Работа с электронными таблицами, сервисы быстрой визуализации, создание карт и графиков – представляем вам 10 проверенных и популярных инструментов для визуализации данных и создания мультимедийных проектов.
ИНСТРУМЕНТЫ te-st.ru 02.09.2016
1. ChartBlocks
Инструмент для работы с электронными таблицами и базами данных, не требующий знаний программирования. Поможет построить график в течение нескольких минут и создать диаграммы, которые извлекают данные из нескольких источников.

Сайт ChartBlocks
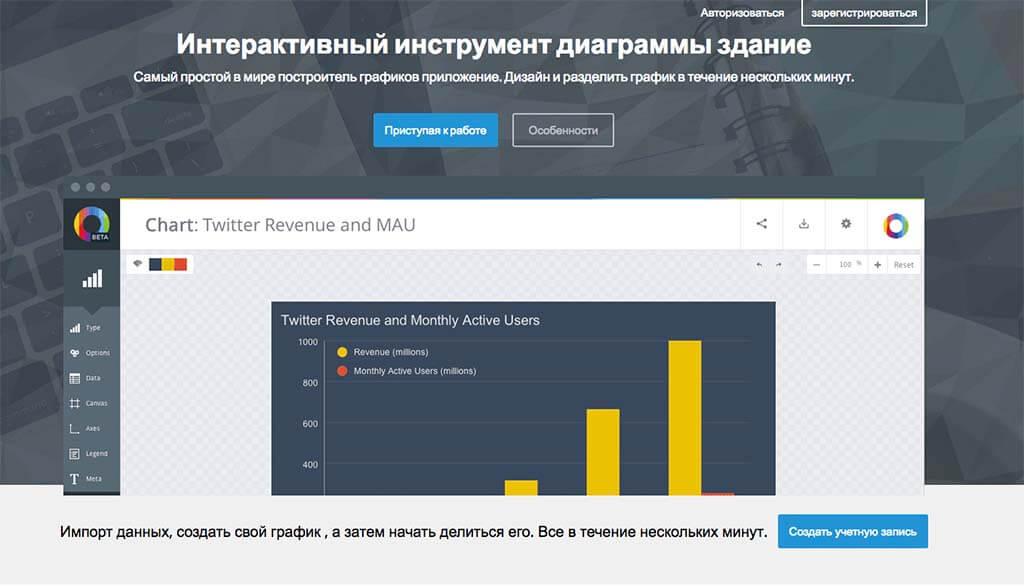
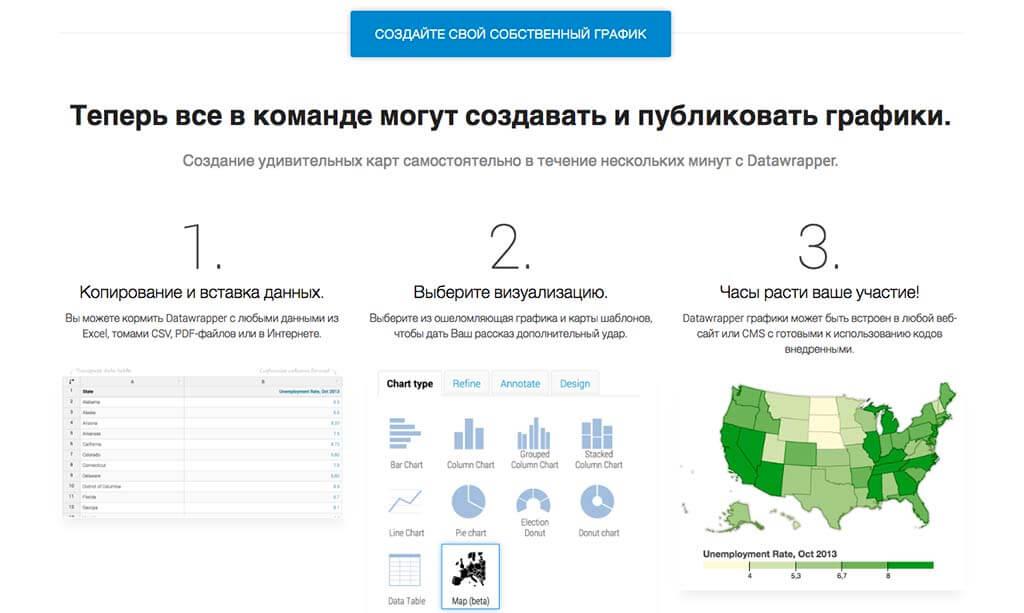
2.Datawrapper
Сервис для визуализации данных для издателей и журналистов. Вы можете объединять Datawrapper с данными любых форматов (Excel, CSV, PDF). Созданные графики могут быть встроены в любой веб-сайт.
Datawrapper делает графики интерактивными: наведите курсор на линии, чтобы увидеть точные значения или сравнивать различные наборы данных с помощью кнопок или шкалы времени. Сервис может адаптировать шрифты, цвета и расстояние под вашу стилистику.

Сайт Datawrapper
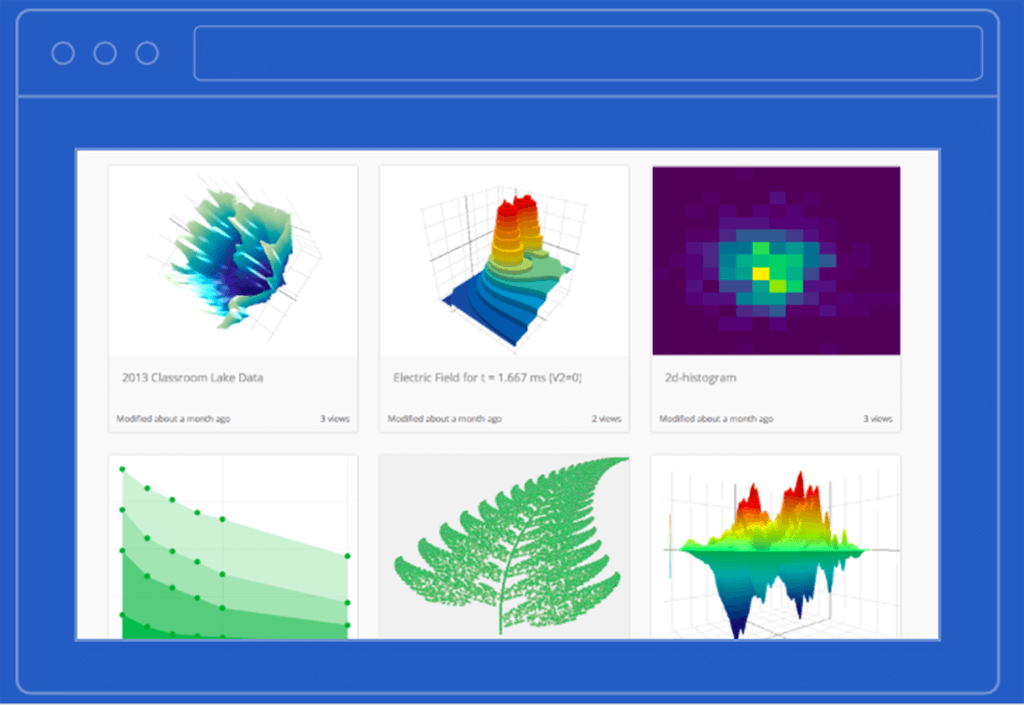
3. Plotly
Инструмент, который поможет создать график за несколько минут, взяв за основу данные из электронной таблицы.

Сайт Plotly
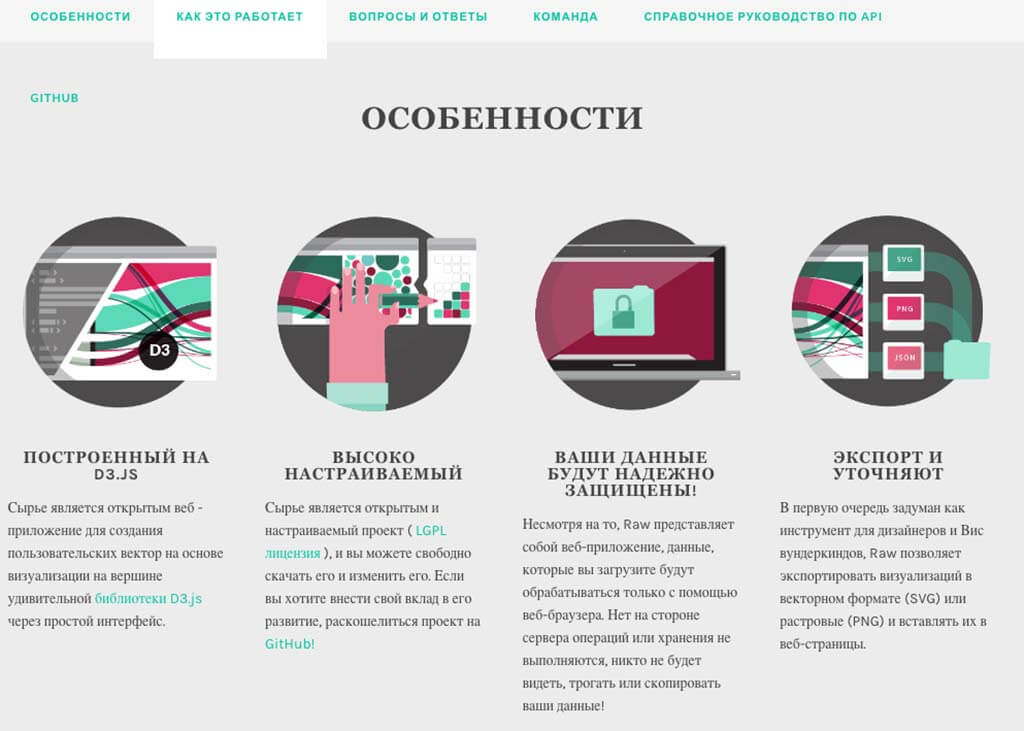
4. RAW
Сервис для работы с табличными данными помогает связывать электронные таблицы и векторную графику, копирует и вставляет данные из электронных таблиц (Microsoft Excel, Google Docs, Apple Numbers). Сервис удобен, когда необходимо обработать только определенную информацию в таблице. Пока не поддерживают JSON или XML-формат.

Сайт RAW
5. Visual.ly
С помощью Visual.ly вы можете создавать инфографику, видео, презентации, отчеты, электронные книги и интерактивные веб-микросайты.

Сайт Visual.ly
Инструменты визуализации для разработчиков
6. Google Графики
Инструмент для создания интерактивных графиков. Диаграммы Google позволяют создавать как простые диаграммы, так и сложные иерархические карты. Галерея шаблонов предлагает большой ряд готовых типов диаграммы. Работает с HTML5 и SVG, может работать со смартфона на устройствах с Android.
Сайт Google Графики
7. FusionCharts
FusionCharts – гибкий инструмент настройки графиков по вашему желанию: внешний вид, цвет фона, шрифтов. Включает в себя более 900 карт и примеров, размещенных в библиотеке JSFiddle.
Сайт FusionCharts
8. Polymaps
Обеспечивает быстрое отображение нескольких наборов данных и поддерживает множество визуальных представлений для векторных данных в дополнение к OpenStreetMap, CloudMade, Bingи другим картографическим сервисам. Polymaps может загружать данные в полном диапазоне масштабов: от уровня страны до городов, районов и отдельных улиц. Сервис поддерживает формат SVG, позволяет использовать CSS, чтобы настроить дизайн данных.
Сайт Polymaps
9. Chartist.js
Библиотека графиков с простым управлением и большой гибкостью при использовании оформления стилей CSS и управления через JS.
Сайт Chartist.js
10. Leaflet
JavaScript-библиотека с открытым исходным кодом для мобильных интерактивных карт. Библиотека мало весит (33 КБ) и имеет все функции, которые могут понадобиться разработчикам. Эффективно работает на всех основных настольных и мобильных платформах.
Библиотека может быть расширена большим количеством плагинов, имеет легкий в использовании и хорошо документированный API и простой, легко читаемый исходный код.
Сайт Leaflet







Оставить комментарий