Всем привет!
Хотел бы поделиться с Вами наиболее полной информацией о тенденциях и направлениях веб-дизайна уже в нынешнем 2013 году.
Хабрахабр, 22 января 2013
25 основных трендов веб-дизайна в 2013 году по версии DesigNonstop
Присутствие достаточно многих трендов обусловлено стремительным и массовым развитием мобильного интернета.
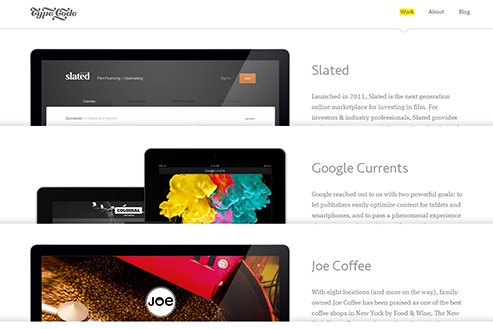
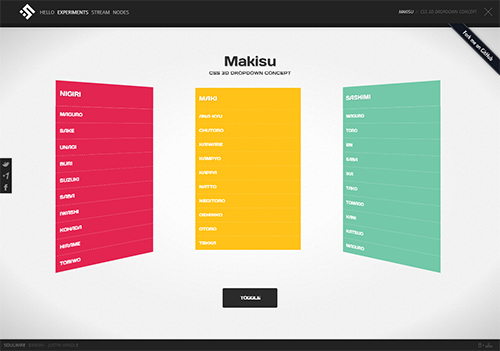
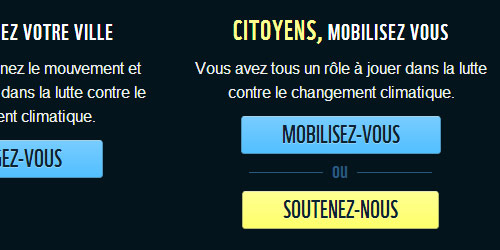
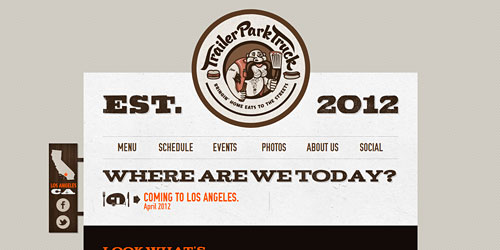
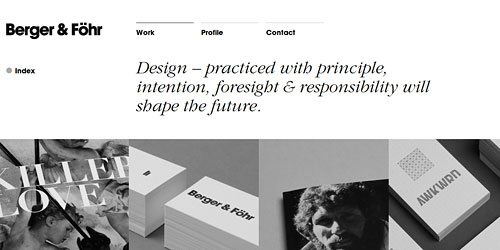
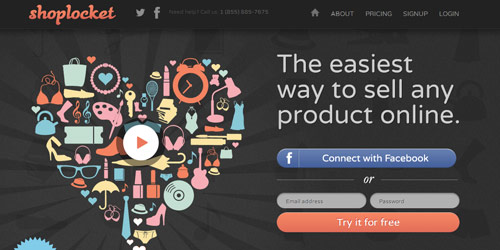
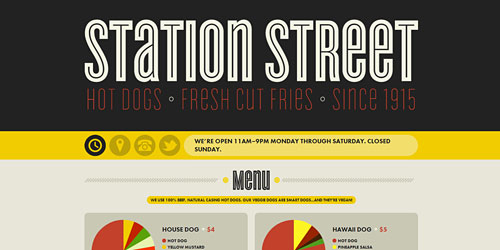
Минимализм
За последние полгода это направление стало очень популярным среди дизайнеров, особенно в дизайне сайтов-визиток. Суть этого тренда заключается в простоте элементов, но в тоже время функциональном интерфейсе. В минимализме часто используются черно-белые тона, углы без скруглений (в большинстве случаев), чтобы показать точность стиля. Здесь можно использовать минимум картинок, но зато наложить побольше различных эффектов. Для разработки идеально подходит всем известный Bootstrap.
Адаптивный дизайн
Куда же без него! В прошлом году, когда многие разработчики и дизайнеры только начинали изучать эту технологию, а многие и вовсе не знали что это, один известный front-end разработчик сказал:
«Я верю в тот день, когда прекратятся разговоры об адаптивном дизайне, и не потому что он исчезнет, а потому что он станет самим собой разумеющимся»
И этот день уже близок. С каждым днем сайтов с адаптивным дизайном как и мобильных устройств становится все больше и больше. Но пока эта технология остается в тренде.
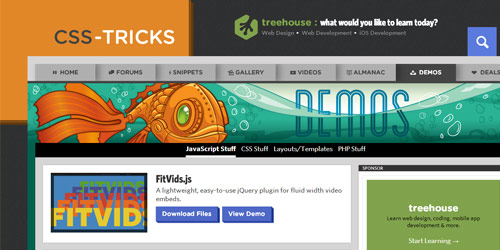
Фиксированное меню
Использование position: fixed; для навигационного меню или sidebar стало хорошей традицией, особенно для сайтов с адаптивным дизайном, т.к. теперь по сайту стало передвигаться намного удобнее, к тому же это довольно стильно смотрится. Плюс отпала надобность в кнопке «подняться наверх».
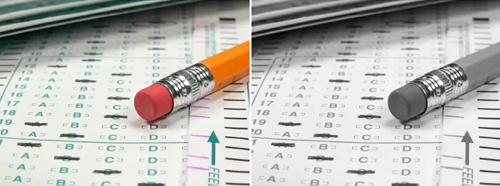
CSS3 фильтры
Только на Хабре эта тема за последние несколько месяцев обсуждалась раз 10, не говоря о мировом сообществе, поэтому эту технологию с уверенностью можно назвать трендом этого года. Но, к сожалению, на сегодняшний день эту фишку поддерживают только webkit браузеры, поэтому будем надеяться, что в этом году она получит более широкую поддержку.
CSS3 анимация
С помощью свойства transition и transform теперь дизайнерам можно с легкостью делать классные эффекты, которые раньше можно было сделать только с использованием JS. В 2012 году данная технология получила большую поддержку среди разработчиков и дизайнеров, поэтому она безусловно относится к трендам этого года.
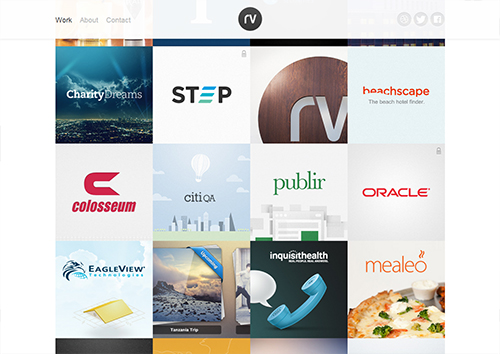
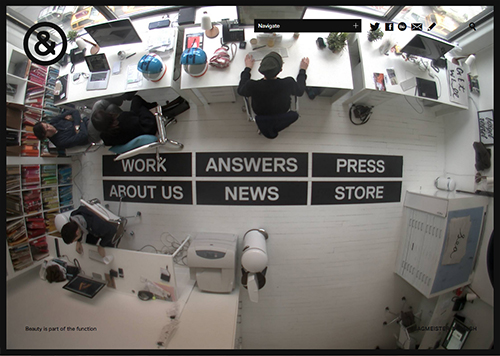
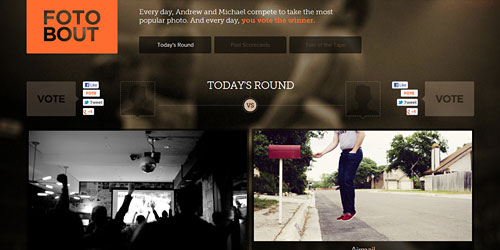
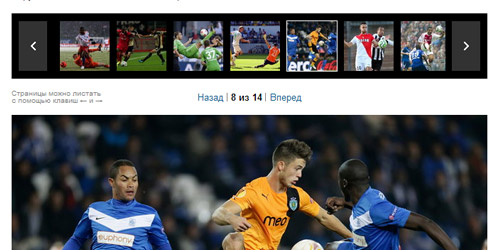
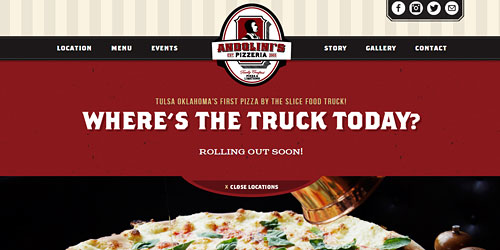
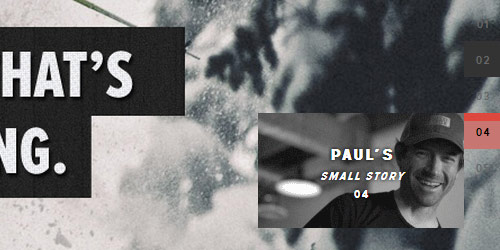
Фото как background для сайта
Эта тенденция как и адаптивный дизайн не является новой, но в последнее время ее все чаще можно увидеть на сайтах-портфолио различных студий. Данная техника также подойдет для сайтов автосалонов, туристических фирм, модельных агентств и т.д. Такой прием очень притягивает внимание пользователей, а так же дает возможность дизайнеру экспериментировать над макетом сайта.
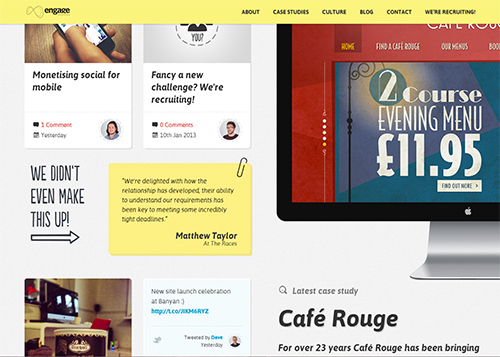
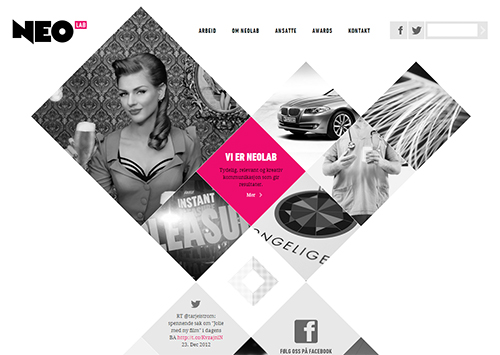
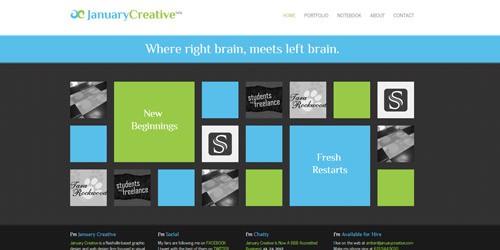
Нестандартная геометрия
Мы привыкли видеть стандартное построение элементов интерфейса, но такие сайты ломают эту традицию и удивляют своим креативом. Довольно интересный подход! Мне кажется, стоит обратить на него внимание.
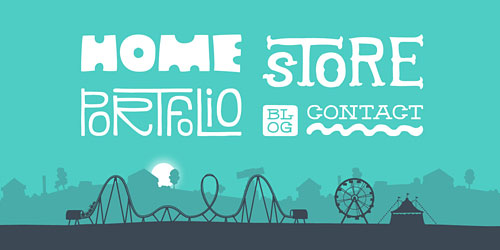
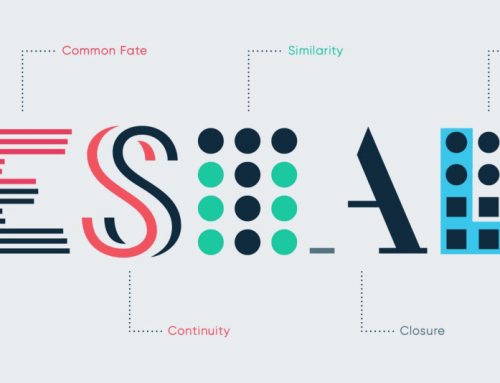
Дизайнерская типографика
Благодаря обилию web и иконочных шрифтов теперь можно создавать интересные эффекты, например, 3D текст или кнопку в виде букв. Кстати, в последнее время на многих сайтах появились большие заголовки, возможно это станет новым трендом.
Заключение
Идти в ногу со временем, это конечно хорошо, но помните, что тренды приходят и уходят, и это всего лишь рекомендации для реализации Ваших идей. Главное, следуйте своему стилю и подаче, и только тогда Ваш дизайн всегда будет интересен публике.
Итак, настало время разобраться, какие тренды веб-дизайна будут востребованы в 2013 году. Сразу, на вскидку могу сказать, что тон везде будет задавать адаптивный или реагирующий веб-дизайн. Вообще, присутствие достаточно многих трендов обусловлено стремительным и массовым развитием мобильного интернета. Еще один устойчивый тренд — это использование HTML5, CSS3 и jQuery технологий для создания необычных эффектов оформления. Среди основных фаворитов вертикальная и параллакс прокрутка. Из года в год держат марку минимализм, текстурный дизайн и затейливая типографика сайта.








































Оставить комментарий