В прошлом выпуске мы начали сравнение «10 ошибок веб-мастера» по мнению Интернет-агентства «Webicom» с тем, что считается ошибками в Методике успешного сайта – и рассмотрели то, что Webicom назвал «уровнями разработки». Мы не очень поняли, что это такое, но найти отличия оказалось очень просто: авторы материала концентрируются на управлении веб-разработчиками, мы же сосредоточены прежде всего на проектировании и последующем управлении взаимодействием посетителей сайта и «людей за сайтом».
Теперь на очереди – ошибки дизайна. Дизайн автором материала понимается в широком смысле слова – как сочетание структуры сайта, его внешнего вида и навигации (в Методике успешного сайта дизайн понимается узко, как «красивость» и элементы, вызывающие ассоциации).
Обычным шрифтом копируются материалы агентства Webicom (они написаны от первого лица, но в единственном числе).
Наши комментарии (мы говорим о себе «мы») даются с отступом.
Для иллюстрации использован сайт компании Forevers, точнее, различные его страницы в зависимости от того, что хотелось иллюстрировать. Сайт выбран неслучайно: в последнем разделе нашей заметке мы пишем о том, что сайт отражает проблемы компании, а проблемы компаний пищевой промышленности очень даже отражают сегодняшнюю тематику. Не подошел бы сайт Forevers – нашли бы другую иллюстрацию. Но мы бы сильно удивились, если бы он не подошел :-).
1. Дизайн без цели
Вот это – проблема номер один. Не перестаю удивляться тому, как много сайтов создаются просто потому, что начальник кому-то приказал его создать, но так и не уточнил, для каких целей. И отговорка, что это делается потому, что «сайты есть у всех», не принимается.
Благо, нынче веб-сайт нужен иногда просто для того, чтобы вас считали профессиональной организацией (веб-сайт сегодня такой же обязательный атрибут, как номер факса: вы не выглядите тогда бабочкой-однодневкой). Таким образом, нет ничего предосудительного в том, чтобы создать сайт-визитку, где будет несколько фотографий здания фирмы, карта проезда, годовой отчет и прочая информация для потенциальных инвесторов. Однако подобное решение – не самый эффективный способ использования Web, а, кроме того, такой сайт следует строить только после того, как принято четкое и ясное решение не вкладывать больших денег в использование Web для бизнеса.
Большинству же компаний следует начинать проект создания веб-сайта с поиска того, каким образом с помощью веб-сайта они могут предложить своим клиентам какую-то реальную выгоду. Вознаградите людей за то, что они пришли на ваш сайт и потратили на него свое время, дайте им возможность вести с вами дело, и за ними к вам придут их деньги.
Полностью согласны! Только интонацию мы бы сделали еще жестче: абсолютно все на сайте определяется его целью, но цель – это то, что мы хотим, чтобы посетитель СДЕЛАЛ на сайте в принципе и на каждой его странице в отдельности. Сделал для нас, конечно – не только купил (это не всегда возможно), но позвонил, скачал, оценил, отозвался. Конечно, на нужные вам действия посетителя нужно каким-то образом спровоцировать – предложить ему что-то взамен, подтолкнуть или попросить. Но это надо знать обязательно! «Знать» — значит «придумать исходя из интересов реальной компании». Кто придумывает? Обычно сами заказчики по нашим вопросам или по аналогии с теми примерами, которые мы им подбрасываем… их у нас есть.
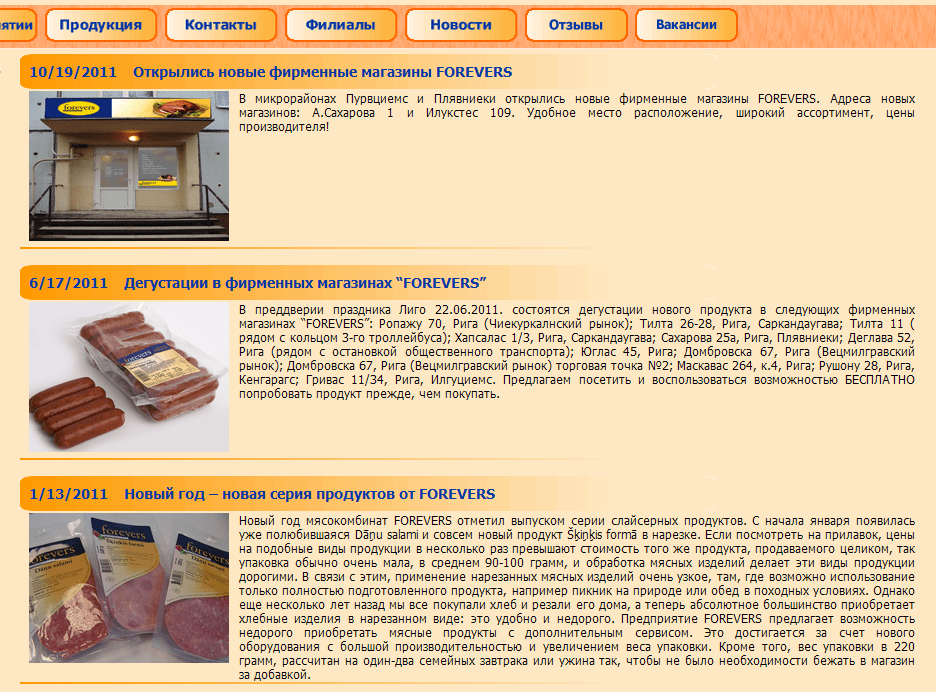
Какова цель сайта мясокомбината Forevers? Можно предположить, что хотелось бы заинтересовать клиента (кстати, кого – оптового покупателя, мелкооптового, едока?) и подтолкнуть его купить. Если вы с этим предположением согласны, поищите хоть одно предложение о покупке или контакте… максимум – сообщение об открытии новых магазинов. Но они интересны «едокам», а продукция описана вообще-то для оптовиков:
2. Дизайн для собственных начальников
Когда компания замыкает свой сайт на саму себя, все заканчивается тем, что ее первые страницы украшают речи и фотографии ее директоров, и информация об истории компании (все это вполне уместно на странице «О компании», но не на главной странице). Помните, что ваша компания для ваших клиентов вовсе не центр всей Вселенной. Сайт следует создавать для нужд клиентов, а не для собственных грандиозных идей самовосхваления. Не создавайте сайт, который понравится вашим начальникам: они – не целевая аудитория.
Тут как будто даже и добавить нечего – только повторить пассаж из предыдущего раздела и о том, что компании нужно, чтобы посетитель сделал на сайте. Хотя нет, пара важных замечаний есть. Это не отличия – наоборот, подтверждения-уточнения: мнение собственных начальников очень затрудняет создание текстов (хочется, чтобы текст был привычного стиля, но привлекал клиентов – хотя привычный стиль клиентов не привлекал) и выбор визуального ряда (по тем же причинам). Но тут универсальных советов нет – договаривается с клиентом и убеждает его каждый как умеет.
Смотрим, какой стиль изложения нравится руководству компании:
Новости в компании нечастые… технологически это понятно. Но определенную замкнутость и проблемы с общением с клиентами уже можно видеть.
3. Дизайн отражает структуру организации
Пользователям не должно быть дела до того, какова организационная структура вашей компании. Следовательно, структура сайта не должна сообщать им этого. Согласен, проще всего распределить ответственность за различные части веб-сайта между различными отделами компании в соответствии с уже установившимися цепочками подчинения и распределения бюджета. Но в результате вы получите сайт для самой компании, а не для клиентов.
Структура сайта должна определяться задачами, которые пользователи захотят выполнять на сайте, даже если это значит, что одна страница будет содержать информацию от двух различных отделов. Очень часто приходится распределять информацию от одного отдела по двум и более разделам веб-сайта, или наоборот, несколько под-сайтов приходится поддерживать совместными усилиями нескольких отделов.
Как классический пример неправильного управления веб-проектом можно привести главную страницу сайта, на которой красуются несколько кнопок, соответствующих каждому вице-президенту компании. Помните, вы не создаете дизайн для ваших начальников, так что вполне естественно, когда вы не сможете ответить начальнику, какая из кнопок на главной странице «его».
Тут тоже нет никаких отличий от Методики успешного сайта – но мы не устаем поражаться тому, насколько точно «происходящее» на сайте отражает ситуацию в компании! Если на сайте слаб визуальный ряд – можете быть уверены в слабости имиджевой работы. плохо описаны преимущества работы с компанией – поверьте, в ходе переговоров о продажах менеджеры тоже не умеют применять нужные аргументы. Слишком много сведений о компании и слишком мало – о ее решениях? Сотрудники заняты внутренними проблемами, а удовлетворение клиентов для них на втором плане. Не исключено, что именно поэтому еще в ходе изменения сайта ситуация начинает улучшаться – просто сдвигаются акценты и заполняются бреши. И даже если причины этих улучшений другие – важно, что они налицо.
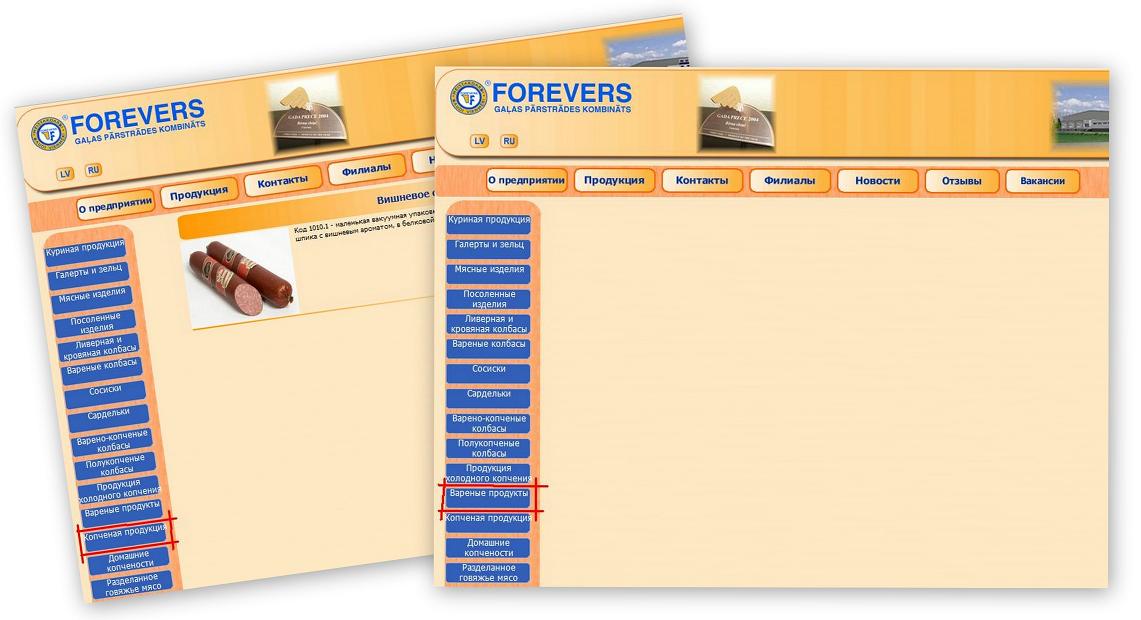
Сайт Forevers иллюстрирует эти тезисы пустыми страниц или страницами с одним товаром для некоторых категорий продукции: в этих категориях нет ни одного товара или всего один, но сами категории руководство занимают. А значит, есть страницы. Еще одна примечательная деталь – нажатая кнопка категории не меняется, и посетитель сайта, попав на пустую страницу, уже не может определить, где находится. Специально для наших читателей мы выделили соответствующие кнопки вручную:
Оставайтесь с нами!
А для иллюстрации — бессмертная сцена из фильма «Дайте жалобную книгу» — о начальстве, которое надо знать!










Оставить комментарий