регистрация сама по себе не имеет никакой ценности для ваших потенциальных пользователей.
Ввод дополнительной информации может быть частью сценария онбординга, о котором я писал у себя в блоге.
Делайте так, чтобы вместо регистрации пользователь сразу начинал работать с продуктом и видел первые результаты своей деятельности.
Когда он осознает, что ваш сервис уже приносит пользу, для него не будет в тягость заполнить и десять полей дополнительной информации.
Имя пользователя
На современных сайтах в качестве имени пользователя чаще всего используется адрес его электронной почты. Однако иногда при регистрации требуется ввести также username или nickname — короткое слово латиницей вроде lenochka78. На популярных в девяностых годах интернет-форумах юзернейм был основным идентификатором пользователя.
Времена меняются, и сейчас юзернеймы чаще используются в технических целях. Например, при создании персонального домена третьего уровня вида username.site.com или раздела на сайте вида site.com/username. Для чего эта информация запрашивается именно в процессе регистрации (и называется словом «username») — остается только гадать.
Постарайтесь избегать введения в вашу форму регистрации таких сущностей. Если вы предлагаете создание на сайте пользовательских субдоменов или разделов, назовите это поле так, чтобы было понятно, что внутри. Например, «адрес магазина».
Пароли
Рано или поздно нам все-таки придется попросить пользователя задать пароль. Часто в формах регистрации для этого используют два поля, текст в которых скрывается маской.
Делается это для того, чтобы предотвратить возможные ошибки ввода, ведь пользователь набирает пароль «вслепую». Если он допустит опечатку в первом поле, то наверняка правильно введет во втором, и наоборот (маловероятно, что одинаковая ошибка будет допущена в обоих полях).
Мы сравним две строки и выдадим сообщение об ошибке, если их содержимое не совпадает. После исправления ошибки в базу точно попадет правильный пароль. Логичное решение, если предположить, что пользователь обязательно должен совершить ошибку. Для тех же, кто этого не сделает, повторный ввод станет лишь дополнительным препятствием на пути к вашему продукту.
Использование полей с маской продиктовано тем, что в момент регистрации на сайте пользователь может находиться за компьютером не один. Мы не будем рассуждать о том, насколько это веская причина усложнять формы — будем считать, что достаточно веская. Вернемся к решению с двумя полями ввода.
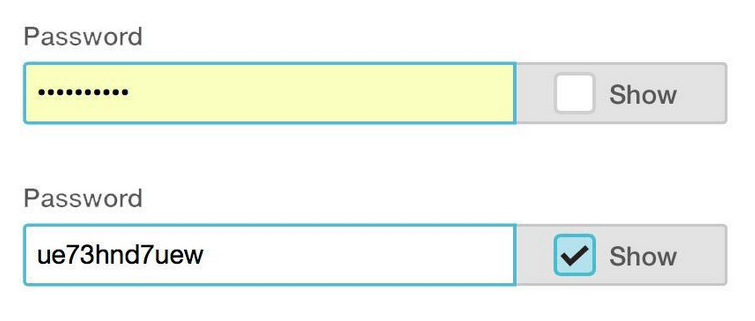
Вероятно, история этого решения уходит корнями в средние века веб-разработки, когда еще не было языка JavaScript. Посмотрите, как описанная задача решается в XXI веке. Пример включения/отключения маскировки пароля со страницы авторизации сервиса почтовых рассылок MailChimp:

Рядом с единственным полем для ввода пароля размещается переключатель «Показать пароль». Это может быть кнопка, текстовая ссылка или чекбокс. Нажатие на этот переключатель выключает маскировку введенного пароля.
Как изменится сценарий взаимодействия с формой?
- Те, кто заведомо правильно введет пароль, сделают это только один раз и сразу перейдут к следующему шагу (таких будет большинство).
- У тех, кто сомневается, есть возможность проверить себя, включив отображение пароля, а не перенабирать его «вслепую» повторно.
- Тем, кто все же допустит ошибку, придется воспользоваться функцией восстановления пароля при следующей попытке авторизации.

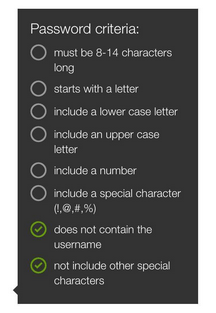
«Памятка» по составлению «хорошего» пароля от хостинг-провайдера GoDaddy
Прежде чем перейти к сценарию восстановления пароля, выскажу одно общечеловеческое соображение о паролях. Разработчики сайтов часто берут на себя роль «санитаров леса», заставляя пользователей конструировать пароли по определенным правилам. Например, чтобы он был не короче и не длиннее определенного числа символов, включал символы разных регистров, цифры и специальные знаки. Иногда при смене пароля требуют, чтобы он не совпадал со старым.
В сущности, это абсолютно правильный подход — чем пароль длиннее и сложнее, тем меньше вероятность, что злоумышленник сможет его подобрать. Но давайте смотреть правде в глаза: современные пользователи имеют десятки учетных записей на разных сайтах. Подавляющее большинство использует единый пароль для всех своих аккаунтов. Это пароль, который они прекрасно помнят и вслепую вводят без ошибок.
Среднестатистический пользователь просто не в состоянии держать в памяти больше двух-трех паролей, а тем более — помнить, на каких сайтах используется каждый из них. Не говоря уже о том, что даже самый длинный и изощренный пароль вовсе не обязательно подбирать. Его можно просто украсть.
Попытка вынудить пользователя придумать для вашего сайта новый уникальный пароль, как правило, приводит к скачку трафика на страницу восстановления пароля, о которой мы поговорим ниже.
Восстановление пароля
Стандартный сценарий выглядит так: на странице авторизации пользователь вводит электронный адрес и, предположим, неправильный пароль. После нажатия на кнопку подтверждения выдается сообщение об ошибке: «Введенный пароль не соответствует учетной записи. Пожалуйста, проверьте правильность пароля».
На самом деле по-настоящему проверить правильность он не может, потому что отключить маску чаще всего нельзя. Пользователю остается просто повторно ввести пароль и тем самым вслепую исправить ошибку.
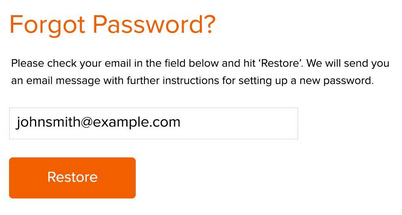
Если это не поможет и станет очевидно, что пароль он действительно забыл, он нажмет на ссылку «Забыли пароль?», перейдет на страницу восстановления пароля, снова введет адрес электронной почты и отправит письмо с инструкцией. Я уверен, что читатели не один десяток раз проходили такую последовательность действий.

Давайте подумаем, что здесь можно улучшить.
Во-первых, можно реализовать отключение маски, чтобы пользователь действительно мог проверить правильность ввода пароля. Во-вторых, если на странице авторизации был введен электронный адрес, можно передать его в виде параметра при переходе на страницу восстановления пароля. Тогда пользователю не придется вводить адрес повторно.
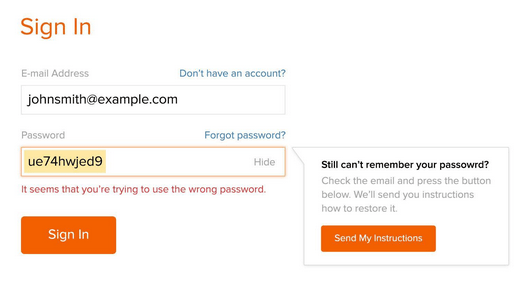
Можно пойти еще дальше и вообще не выносить восстановление пароля на новую страницу. Смотрите, как можно видоизменить стандартную страницу авторизации после ввода пользователем неверного пароля:

После нажатия на кнопку «Войти» мы показываем сообщение об ошибке, оставляем фокус в поле ввода пароля и выводим дополнительную область рядом с формой авторизации. В ней мы объясняем, что произошло, и выводим кнопку, которая отправит письмо с инструкцией по восстановлению пароля.
При этом страницу восстановления пароля все равно можно реализовать отдельно — для перехода по прямой ссылке из письма (или, например, для тех, кто изначально знает, что не помнит пароль и идет целенаправленно его восстанавливать).
Резюме
Представьте, что вы — владелец обувного магазина или лавки со специями на оживленной торговой улице. Какой процент посетителей откажется войти в ваш магазин, если вы повесите на входной двери анкету и станете пускать только тех, кто ее заполнит?
В интернете ситуация несколько другая, но суть вещей не меняется. Да, получать адреса электронной почты своих посетителей очень важно, особенно если у вас сложный продукт или услуга. Да, скорее всего, ваш платный продукт купят только после нескольких касаний, которые проще всего организовать через email-маркетинг. Но прежде чем использовать шаблонное решение с длинной формой регистрации, задумайтесь: как дать пользователю попробовать ваш продукт, выяснив у него только самый необходимый минимум информации?
Даже если вы все же используете шаблонные решения, подумайте, как можно их улучшить. Пусть пользователи ваших интерфейсов чувствуют, вы о них заботитесь.







Оставить комментарий