Заголовок нашей сегодняшней заметки взят из учебника Г.М. Алексеева «Особые случаи морской практики», раздел «БОРЬБА С ВОДОЙ, ПОСТУПАЮЩЕЙ В ОТСЕКИ СУДНА ПРИ ПОВРЕЖДЕНИИ КОРПУСА». Казалось бы – какая связь? Где морские суда и где сайты?
Статья входит в цикл о пробоинах на сайтах, который состоит описывает разные проблемы:
- Причины и виды повреждений. Отыскание места течи
- Причины и виды повреждений. Пробоины структуры.
- Пробоины структуры. Течи в описательной части сайта
- Пробоины структуры. Откуда на сайте мусор?
- Пробоины навигации
- Проблемы с пробоинами
- Пробоины в текстах — явные и скрытые. Каких больше?
- Почему стилистов не всегда благодарят?
- Последний шаг — он трудный самый…
Но на самом деле, как вы уже догадываетесь, связь есть. Ее легко «протянуть» при анализе сайтов, когда требуется определить и место пробоины, и тяжесть повреждения. Потому что если это течь, которая может привести к гибели судна – это одни действия. Если течь можно закрыть подручными средствами – это другие действия.
- Кстати, размер течи не всегда определяет ее последствия. Например, пробоина размером приблизительно 25 на 10 см (половинка листа А4!) оказалась причиной затопления канадского круизного судна Explorer. Причина появления пробоины – столкновение с айсбергом, время от столкновения до затопления – 20 ч.
Поэтому будьте бдительны! Не пропустите фатальных течей на своем сайте!
Для этого прежде всего коротко опишем, как они, эти пробоины, выглядят.
Если говорить о цели сайта, то отсутствие цели при общем дружелюбии сайта – это терпимо. Это характерно для тех многочисленных сайтов, где вместо того, чтобы рассказать посетителям о том, чем владелец сайта готов им помочь, рассказывают, что такая компания есть. Но вот если реально достигаемая цель сайта – рассказать о крутизне его владельцев и при этом отсутствует какой-либо посыл к контакту, а общий тон высокомерный – это фатально. Равносильно затопление сразу нескольких отсеков на судне – цели сайта и двум из шести этапов цикла контакта: нет доверия к поставщику (высокомерный тон) и нет посыла к действию.
Общий вид и стиль сайта должен быть таким, чтобы посетитель в течение 5, а то и двух секунд понял, куда он попал и стоит ли ему тут задерживаться. Если «куда попал» понятно сразу плюс хочется задержаться и рассмотреть получше, это шикарно! Это успех, даже если посетитель хотел попасть куда-то в другое место. Жизнь ведь длинная, и ресурс, который не нужен сейчас, но понравился и запомнился, пригодится позже. А если не понравился и не запомнился – шансов на будущее мало, даже если объективно ресурс мог бы быть полезным для решения искомой проблемы.
Имея два критерия – попадание в потребность и привлекательность, мы можем составить так наз. таблицу четырех полей:
| Правило 5 секунд (время, за которое пользователь понимает, куда попал) | |||
| Соблюдено | Не соблюдено | ||
| Привлекательность сайта | Стоит задержаться | Полный успех: посетитель рассчитывает на решение своей проблемы и внимательно его ищет. Если сразу находит и приступает к изучению – это 90% успеха. А то и 99. | Ситуация неплохая: посетитель, который решил задержаться на сайте, что-то для себя найдет. Если сайт все-таки по его проблеме, просто не вызывает нужных ассоциаций (см. ниже о дизайне), он в итоге найдет нужное ему решение. если сайт по другой проблематике – он его использует в будущем при случае. Успех куда больше 50%, хотя и не может быть оценен количественно. |
| Задерживаться не стоит | Если посетителю очень надо, он принудит себя таки задержаться. Дальнейшее сотрудничество зависит от того, как пройдет контакт с «людьми за сайтом». | Уйдет сразу. Перспектив никаких. | |
Получается, что соблюдать правило 5 секунд важно и нужно – но еще важнее сделать сайт «универсально привлекательным». На сайт просто должно быть приятно смотреть, и он должен дать посетителю что-то интересное или приятное. Или важное – независимо от его первоначального поиска. Это добиться непросто, плюс совсем универсального ничего не свете нет, и надо ориентироваться на вашу целевую аудиторию. Это сегмент самых обеспеченных частных лиц? Узнайте, на что они любят смотреть. Это предприниматели? «Подмигните» им чем-то принятым в их среде. И так далее. в качестве примеров можно привести пару последних сайтов, которые запомнились и к которым в будущем хочется вернуться – сайт для хранения и обмена файлами и один из латвийских купонных сервисов, явно более посещаемый и популярный, чем его конкуренты. А основное отличие – приятно смотреть! Плюс понятно. Плюс привлекательные акции. Короче, эти ребята пробоины или не допускают, или заделывают.
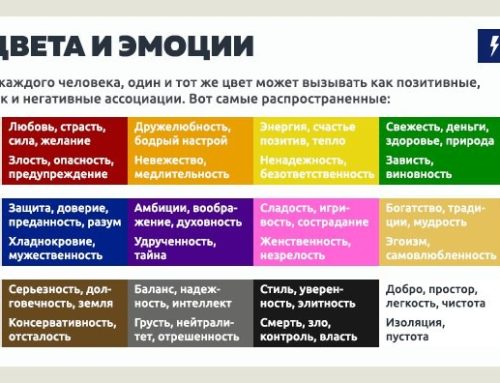
Дизайн, о котором мы уже упомянули выше, обязан соответствовать двум требованиям: вызывать нужные ассоциации и не вызывать ненужных. О первом требовании обычно помнят и стараются его выполнять, хотя и тут бывают сбои (см. нашу заметку от 21.10.2011), а вот второе проверить часто забывают. Между тем ненужные ассоциации – это пробоина куда более опасная, чем отсутствие ассоциаций нужных. Отсутствие можно подкрепить текстами, логотипом – и вот присутствие ненужных скрыть практически не получается. Для примера возьмем сайт Латвийской … пока не буду указывать название. Смотрите – чей это сайт?

Не поверите – Латвийской службы госдоходов! По ссылке можно посмотреть, как он выглядит сейчас.
Самое интересное, что внутри как-то все более или менее привычно, но эта заставка просто ставит в тупик. Правда, Служба госдоходов – такая организация, которая некоторые течи может себе позволить безболезненно. И если вы не можете себе позволить таких вольностей, течи придется заделывать.
В следующих наших заметках мы рассмотрим пробоины структуры веб-страниц, технические ошибки, а главное – пробоины цикла контакта с посетителями.







Оставить комментарий