Для разработки успешного сайта (наша Методика стала бесплатной и находится здесь) недостаточно наполнить его интересным и актуальным контентом — немалая часть зависит от работы дизайнера. Тенденции в этом плане меняются, и для качественного результата нужно следить за ними, подстраиваясь под требования современности. Каковы же новые тренды в веб-дизайне 2018, что стоит учесть дизайнерам?
Блог 1C-UMI, Тренды веб дизайна 2018
Основные направления
Плоский дизайн — новинка стала актуальной еще в прошлом году, и тенденция сохранится в ближайшее время. Связано это с тем, что люди используют для интернет-серфинга мобильные телефоны, смартфоны и планшеты. Облегчение дизайна, отказ от громоздких форм, которые долго загружаются и некорректно отображаются на экране, увеличивает пользовательскую аудиторию. Эксперты советуют свести к минимуму применение крупных изображений, объемных форм. Лаконичность, практичность, простота — главные черты нового тренда.
Одобряют эту тенденцию и оптимизаторы, ведь такие сайты лучше воспринимаются поисковыми системами. Появляется возможность сосредоточить внимание посетителя на контенте, поэтому донести основной посыл можно быстрее. Проекты с плоским дизайном одинаково быстро загружаются и корректно работают на мобильных устройствах и стационарных компьютерах. Такой дизайн требует шрифтов без насечек, простых образов. Допустимы яркие краски, контрасты.
Выбирая фоновые изображения, отойдите от сложных рисунков. Геометрические узоры, лаконичные линии, простые формы — то, что сегодня в тренде. Полуплоский дизайн — подвид категории. Здесь используется плавное затенение, которое не утяжеляет сайт, а добавляет объемности, глубины.
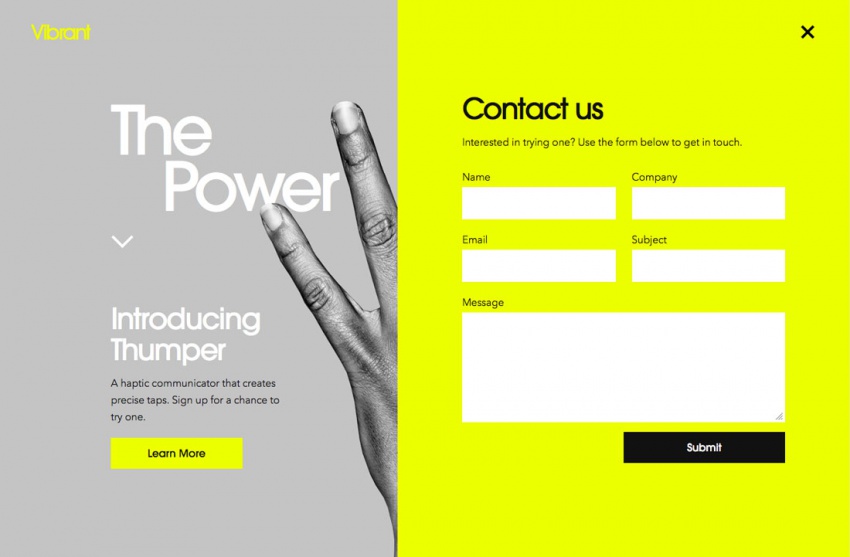
- Яркие оттенки. Минимализм и лаконичность стиля можно компенсировать цветовой гаммой. Сочные, насыщенные тона, градиент, необычные переходы, сочетание контрастных оттенков — полет дизайнерской мысли не ограничен. Градиентные переходы от одного цвета к другому используют в оформлении логотипов, заставок, наложений и кнопок. Следите, чтобы результат не получился кричащим, чрезмерная пестрота отпугивает.
- Типографика — этот момент становится все важнее, ведь в сочетании с плоским дизайном помогает вызвать у посетителей эмоциональный настрой и привлечь внимание. Шрифтам уделяют не меньше времени, чем созданию контента. Выразительные надписи, дополненные рисунками или яркими цветами в оформлении, зацепят взгляд, передадут информационную составляющую и рекламный посыл. Это один из основных трендов веб-дизайна в 2018 году.
- Анимация — поддерживается браузерами и не замедляет загрузку. Такой прием привлечет внимание, создаст у пользователя ассоциативный ряд — увидев анимацию, он будет вспоминать про ваш бренд. Эффективный инструмент — анимированные логотипы, которые удерживают внимание и вызывают положительные эмоции. Такие изображения помогают объяснить сложные вещи или процессы, подключают зрение, обостряют внимание, слух, запоминаются лучше. Еще одна анимационная тенденция — синемаграфы. Это статические изображения, у которых анимированы второстепенные детали. Такой прием добавляет фотографиям реалистичности, привлекает внимание и становится «изюминкой» страницы.
- 3D — графические объемные элементы создают эффект дорогого и роскошного дизайна. Используйте их как дополнительные штрихи, чтобы подчеркнуть стиль страницы.
- Не только компьютер. Тенденция, которая становится популярной в мире, — разработка приложений для смарт-устройств. Это кормушки для животных, системы типа «Умный дом», управлять которыми можно на расстоянии — регулировать температуру, освещение, влажность в помещении, включать бытовые приборы, сигнализацию. Приложения для смарт-часов, автомобилей, телевизоров — программное обеспечение будущего.
- Виртуальная реальность. Видеоконтент — составляющая большинства сайтов. Веб-дизайнерам советуют размещать на главных страницах ресурсов приветственные ролики. Использование виртуальной реальности, которая дает обзор на 360 градусов, — одна из новых тенденций веб-дизайна. Видеоэкскурсии, обзоры, виртуальное знакомство с производством, компанией, услугами однозначно цепляют посетителей. Заставки из статичных картинок превратились в видеоряд, который погружает посетителя в особую атмосферу. Это помогает сформировать эмоциональный отклик, рассказать о сути и достоинствах товара, компании, услуги. Необязательно снимать длинные ролики — короткие видео или гиф-изображения зацикливают. Это создает эффект движения, привлекает внимание и добавляет динамичности странице.
- Лендинг — посадочные страницы помогают пользователям узнать о компании, услуге или товаре. Объем лендинга увеличивается, и такая тенденция охватывает практически все сферы. Небольшой сайт, который рассказывает о сути товара, услуги или главных направлениях деятельности компании, привлекает людей больше, чем традиционная площадка со сложной навигацией.
- Искусственный интеллект, боты. Теперь это не идеи писателей-фантастов, а часть повседневной жизни. Боты стремительно умнеют, и эксперты прогнозируют, что искусственный интеллект применят и в веб-дизайне. Сайты будут анализировать поведение посетителя, формировать индивидуальные предложения для клиентов. Это похоже на то, как работают социальные сети: Фейсбук, например, использует геолокацию, личную информацию, анализирует просмотры.
- Голосовой интерфейс и поиск. Отошли в прошлое времена, когда взаимодействие с компьютером выполняли только через клавиатуру и мышь. Модули, поддерживающие распознавание речи, используют в популярных веб-проектах. Это удобно для клиентов, которые заходят на сайт со смартфона или планшета. Голосовое поддержка приложения — одно из условий успешности проекта.
- Бесшовное взаимодействие. Не заставляйте пользователей выполнять лишние операции: заполнять ненужные формы, постоянно обновлять страницу, разбираться со сложной навигацией. Микровзаимодействие — это реакция приложения на действия человека, которая облегчает работу с сайтом. Такой подход привлекает клиентов и делает проект интереснее.
- Безопасность — по статистике, более 50 % российских пользователей озабочены вопросом своей кибербезопасности. Обновление сертификатов, использование защищенных протоколов, шифрование данных актуально не только для банков или кредитных организаций, но и для любых площадок, имеющих возможность собирать данные.
- Формы. Для заказа, регистрации, участия в опросе посетители заполняют поля. Раньше их выносили на отдельные страницы, но такая тенденция давно в прошлом. Сегодня формы находятся в любом месте дисплея и разворачиваются в полноэкранный режим. Этот тренд перешел из адаптивных проектов, которые рассчитаны на смартфоны и планшеты. Такой прием удобен и на компьютерах, поэтому нравится людям.
- Отказ от стоковых картинок. Изображения, которые встречаются на однотипных сайтах, перестали «цеплять» пользователей. Веб-дизайнеры используют в успешных проектах оригинальные образы, индивидуальные разработки. Такие проекты запоминаются и становятся узнаваемыми.
- Эксперименты и риски. Нестандартные решения, оригинальные дизайнерские приемы, необычная цветовая гамма — все, что выделяет ресурс из массы подобных, приветствуется. Риск «не угодить» посетителям остается, но в случае удачи выигрыш будет значительным. Ищите идеи в профессиональных социальных сетях — на просторах Dribbble, Behance можно вдохновиться работами мастеров своего дела.
Новые тренды веб-дизайна 2018 года останутся актуальными и в дальнейшем. Используйте их при разработке сайтов — проекты понравятся реальным людям и поисковым роботам. Такие новинки помогут создать площадки, которые работают и на ПК или ноутбуках, и на планшетах. Не экономьте на разработке дизайна — этот процесс может занять до 30 % времени создания веб-сервиса. Удачные решения привлекут посетителей, станут визиткой проекта.
Быстрая загрузка, привлечение внимания, яркость и лаконичность — это те характеристики, которые приведут вас к успеху. Не забывайте о наполнении, оптимизируйте содержимое под требования SEO, и поисковые системы будут благосклонны к проекту, а активность пользователей и входящий трафик увеличатся.










Оставить комментарий